О том, как мы сделали сайт эффективным для бизнеса, удобным для пользователя и в то же время отличным от конкурентов, рассказываем в кейсе.

О клиенте
КухниСити – сеть фирменных салонов производителя высококачественных кухонь, гостиных, гардеробных и другой мебели. Компания на рынке с 1999 года и насчитывает 23 салона – 22 в Москве и один в Казани. В 2021 году компания обратилась в агентство MediaNation за редизайном официального сайта.
Проблема
Прежний сайт клиента имел ряд неудобств, которые нам предстояло устранить:
-
сложная фильтрация товаров,
-
запутанная внутренняя структура карточек и неудобная галерея фото для просмотра товара с разных сторон,
-
недостаточное информационное наполнение некоторых разделов,
-
неудобная верстка главной страницы,
-
неадаптированность сайта для просмотра с мобильных устройств и планшетов,
-
сложный интерфейс управления контентом сайта,
-
размещение SEO-текстов по стилям (размеры, заголовки шрифты) отсутствовало,
-
нелогичное раскрытие меню второго уровня.
Задачи
После выявления проблем в работе сайта мы определили ряд комплексных задач:
-
провести редизайн: улучшить функционал и верстку десктопной версии,
-
увеличить скорость загрузки страниц,
-
адаптировать сайт под разные устройства.
Ход работ
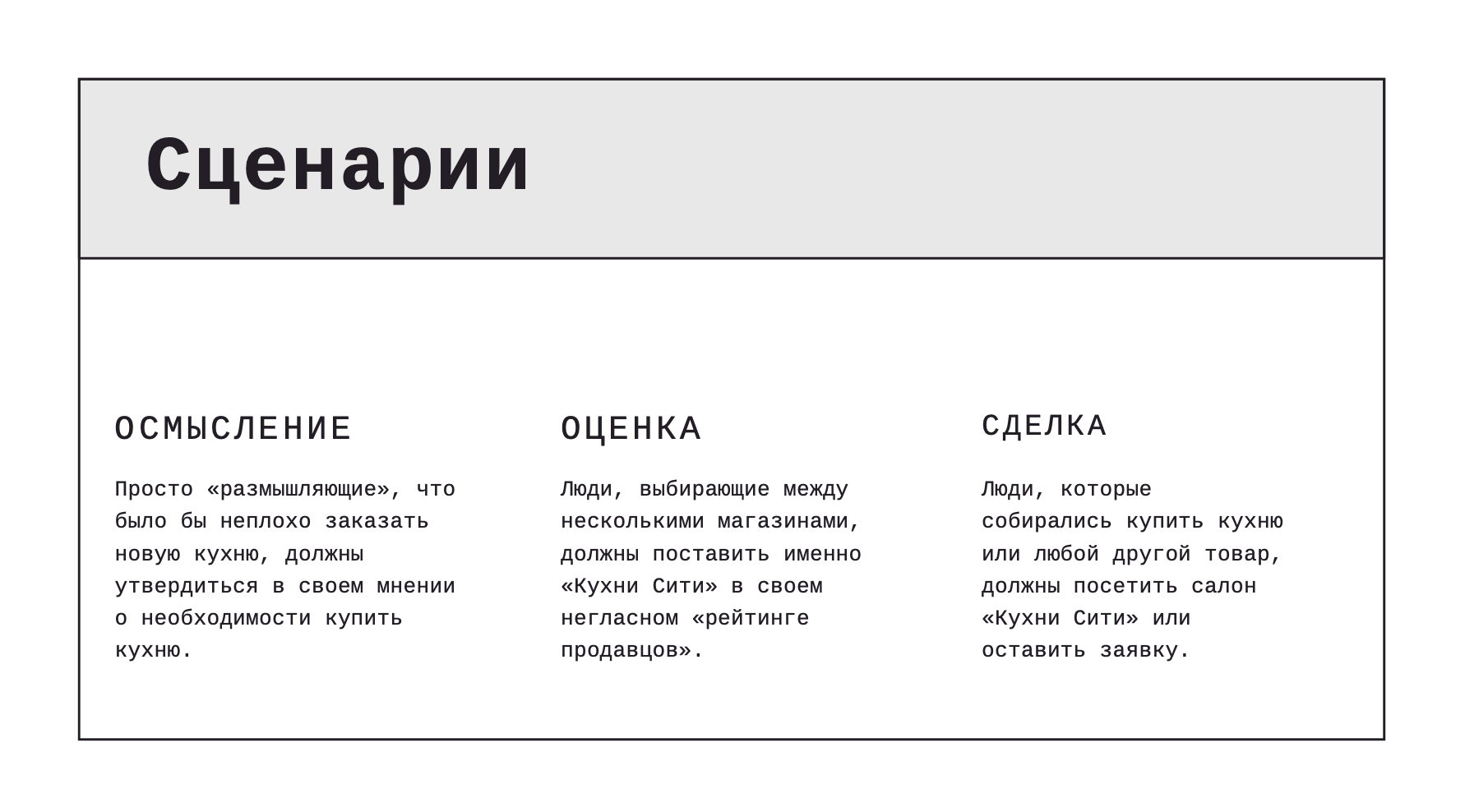
Сложно сконвертировать каждого посетителя сайта в покупателя, но вполне возможно сделать пользователя на шаг ближе к покупке. Для этого мы разделили посетителей сайта по сценариям поведения на 3 категории:

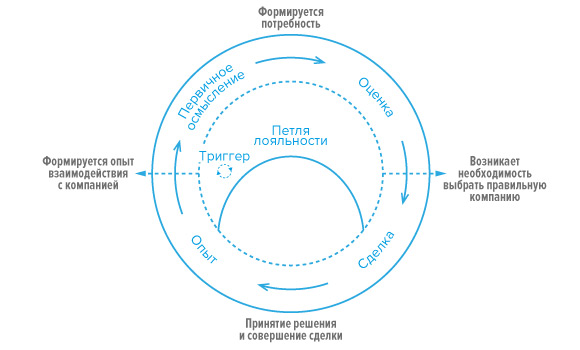
Мы выбрали именно эти три категории пользователя, потому что они отвечают популярной маркетинговой методологи Customer Journey Map. Согласно CJM, любой пользователь, независимо от потребности и социально-демографических характеристик, проходит на пути к сделке несколько этапов:
– Первичное осмысление,
– Активная оценка,
– Фаза сделки,
– Опыт от сделки,
– Формирование лояльности и стремление повторить сделку.

