Свободные, дерзкие и чувственные модели, яркая цветовая гамма, красивые масштабные фото и интуитивно-понятный интерфейс — отражение бренда Bona Fide. Стать не просто удобной площадкой для продажи товаров, а символом целого образа жизни — задача нового интернет-магазина одежды, который был разработан агентством MediaNation.

Bona Fide — российский бренд женской одежды для активного образа жизни — с 2015 года бренд активно наращивал продажи на маркетплейсах. Но через несколько лет решил создать собственный интернет-магазин. За его разработкой бренд обратился в MediaNation .

Задача и решение
Перед нами стояла задача создать интернет-магазин, который в удобстве использования не уступал бы маркетплейсу и в то же время отражал в верстке и функционале сайта натуру Bona Fide - эмоционального и чувственного бунтаря-любовника в соответствии с разработанным дизайнерами архетипом бренда. Поэтому мы решили заимствовать структуру маркетплейса и наполнить ее яркими образами.
Особенности контентного наполнения
Быть сексуальной и свободной, как “та девушка с картинки” - именно это желание стремится вызвать Bona Fide у пользователя и продать не просто одежду, а целый образ жизни.

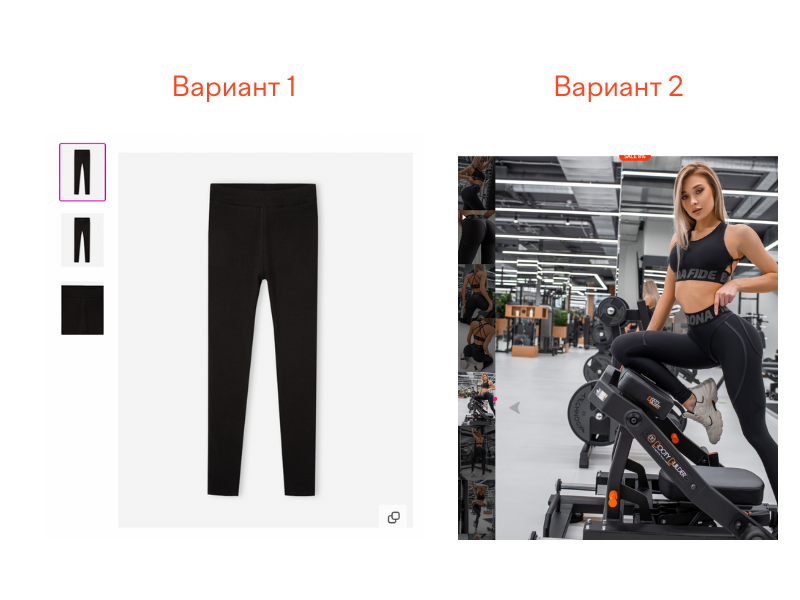
Достаточно сравнить два возможных варианта демонстрации товара в интернет-магазине, чтобы понять, почему мы выбрали презентацию с моделями в спортивном зале и на спортивных площадках:

Открывая сайт Bona Fide, пользователь попадает не просто в магазин одежды, а прикасается к определенному стилю жизни, который задают модели с фотографий через невербальную коммуникацию: взгляды, позы, эмоции. Поэтому все страницы сайта Bona Fide содержат только качественные фото, в разных локациях и моделями, разных типов внешности (роста, фигуры, цветотипа и др.), чтобы у пользователя появилось желание примерить на себя этот лайфстайл.

Пользовательский опыт
Один из лайфхаков, который активно применяется многими крупными площадками со схожими категориями товаров, - мимикрировать под маркетплейс, чтобы оставаться конкурентоспособным интернет-магазином. К этому приему прибегли и мы, сделав сайт Bona Fide примерно той же структуры, что и большинство маркетплейсов.

