Если пользователи стали быстро покидать сайт, а конверсий все меньше и меньше, то самое время обратить внимание на юзабилити. В этой статье мы собрали основные моменты, которые необходимо знать о юзабилити сайта, об основных методах тестирования и подготовке к ним, а также об анализе результатов.
Что такое юзабилити
Юзабилити (от англ. usability – удобство использования) – оценка простоты и комфорта работы с сайтом. Пользователь должен без труда находить нужную информацию, совершать необходимые действия, не теряться в функционале и многочисленных страницах.
Проверить, насколько пользователю удобно работать с сайтом, насколько эффективно он решает задачи, а также какие проблемы возникают при его использовании помогает юзабилити-тестирование.
Что такое юзабилити-тестирование сайта?
Юзабилити-тест – это проверка сайта на удобство работы с ним. Тестирование юзабилити помогает выявить и описать проблемы в навигации сайта, в дизайне страниц и элементов интерфейса, текстовом и визуальном контенте, а также функционале ресурса или проработке путей пользователей.
Зачем проводить юзабилити аудит сайта?
Юзабилити-аудит необходимо проводить для того, чтобы:
- выяснить, почему у сайта низкие показатели важных метрик (глубина просмотров, время на сайте и т.д.);
- увеличить количество конверсий (грамотно продуманный дизайн и навигация сайта может подтолкнуть пользователя совершить целевое действие);
- протестировать несколько вариантов интерфейса и решить, какой из них эффективнее справляется с задачами;
- исправить существующие недоработки сайта;
- получить обратную связь от пользователей и найти новые инсайты для дальнейшего преобразования ресурса.
Когда необходимо проводить юзабилити-аудит
Аудит юзабилити сайта можно проводить на разных этапах работы с сайтом. Но в идеале работа над юзабилити начинается на самых первых этапах разработки сайта. В случае уже готового сайта необходимость в аудите юзабилити возникает тогда, когда посещаемость, конверсии и другие важные показатели далеки от идеальных KPI. Для этого необходимо постоянно отслеживать метрики с помощью Google Analytics и Яндекс.Метрики.
Подготовка к анализу юзабилити
Для начала стоит определить цель тестирования: почему именно сейчас вам необходимо его провести. Исходя из этой цели будут формироваться задачи тестирования, а также выбираться наиболее подходящий метод. Например, на сайте изменилась страница с формой заказа, и после этого снизилась конверсия. Цель тестирования в этом случае – определить, почему редизайн привел к такому результату.
Следующим этапом будет разработка гипотез, которые исследование подтвердит или опровергнет. Пример гипотезы: пользователи не заполняют форму, так как в ней много необязательных пунктов. Необходимо сократить форму для оформления заказа до минимума, чтобы увеличить вероятность заполнения, и сэкономить время пользователя.
C сайтом могут взаимодействовать разные группы посетителей. Допустим, у крупного книжного-интернет-магазина клиентами являются как студенты, так и люди старшего возраста. Именно поэтому стоит создать для каждой группы отдельные сценарии для тестирования. Они включают в себя инструкцию для респондента, легенду (чтобы погрузить респондента в ситуацию и помочь лучше понять, что будет происходить), список тестируемых задач и вопросы, на которые необходимо ответить после выполнения каждого шага и после завершения тестирования.
Если не прописывать сценарии, то респондент может пройти мимо тестируемых проблемных зон сайта. В итоге проблема останется нерешенной. Подробные сценарии помогают ничего не упустить и получить обратную связь по всем интересующим моментам от разных групп пользователей.
При составлении сценария необходимо учесть следующие моменты:- кто наш пользователь и откуда он пришел на сайт;
- с какой целью он пришел на страницу;
- что он ожидает увидеть на этой странице;
- каким действием должно закончиться посещение страницы.
Метрики при оценке юзабилити сайта
Юзабилити – это качественный параметр, а не количественный. Именно поэтому измерить его можно через определенные поведенческие факторы. Среди них:
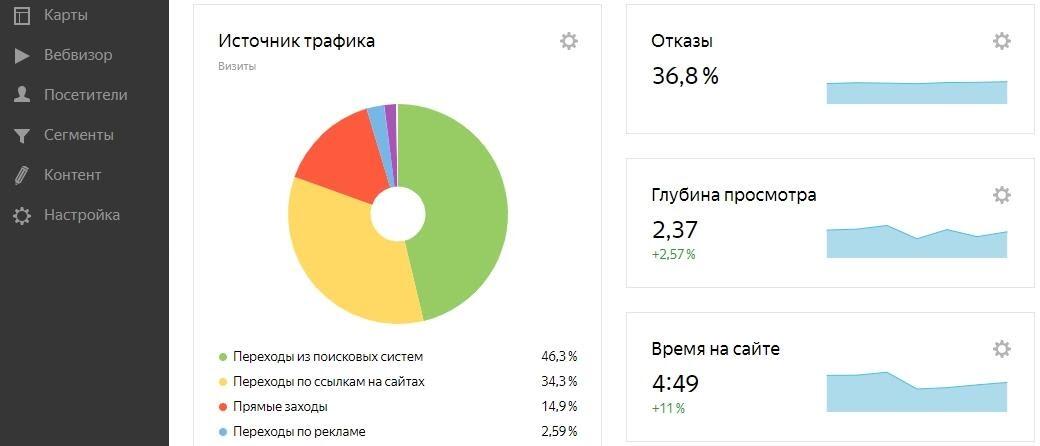
Время, проведенное пользователем на сайте (TSS, time spent on site). Считается, что, чем больше времени пользователи проводит на вашем сайте, тем полезнее и интереснее его контент для аудитории. Соответственно, и поисковые алгоритмы будут отдавать предпочтение таким сайтам и ставить их на более высокую позицию в поисковой выдаче.