Первые три этапа коррелируют с выбранными нами сегментами целевой аудитории:
– пользователь размышляет о выборе товара,
– готов оформить сделку, но выбирает между несколькими предложениями,
– готов совершить сделку, но для этого ему нужно посмотреть товар “вживую.”
При редизайне сайта нам было важно учесть все 3 сценария, чтобы отразить их в особенностях функционала и верстки. Наш подход заключался в диверсификации рисков:

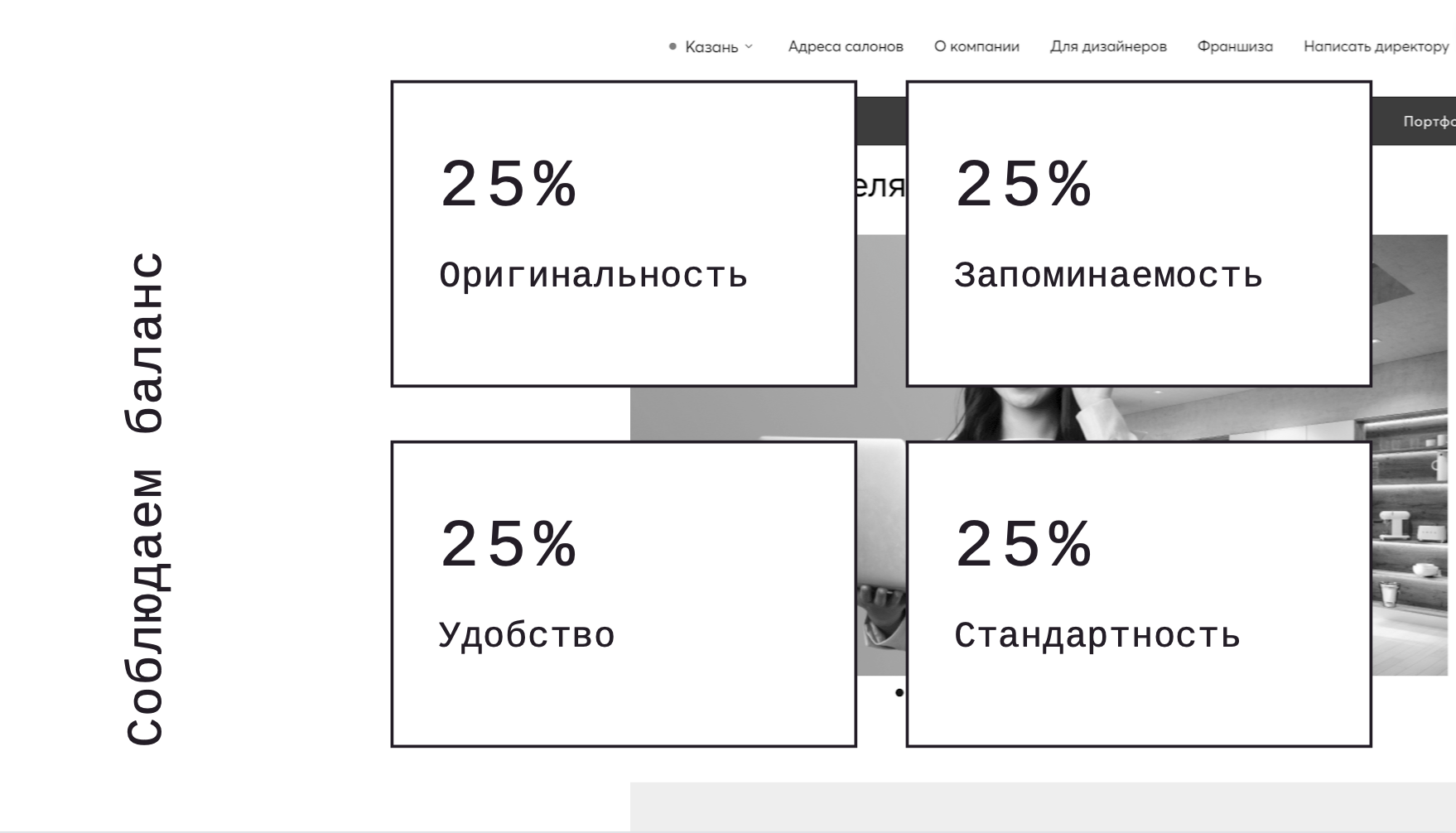
Поскольку среда высококонкурентная, нам было важно соблюсти баланс между оригинальностью и соответствием стандартам*, так как мы не могли уделить внимание только запоминаемости, например, и жертвовать удобством пользования.
* Эти стандарты-клише мы определили по итогам исследования сайтов компаний-конкурентов и опроса целевой аудитории “Что должно обязательно присутствовать на сайте мебельной компании?”
Верстка сайта
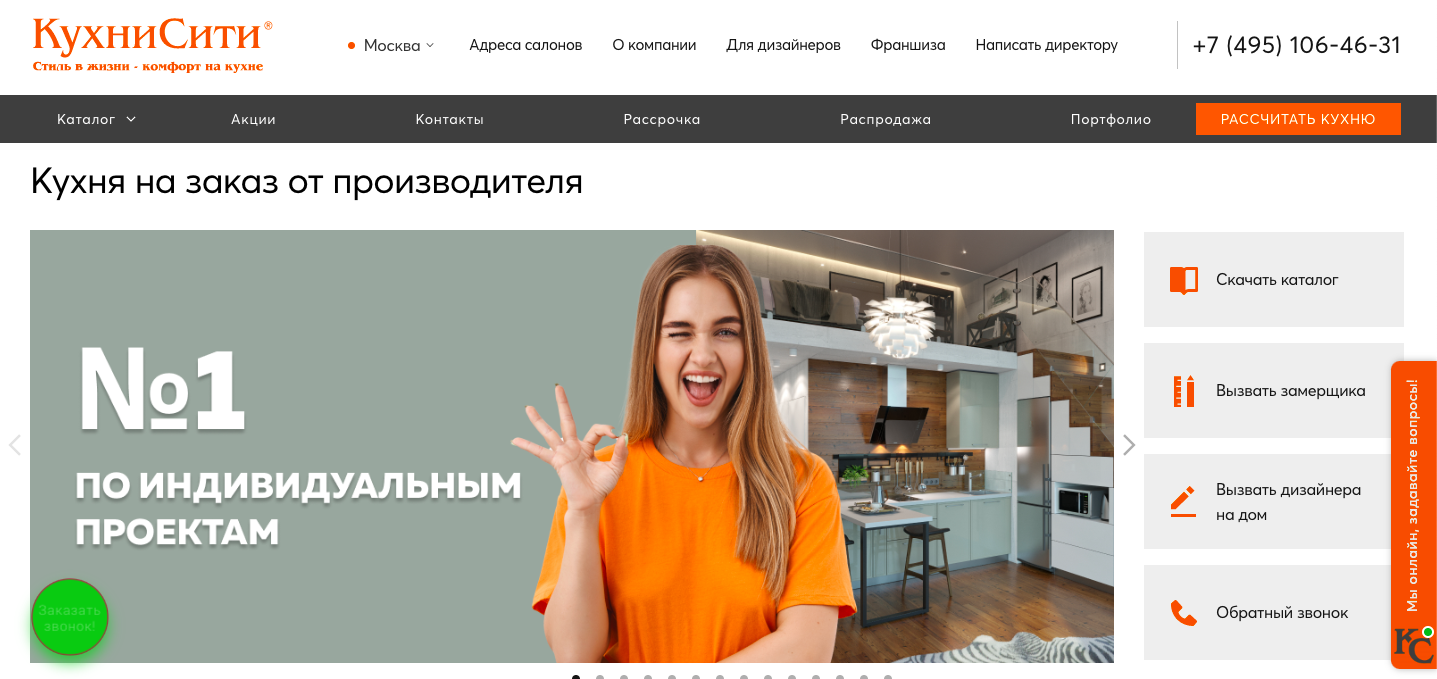
Мы поделили шапку на главной странице на два этажа: на верхнем – основные страницы. В нижней части – информация по товарам и услугам для отдельных сегментов аудитории, которые уже имеют некоторый интерес к продуктам компании.
%20(1).jpg)
Добавили в хедер возможность выбрать город – Москву или Казань. С новым функционалом демонстрация товаров будет перестроена в зависимости от выбора города.
На странице «Адреса салонов» сделали подробный список салонов – с адресами, часами работы и большой интерактивной картой. Также добавили кнопку “Записаться в салон” с формой для сбора контактных данных.
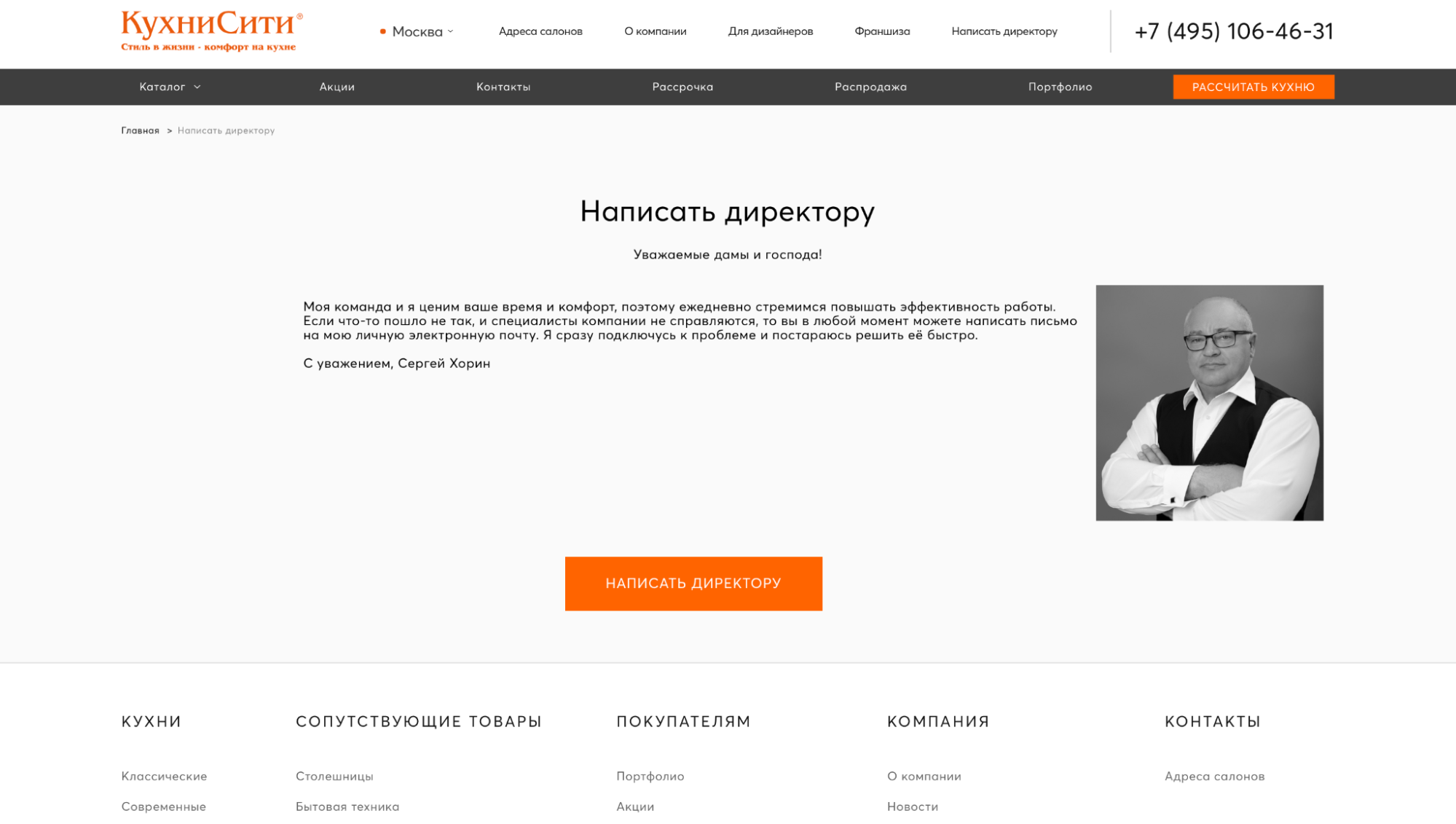
Вторая страница – «О компании». Сюда мы поместили стандартный текст о сети мебельных салонов, историю ее развития.
Подготовили страницу «Архитекторам и дизайнерам» для людей, которые хотят сотрудничать с мебельной сетью. Большинство крупных сетей прячут подобные разделы в подвал или не выкладывают вовсе - это большая ошибка. Задача страницы – не только привлечь внимание дизайнеров, но и показать скептически настроенным к компании пользователям, что сеть сотрудничает только с лучшими специалистами.
То же касается Страницы для франчайзи. Мы подготовили небольшую презентацию с основными преимуществами франшизы.