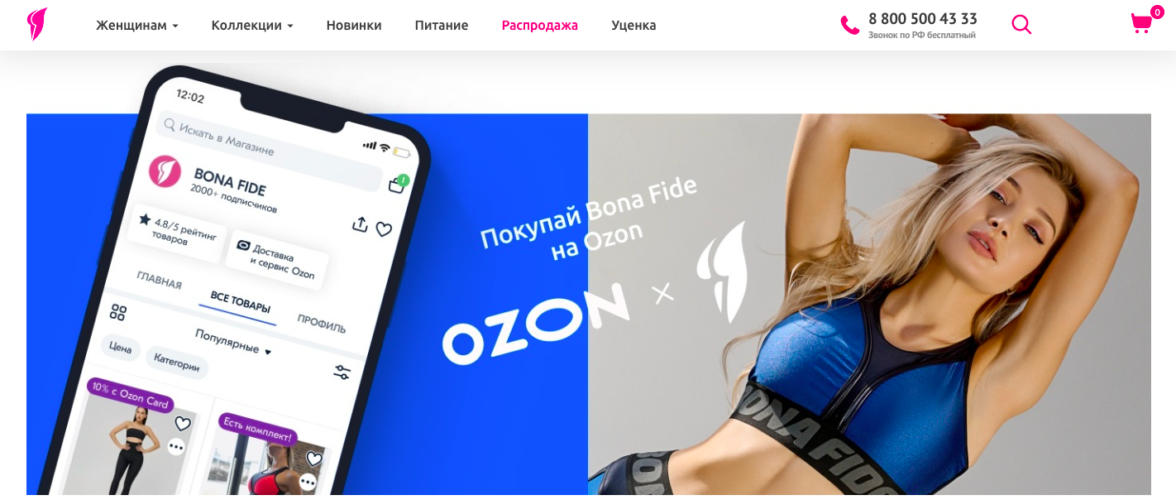
Поскольку официальный сайт не должен был конкурировать с маркетплейсами, мы разместили ссылки на магазины Bona Fide на Ozon и Wildberries. Таким образом мы закрыли сразу две задачи:
-
Не давали пользователю уйти. Если его не устраивали условия покупки на сайте, сроки доставки или он являлся страстным покупателем маркетплейсов, мы предлагали ему привычный способ покупок, переводя на любимый маркетплейс. На официальном сайте он знакомился с ассортиментом, а на Ozon и Wildberries покупал его.
-
Стимулировали продажи на маркетплейсах. Внутренняя реклама на WB и Ozon – инструмент специфический и работает только тогда, когда пользователь уже зашел на маркетплейс. Поэтому мы приняли решение вести трафик в магазин на маркетплейсе с внешнего источника - официального сайта.
Структура сайта
У Bona Fide обширный ассортимент: более 10 коллекций и много товаров из разных категорий. Нашей задачей было сделать простую и логичную структуру сайта.
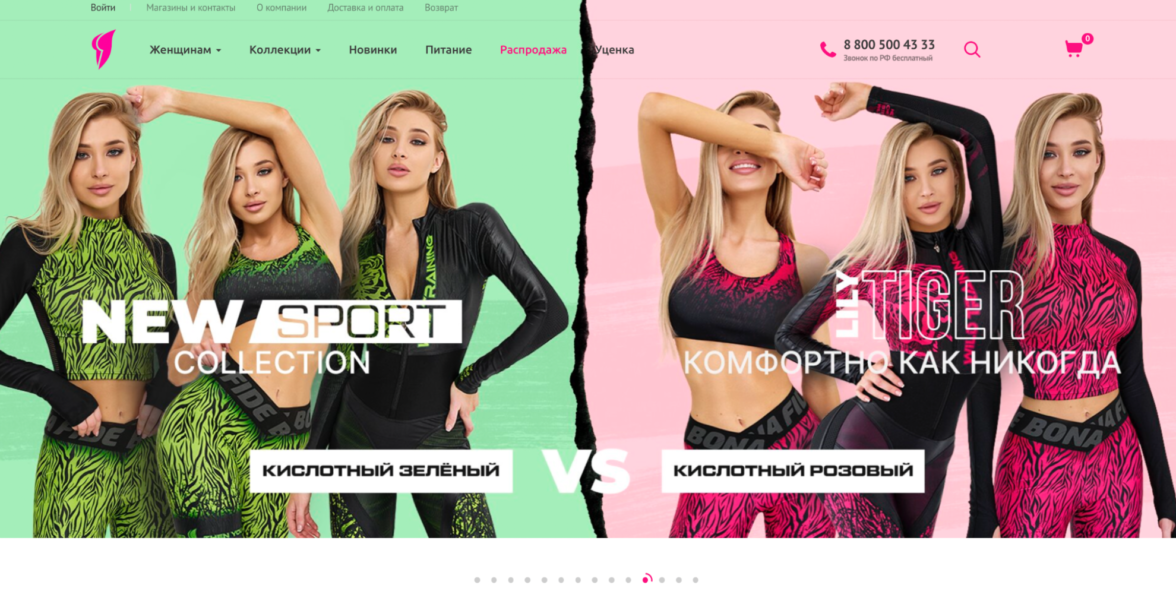
На главную страницу мы поместили акционный слайдер, где пользователь мог выбрать наиболее удобные условия покупки. В слайдере есть несколько блоков с акциями – распродажи некоторых позиций, поступление новой коллекции и новые расцветки одежды для тренировок. Эти блоки нацелены на формирование новой потребности у пользователя.