Глубина просмотра (PPV, pages per visit) – это количество страниц, которое пользователь просмотрел за время одного посещения сайта. Этот показатель помогает понять, удобен ли сайт пользователю и насколько контент и полезен для него. Как и время на сайте, глубина просмотра оказывает влияние на ранжирование в поисковой выдаче: чем больше показатель, тем лучше позиции в поиске.
Процент отказов (BR, bounce rate) – это количество посетителей сайта, которые просмотрели только одну страницу и покинули его. Высокий процент отказов может возникать по нескольким причинам: пользователь не нашел ответ на свой запрос, сайт не решил проблему, сайт неудобен в использовании или контент не интересен пользователю. Высокое значение показателя отказов затрудняет попадание сайта на верхние позиции в поисковой выдаче.
Вернувшиеся пользователи (RV, returning visitors) – количество пользователей, которые посетили сайт больше одного раза в указанный период времени. Эта метрика помогает оценить не только удобство сайта и его содержание, но и помогает посмотреть на сайт с точки зрения бизнеса: вернувшиеся пользователи – это лояльная аудитория, которая с большей долей вероятности может сконвертироваться в клиентов компании.
Все указанные метрики легко отследить в кабинетах Google Analytics и Яндекс.Метрики. Правда, нужно учитывать разницу в отображении результатов. Например, Google будет засчитывать за отказ посещение сайта, в ходе которого было открыто не более одной страницы (даже если пользователь читал 20 минут статью). Яндекс же засчитает за отказ визит на сайт меньше 15 секунд, в котором не было действий или переходов.

Что касается метрик во время самого тестирования, то здесь можно выделить три показателя: SUS, SEQ и Завершение задачи. Они позволяют измерить и оценить удобство использования сайта в каждом тестовом задании.
SUS (System Usability Scale, шкала юзабилити системы) – это 10-элементный опросник по шкале Лайкерта, позволяющий с первого взгляда оценить простоту (или сложность) использования веб-сайтов, программного обеспечения, оборудования, мобильных устройств и других технологических приложений. SUS была создан Джоном Бруком в 1986 году, чтобы измерить удобство использования электронных офисных систем, но теперь такая шкала применяется к широкому спектру ресурсов и инструментов.
Опросник состоит из 10 пунктов:- Я думаю, что я хотел бы использовать этот сайт часто.
- Я думаю, что этот сайт излишне сложный.
- Я думаю, что этот сайт прост в использовании.
- Я думаю, что мне понадобится помощь, чтобы использовать этот сайт.
- Я обнаружил, что различные функции на этом сайте были хорошо интегрированы.
- Я думаю, что на этом сайте слишком много несоответствий.
- Я полагаю, что большинство людей научились бы пользоваться этим сайтом очень быстро.
- Я нашел этот сайт очень громоздким / неудобным в использовании.
- Я чувствовал себя очень уверенно, используя этот сайт.
- Мне нужно многому научиться, прежде чем я смогу начать работать с этим сайтом.
Напротив каждого пункта необходимо поставить оценку от 1 до 5:
- полностью не согласен;
- частично не согласен;
- трудно сказать, согласен или не согласен;
- частично согласен;
- полностью согласен.
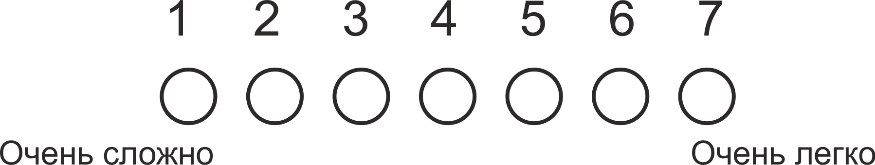
SEQ (Single Ease Question) – показатель уровня сложности выполнения задачи. Как следует из названия, SEQ – это всего лишь один вопрос: «Насколько сложно или легко было решить задачу?». Вопрос задается пользователю сразу после решения какого-либо задания. На 7-балльной рейтинговой шкале необходимо отметить, насколько сложно было его выполнение.