Таким образом, помимо заинтересованных в покупке пользователей, мы удовлетворили спрос сегмента ЦА, которые хотели бы ознакомиться с компанией или начать сотрудничество.
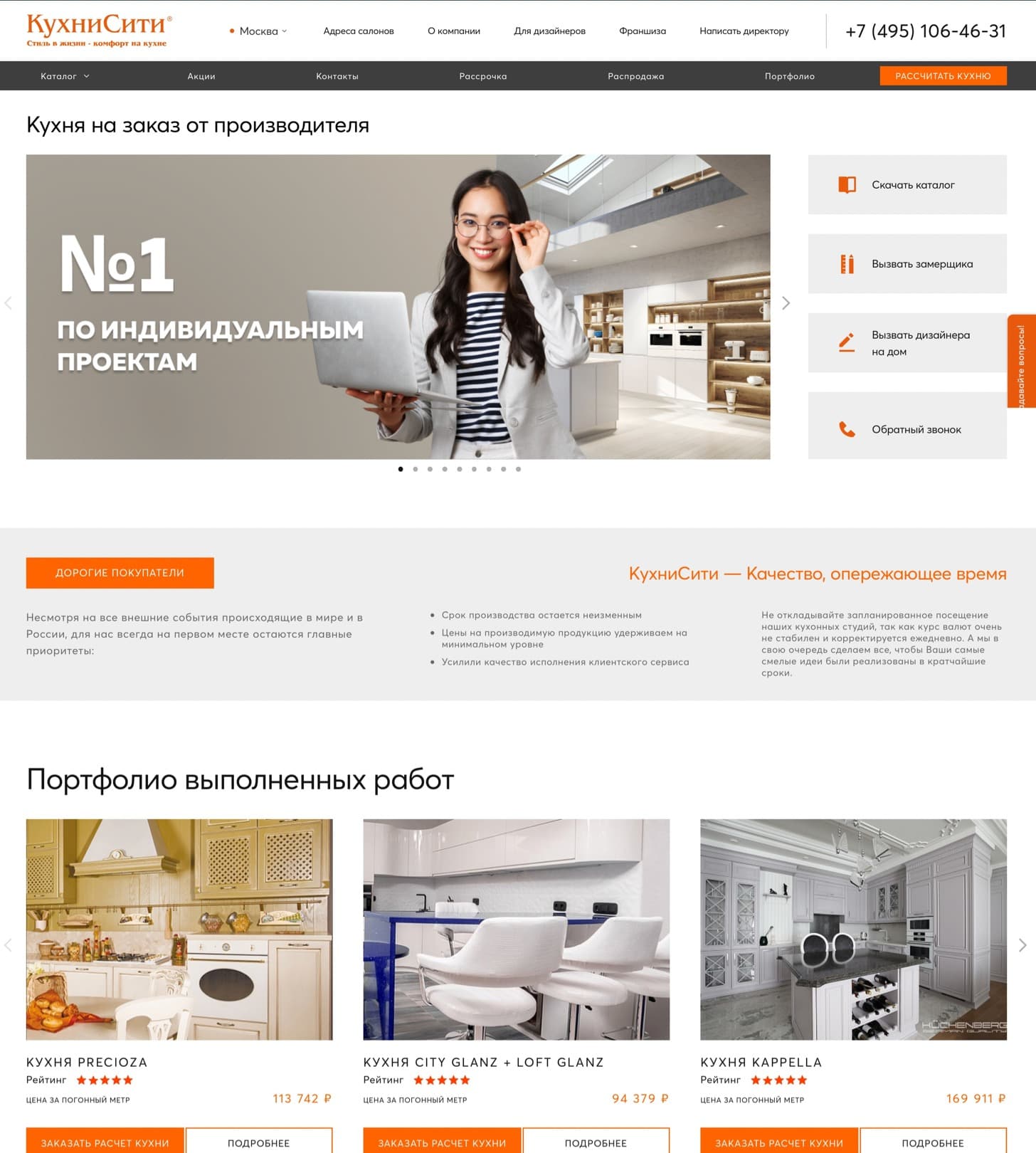
Главная страница