Все последующие блоки на главной странице были расставлены по классической схеме. Первый пласт блоков – стимулирующий: это разделы «В тренде», «Новинки» и «Распродажа».
Второй пласт блоков – направляющий, а именно ссылки на категории. Они необходимы для того, чтобы пользователь мог оперативно найти страницу с нужной ему категорией товаров.
Упрощаем путь к покупке
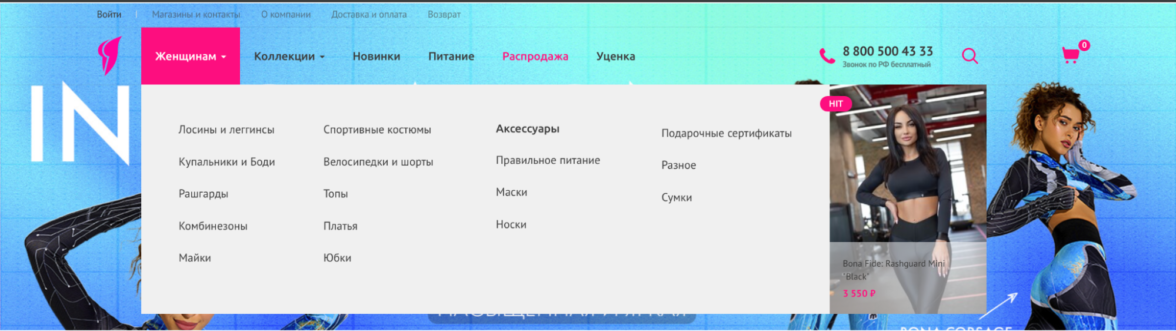
Чтобы сократить время поиска нужного раздела, мы разместили категории товаров прямо в хедер. Он открывает возможность быстрого перехода в нужную часть каталога:

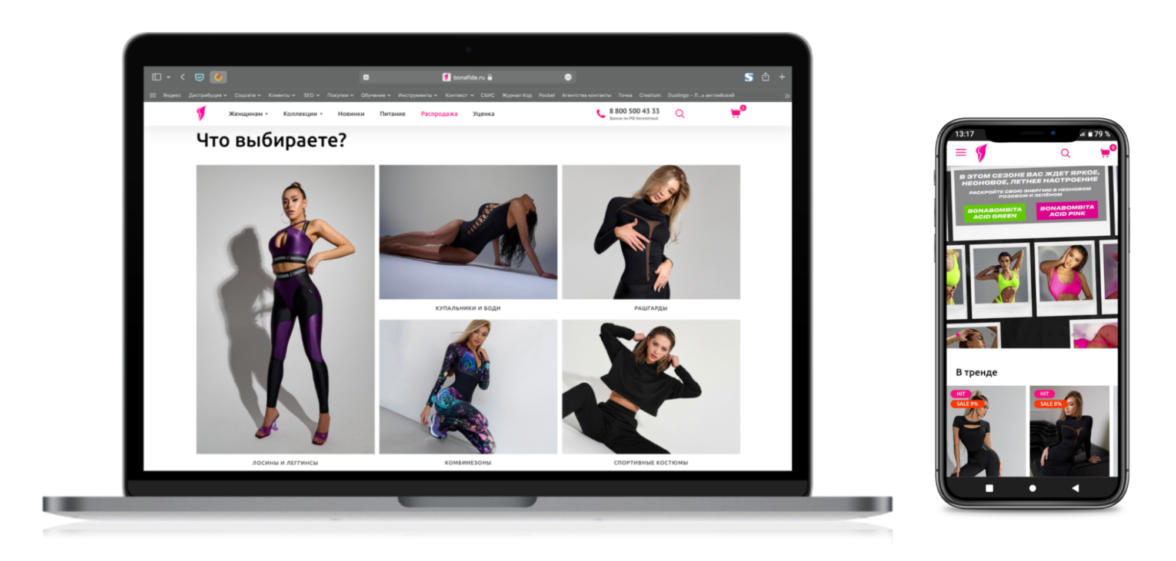
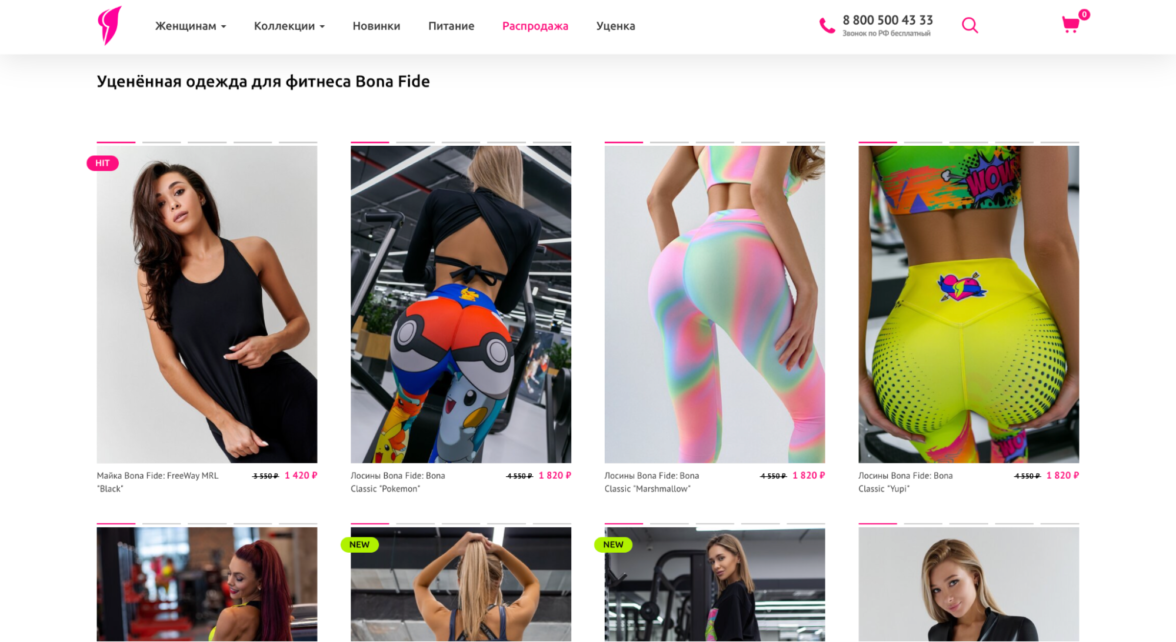
Сами разделы каталога мы сверстали как галерею товаров вместо привычного списка с большим количеством текстовой информации. Все цены, названия моделей и характеристики мы вынесли под фотографии.
При формировании каталога мы учитывали нюансы пользовательского поведения: чем чаще посетитель сайта «бегает» из каталога в карточку товара, тем быстрее устает, теряет интерес к покупке и покидает сайт. Поэтому мы сделали пролистываемые фотографии - каждый товар можно рассмотреть с разных сторон, не покидая страницу.