Вопрос о завершении задания – простой способ понять и оценить, соответствует ли восприятие участника тестирования его фактическим результатам. В финале тестирования участники отвечают на вопрос: «Вы успешно завершили задание?». Среди ответов: «да», «нет» и «я не знаю». Например, если участники не уверены, завершили ли они все задания, хотя на самом деле они это сделали, то тогда априори есть проблема с удобством использования сайта.
Классификация юзабилити-аудитов
Видов тестирования юзабилити сайта множество. В зависимости от различных критериев, можно выделить следующие.
Участие модератора:- модерируемое – модератор общается с респондентами, дает задания, наблюдает за ходом выполнения, задает вопросы;
- немодерируемое – тест проходит на специальной платформе, метрики и обратная связь собирается в автоматическом режиме, без участия модератора.
Цели тестирования:
- сравнительное – сравниваются два варианта элементов (версий) сайта. Цель – выбрать наиболее эффективный;
- эксплораторное – тестирование на первых этапах разработки сайта. Проводится, чтобы понять, насколько в целом концепция сайта понятна посетителям, соответствует их потребностям и ожиданиям;
- проверочное – проводится, чтобы оценить эффективность нововведений, а также выявить и исправить юзабилити-проблемы.
Место проведения:
- очное – тестирование проходит в специальном помещении (лаборатории). Как правило, в очном тестировании участвует модератор.
- удаленное – респондент принимает участие в тестировании из дома или со своего рабочего места. Как правило, это немодерируемое тестирование.
Методы проведения юзабилити-аудита
Коридорное тестирование – один из самых простых методов. Название говорит само за себя. Если вы выйдете в коридор и покажете наброски интерфейса трем-пяти прохожим или коллегам, не задействованным в разработке сайта, то можно считать, что вы провели коридорное тестирование. Одно интервью должно занимать от 5 до 15 минут. Коридорные тесты помогают максимально быстро получить обратную связь. Это идеальный вариант для начального этапа разработки интерфейса убедиться, что пользователи воспринимают его так, как задумано разработчиками.
A/B-тестирование – оценка количественных показателей двух вариантов веб-страниц, а также сравнение их между собой. А – это оригинальная версия страницы сайта, а страница B – тестовый вариант с внесенными изменениями. Важный момент при проведении A/B-тестирования: в один период времени необходимо тестировать только одну гипотезу. То есть, если вы измените несколько элементов интерфейса во втором варианте веб-страницы, то будет сложно будет определить, какое именно изменение на странице улучшило или ухудшило результаты.
Анализ отзывов посетителей. Реализовать такой метод тестирования не составит труда. Для этого на сайт нужно добавить форму обратной связи и постоянно отслеживать мнения посетителей. Если какие-либо элементы сайта вызывают проблемы, то пользователи смогут тут же описать ситуацию. Так вы получите информацию и мнение от первого лица, без необходимости построения гипотез.
Экспертная оценка. Для этого метода тестирования привлекаются профессионалы. При выборе респондентов оценивается опыт, влияющий на взаимодействие с продуктом: опыт в сфере, опыт решения задач, опыт использования конкретного устройства и так далее. Для экспертной оценки приглашают, как правило, несколько специалистов, которые проводят анализ независимо друг от друга. На основе данных затем формируют отчет, включающий список выявленных проблем, а также рекомендации по их устранению.
Наблюдение за действиями пользователей. Удобнее всего проводить такое тестирование очно. Респонденты работает в своем обычном режиме, а модераторы наблюдают и анализируют их действия. В качестве технических помощников можно использовать также видеозапись экрана и или Яндекс.Вебвизор, который будет записывать все действия посетителей на сайте. После тестирования респондент заполняет опросник и делится своими впечатлениями о работе с сайтом.
Анализ результатов анализа сайта
По итогу юзабилити-аудита составляется сводный отчет с результатами. Структура отчета зависит от особенностей конкретного проекта, а также методов тестирование. Как правило, в каждый отчет включаются цели и задачи, а также гипотезы, которые проверялись в ходе тестирования. Обязательно стоит указать методы и измеряемые метрики. Структура основной части отчета может выглядеть следующим образом:- гипотеза;
- задача из сценария (что хотел сделать пользователь);
- почему у него не получилось / получилось (что в интерфейсе сайта помешало или помогло решить задачу);
- что будет, если эту проблему не решить;
- какое решение можно предложить.
В заключение анализа результатов тестирования отмечаются наиболее проблемные места сайта, а также даются рекомендации по дальнейшему улучшению юзабилити.
На заметку
- Юзабилити-аудит показывает, удобно ли пользователям работать с сайтом, насколько эффективно он решает задачи, а также какие проблемы и недочеты есть в интерфейсе.
- Аудит можно и нужно проводить на разных этапах работы с сайтом: от разработки интерфейсов (еще до их реализации в программном коде) до готового продукта.
- Важно тщательно прописывать сценарий тестирования. Он поможет ничего не упустить и получить обратную связь по всем проблемным моментам сайта.
- У каждого сайта – своя аудитория. Именно поэтому нужно выбирать методы тестирования, которые подходят для вашей ситуации и для вашего бизнеса.


.png)