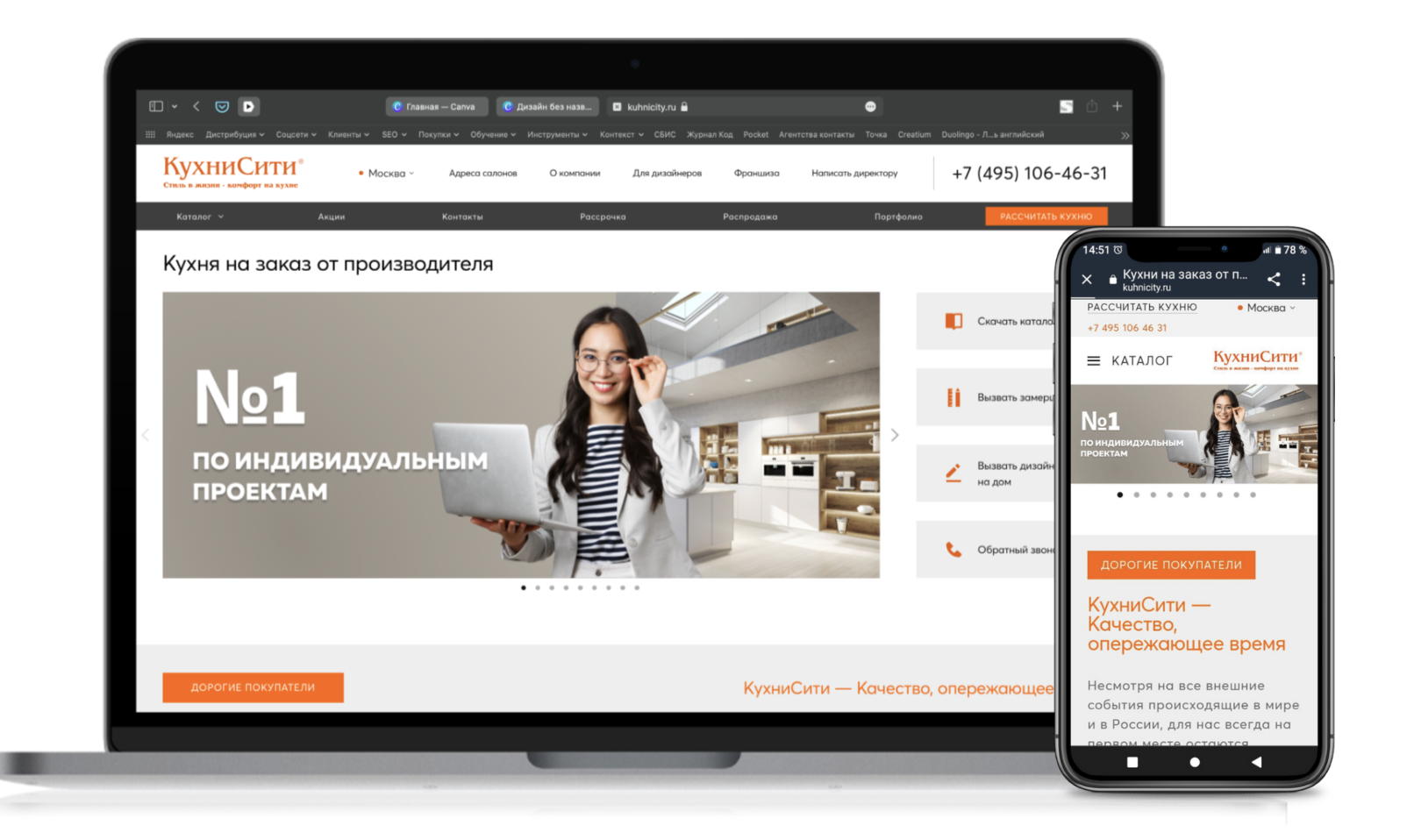
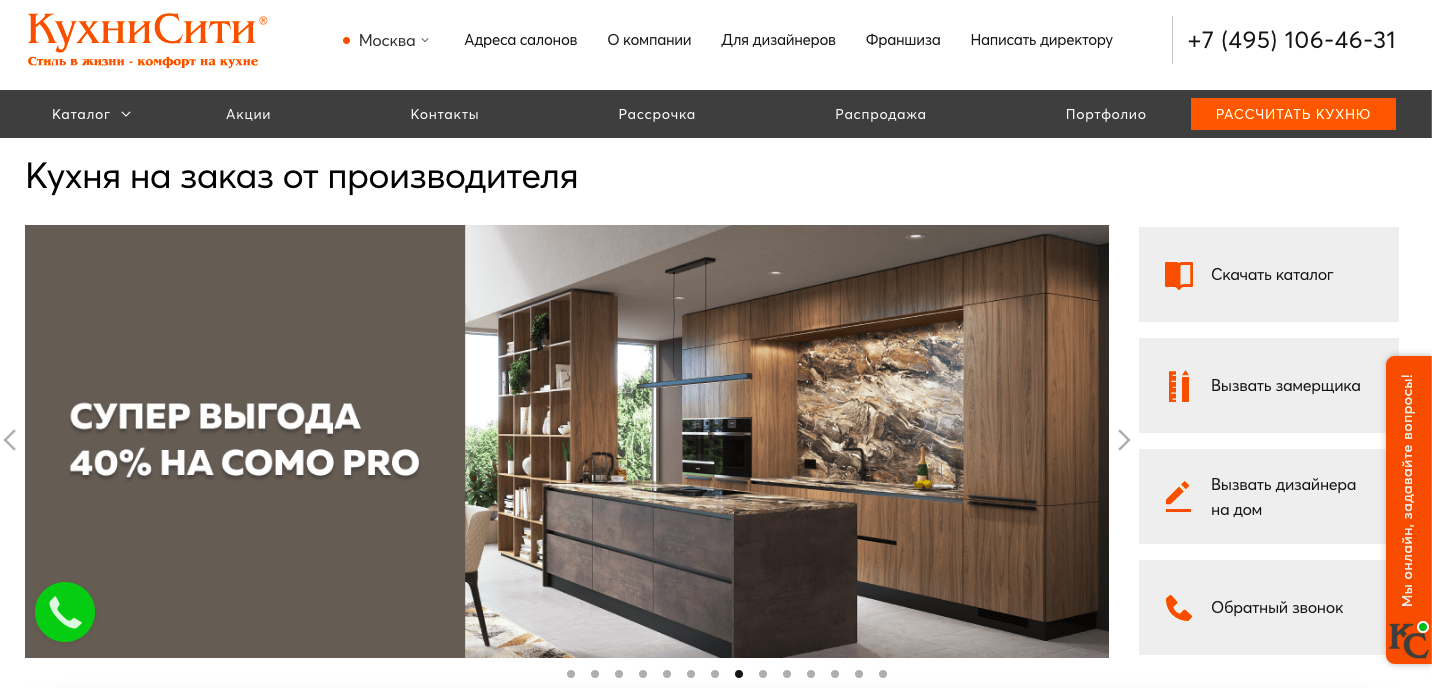
На первый экран мы поместили карусель с УТП, которые может менять сам владелец сайта.