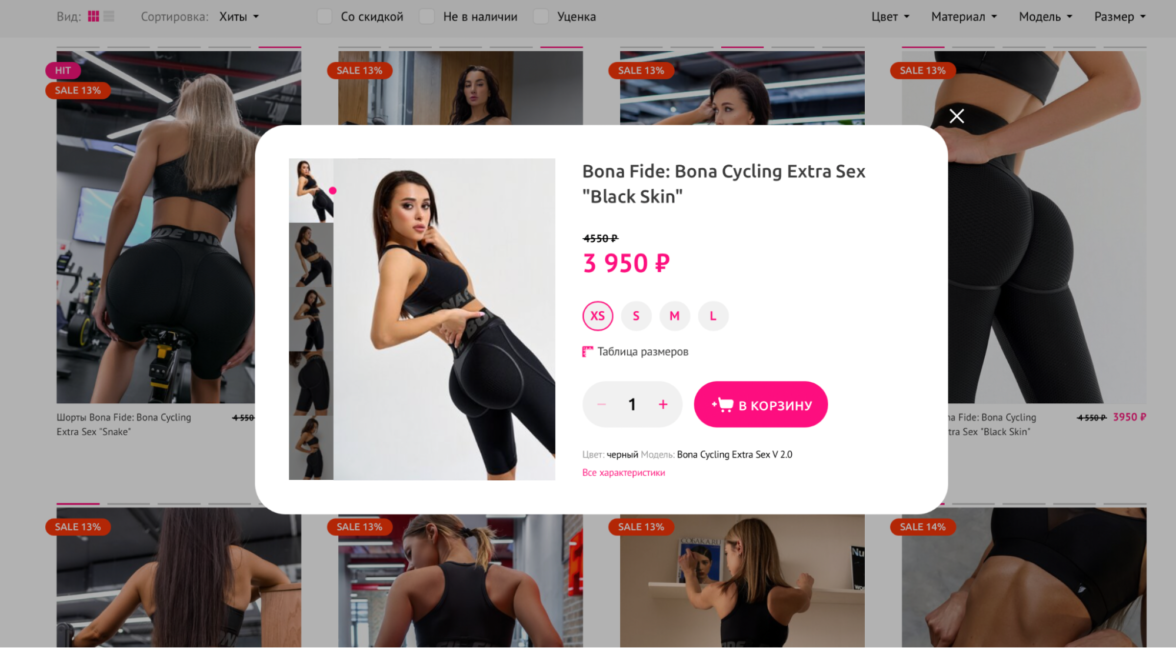
Чтобы сохранить удобство пользования, мы добавили возможность оставаться на странице каталога и подробно изучить каждый продукт, но во всплывающем окне.

Подобная возможность «быстрого просмотра» хорошо реализована на Wildberries.
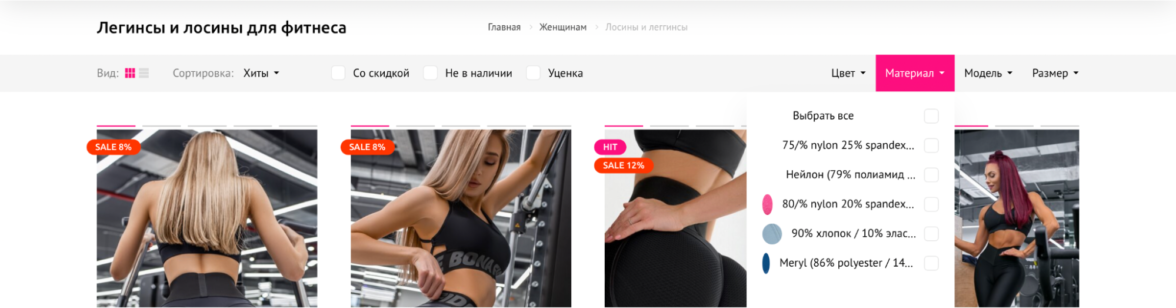