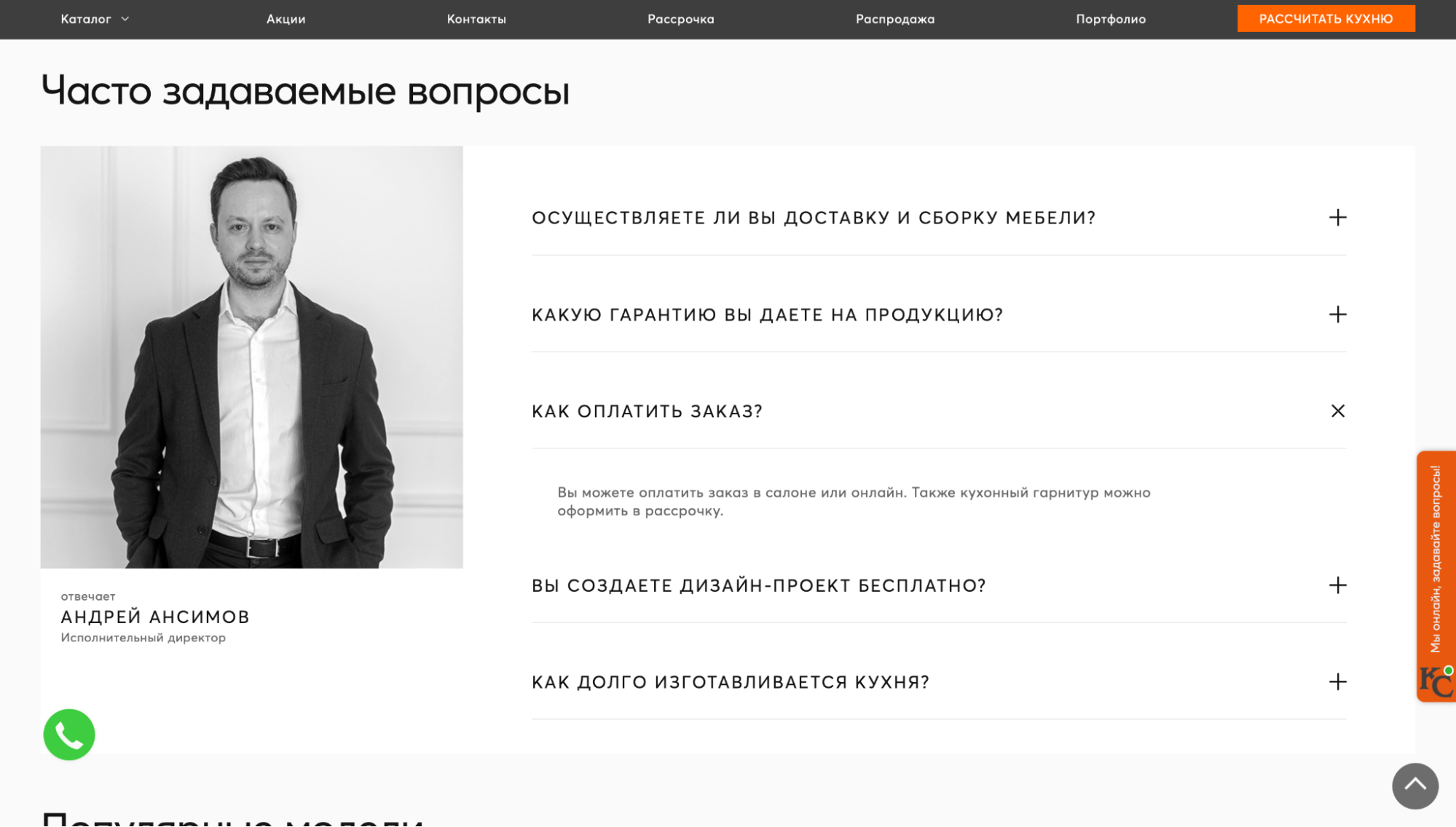
Мы также сделали акцент на необходимости “присутствия людей” в компании. Дело в том, что большое количество технических элементов - мебели - в визуальной составляющей контента сайта его “обесчеловечивает”. Клиенту было важно, чтобы пользователь понимал, что обращается, в первую очередь, к людям, а не в абстрактную, безликую компанию. Так как влиять на изображение дизайнов в карточках товаров мы не могли, мы добавили изображения со специалистами в разделы, которые предполагают общение с клиентом - Написать директору, FAQ, Инженерная экспертиза и др.

Также на первом экране главной страницы пользователя встречает человек.

Только на следующем слайде в карусели появляется интерьер.

Далее в своей работе мы сделали акцент на комбинации эмоциональных и рациональных информационных блоков. Речь все еще идет об удержании внимания пользователя: вначале мы говорим о наших преимуществах (УТП - эмоциональный блок), потом показываем пользователю акции (говорим о выгоде - рациональный блок). Затем портфолио размещаем портфолио с работами (задействуем эмоции, показываем желанный товар), а потом снова рациональный блок - “Лучшая цена”. Именно так мы строим продающую, а не просто информационную страницу.
.jpg)
Портфолио на главной странице – это «анонс», или “тизер” каталога. Мы поделили его на Новинки, Лучшие предложения со скидкой и Акции.
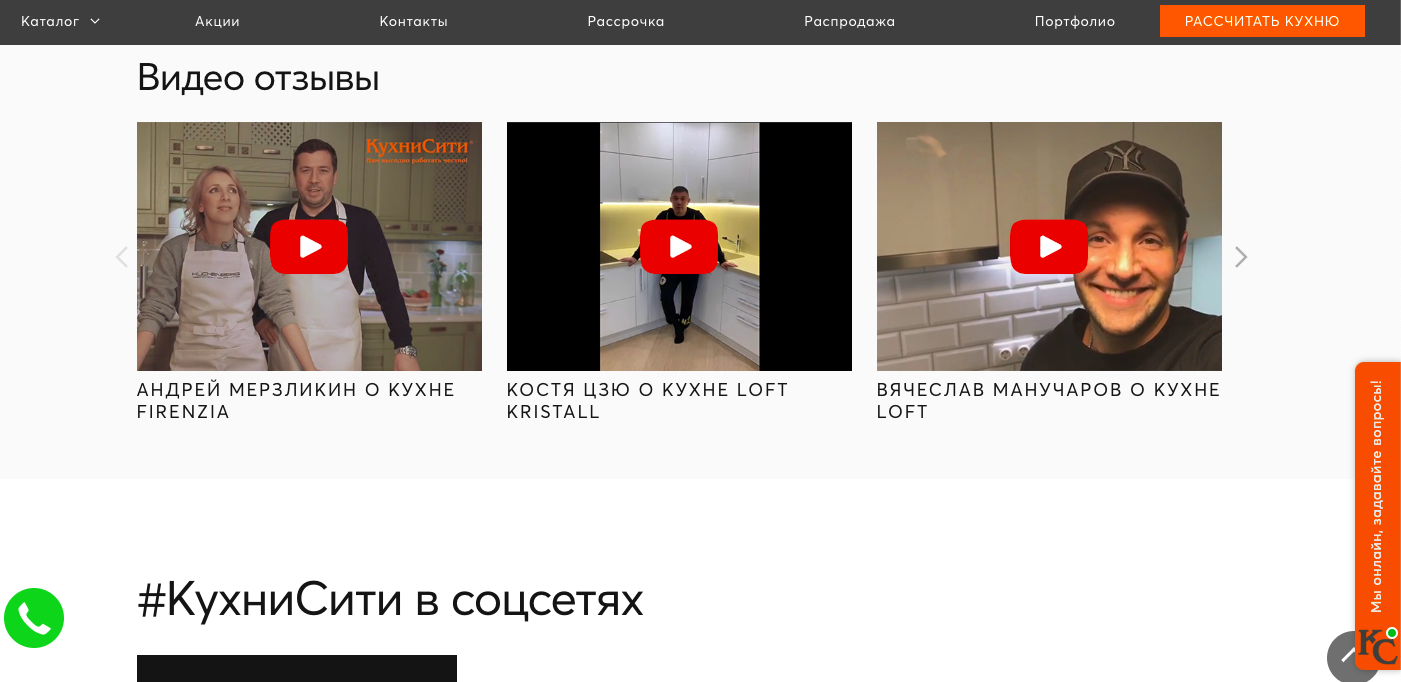
Под блоком с портфолио – информация о принципах работы компании: подход к работе, этапы сделки, преимущества и т.д. Финальной нотой в аккорде эмоциональных блоков стал блок с видеоотзывами покупателей.

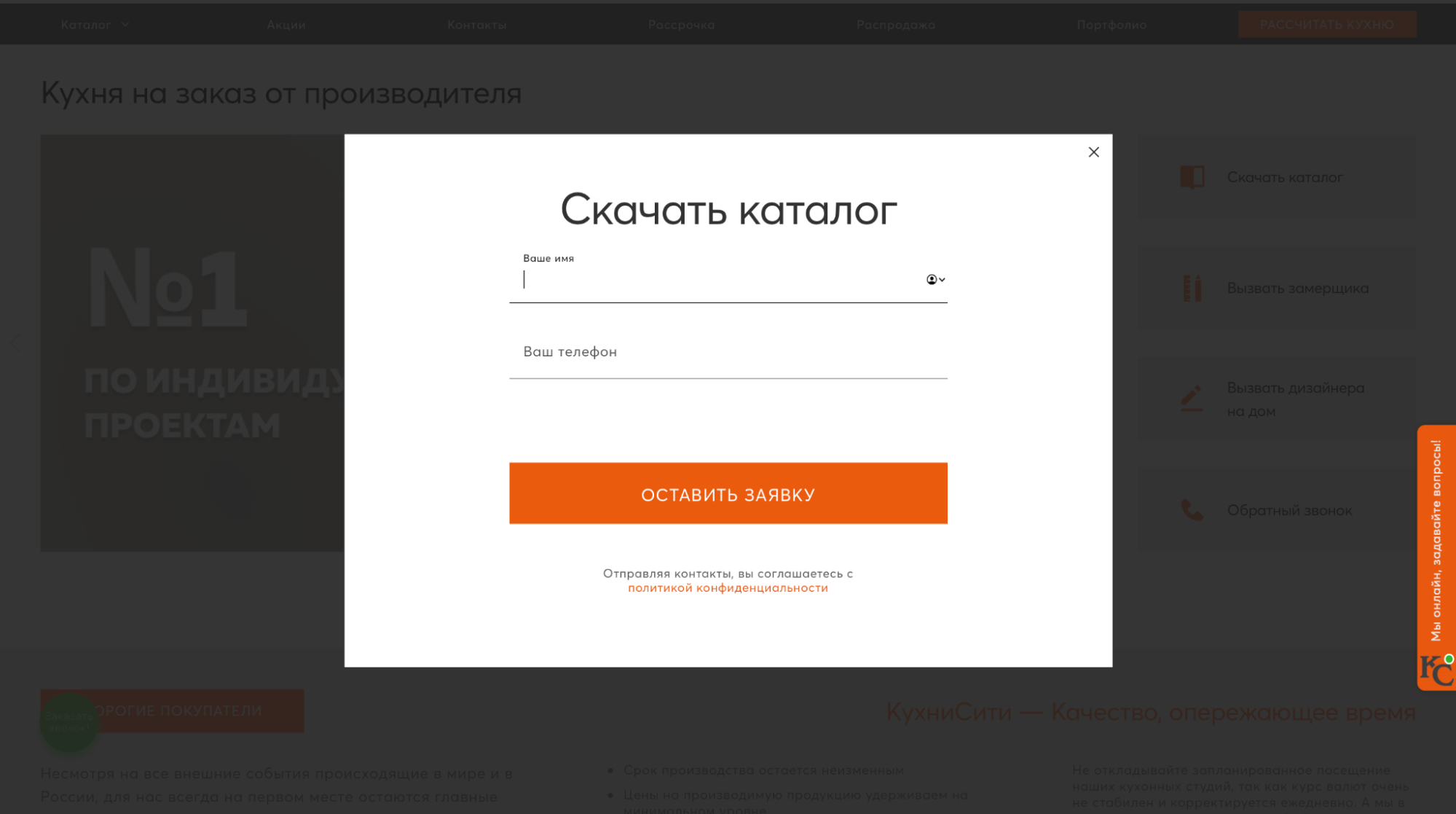
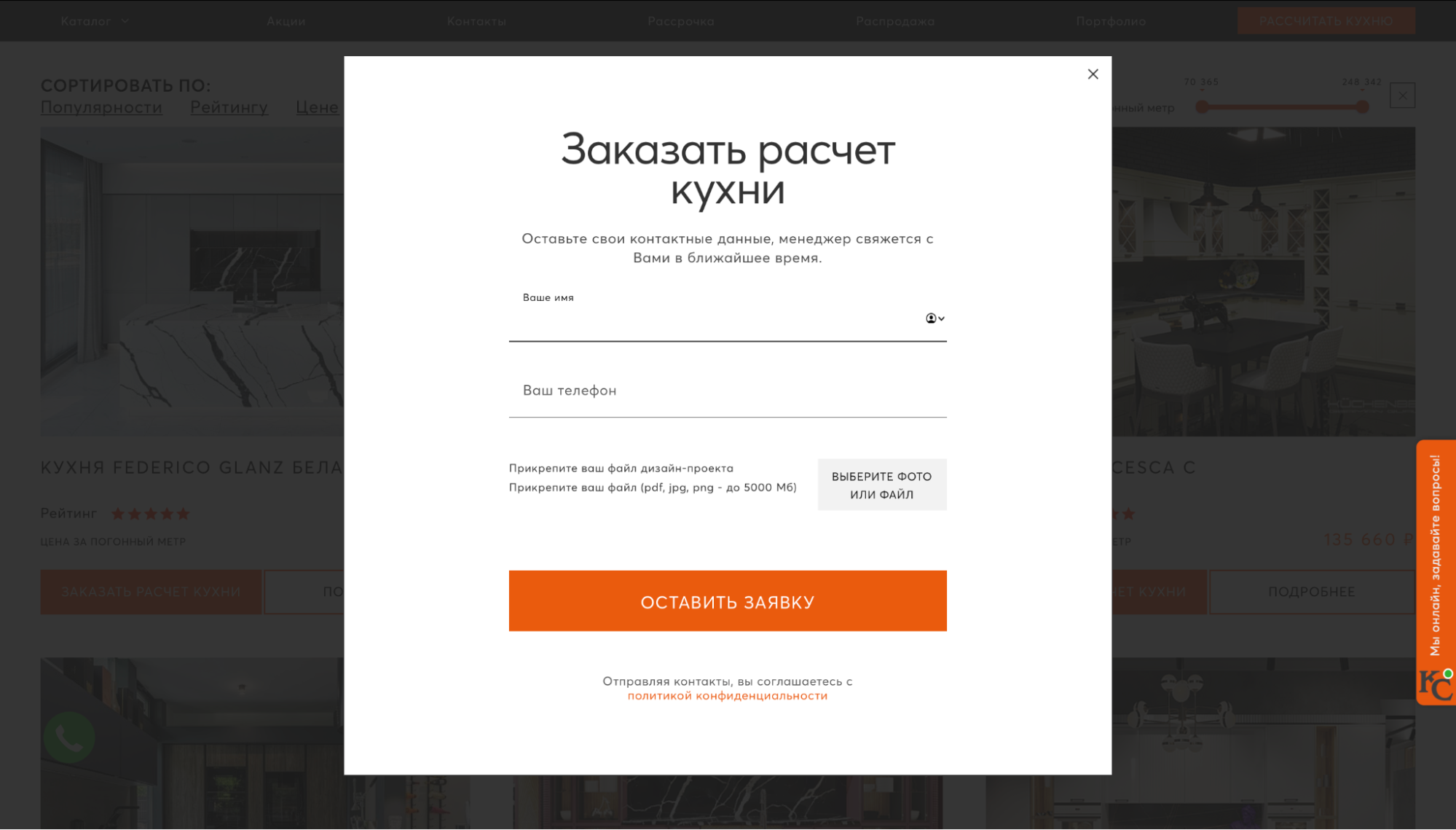
Так как долгий просмотр большого количества деталей сложных интерьеров, вероятнее всего, утомит пользователя и он сбежит от избытка информации, мы добавили формы для сбора контактных данных почти на каждой странице сайта, чтобы менеджер, пообщавшись с клиентом, смог сформировать для него персональное предложение.