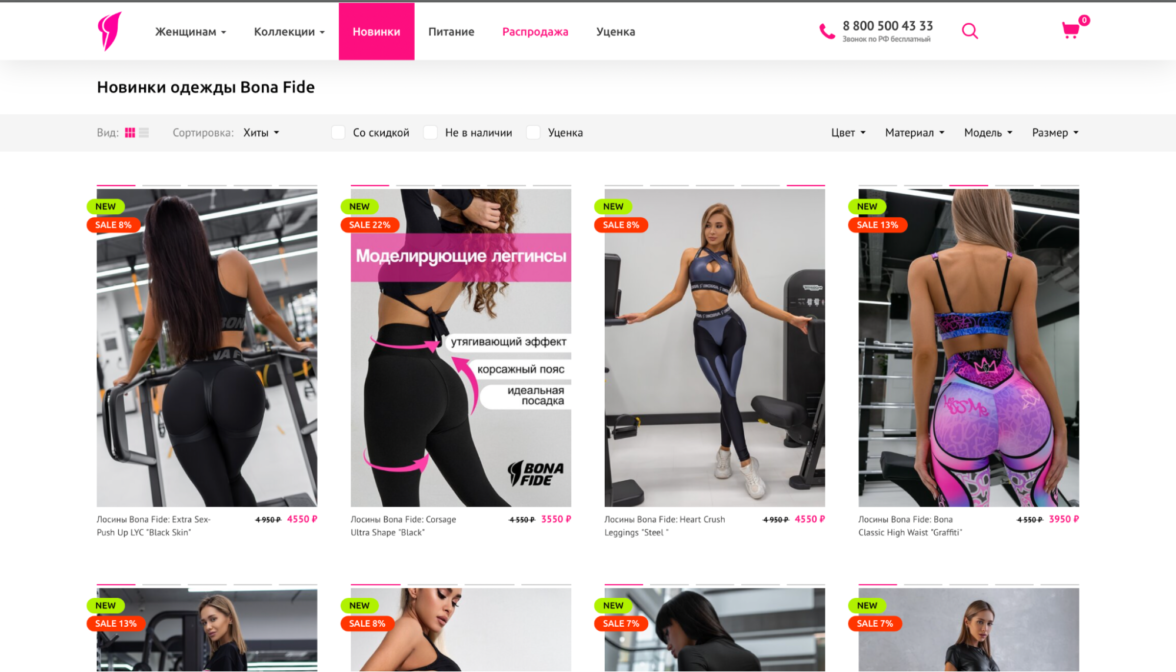
Чтобы быстрее найти нужный товар по заданным характеристикам, добавили фильтр в верхнюю часть страницы:

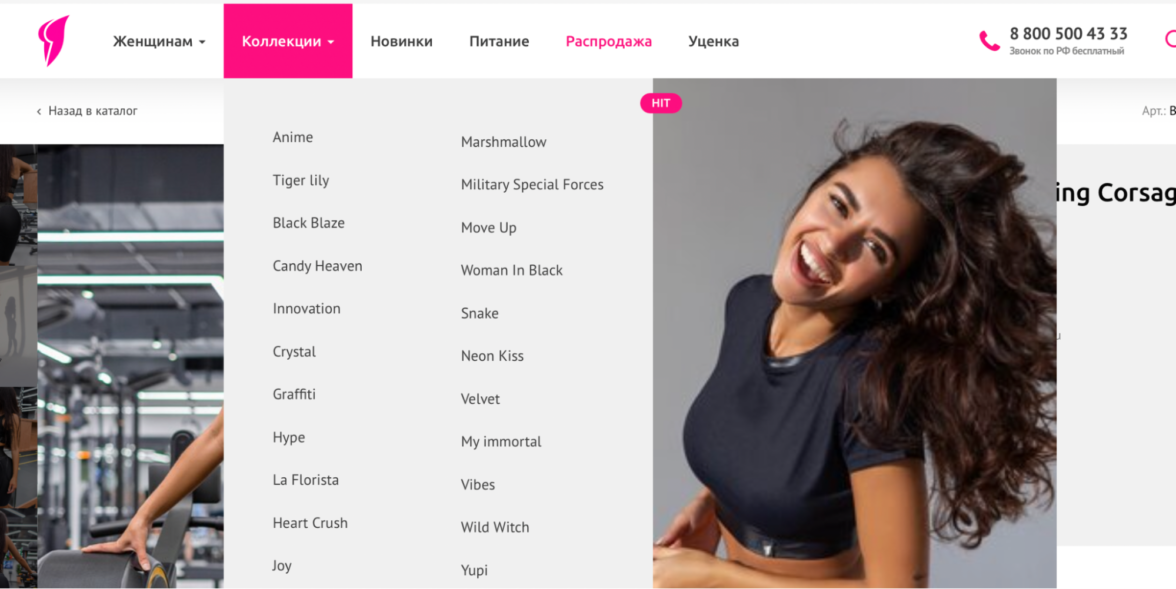
Мы также вынесли список коллекций в отдельный раздел главного меню. Из него можно перейти на отдельную страницу коллекции и ознакомиться со всеми ее товарами.