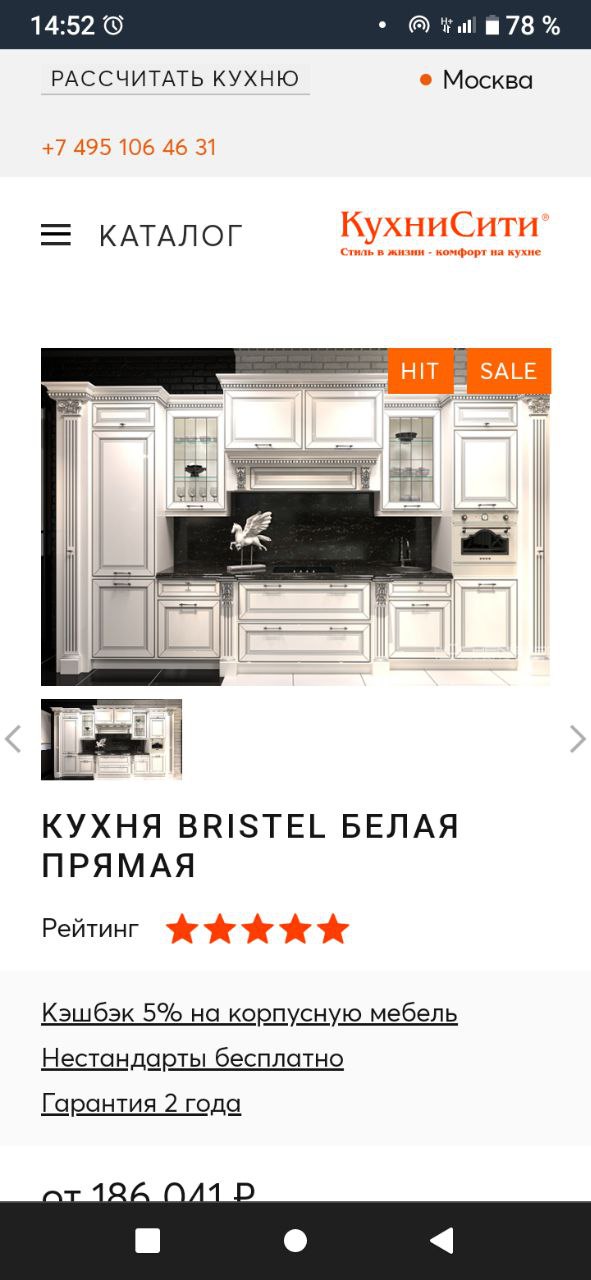
Каталог товаров
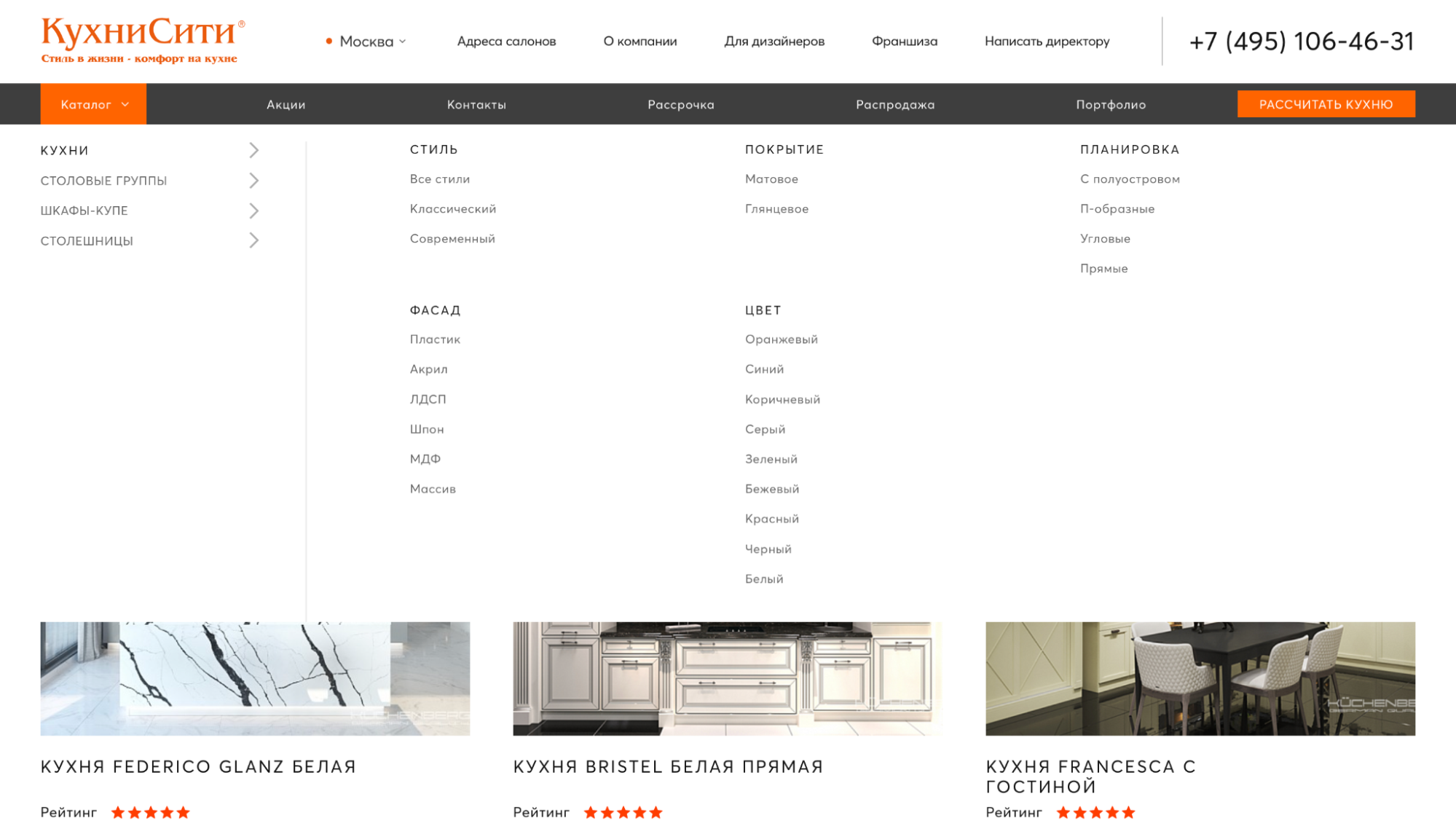
При добавлении каталога в хедер мы придерживались принципа вложенности. Так мы сэкономили место на сайте и сократили путь пользователя к нужной товарной категории - такой метод структурирования информации делает прозрачным путь поиска и усиливает доверие к продавцу.

Также сделали удобный фильтр с оптимальным количеством категорий, чтобы не запутать пользователя. При прокрутке фильтр крепится к верхней части страницы, чтобы даже при переходе на следующие экраны оставаться на виду.
.jpg)
При переходе в карточку товара добавили форму для сбора контактных данных, но также оставили и возможность перейти дальше и ознакомиться подробнее с характеристиками товара. В карточку товара добавили возможность выбора отделки фасада и цвета товара.

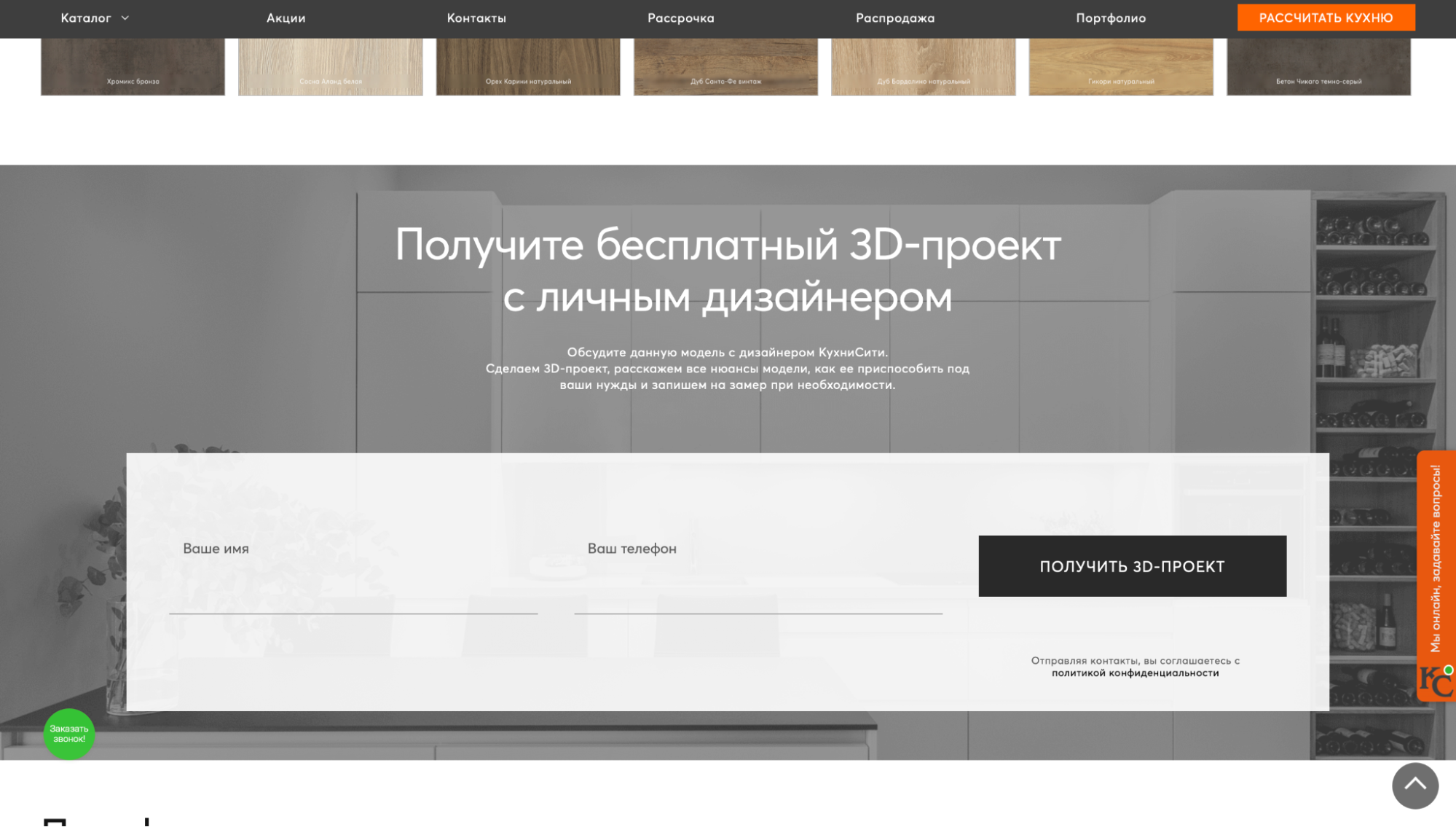
Далее на странице добавили лид-магнит - бесплатный 3D-проект с личным дизайнером. Такой почти уникальный в своей нише способ взаимодействия позволяет работать с сомневающимся клиентом и с большей вероятностью убедить его в покупке нужного товара именно в этой компании.

Чтобы у пользователей не оставалось вопросов, а отдел продаж занимался только продажами, мы подготовили раздел FAQ с ответами на вопросы.

Все дополнительные страницы вынесли в футер.

Адаптивность
Одной из главных проблем сайта была адаптированная под различный устройства верстка сайта. Мы разработали 5 адаптаций, и теперь сайт удобен в использовании как в десктопной версии, так и на мобильном устройстве или планшете.

Очень часто в мобильной версии сайта много функций утрачивается из-за сложности верстки, но мы сохранили все основные блоки и возможность использовать фильтры, смотреть товары и совершать переходы по страницам.
SEO
Начинать работу над сайтом - будь то создание или редизайн - всегда лучше с ТЗ от SEO-специалиста. При совместной работе с SEO-отделом MediaNation нам удалось вывести большинство страниц сайта в “зеленую зону” - оптимизировать скорость их загрузки от 80% по меркам сервиса PageSpeed Insights от Google.

.png)




.png)
.png)
.png)

.jpg)