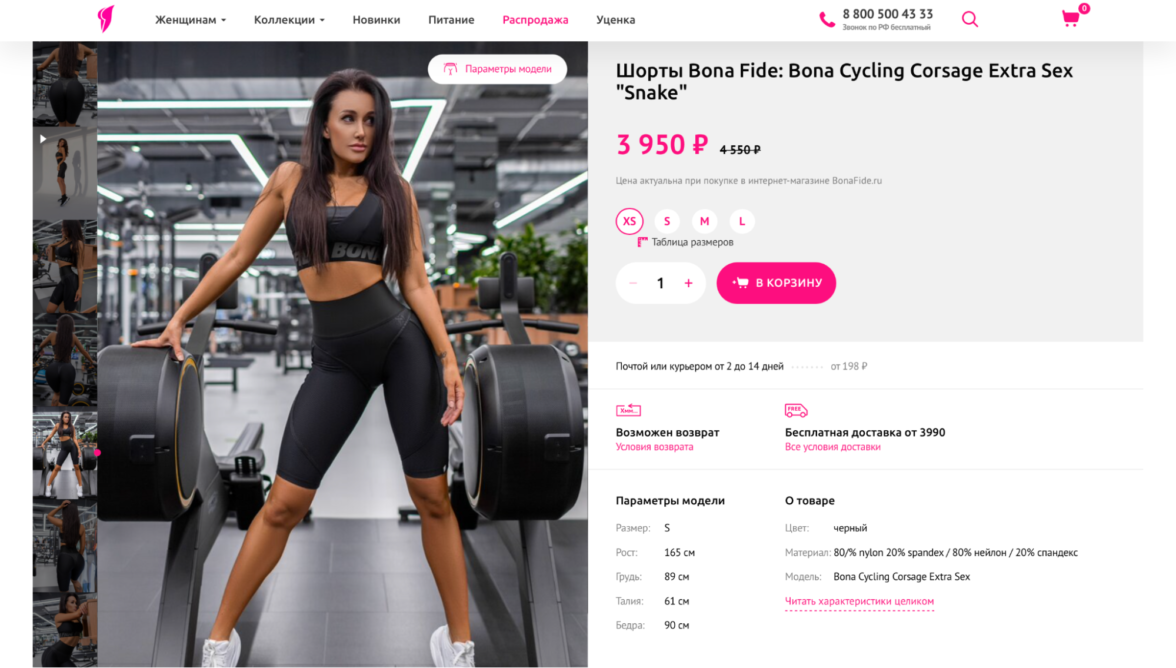
Выбор параметров на странице товара
Страница товара поделена на две части: слева – большое изображение на весь экран, справа – основная информация о товаре:

Если пользователь хочет изучить отзывы или подробные характеристики товара, он может это сделать, проскролив ниже по странице. Подобная структура присутствует у большинства популярных маркетплейсов. Внизу на странице товара мы добавили блок со скидкой за подписку и раздел с похожими товарами, что важно для кросс-сейла (увеличение чека за счет продажи сопутствующих товаров).
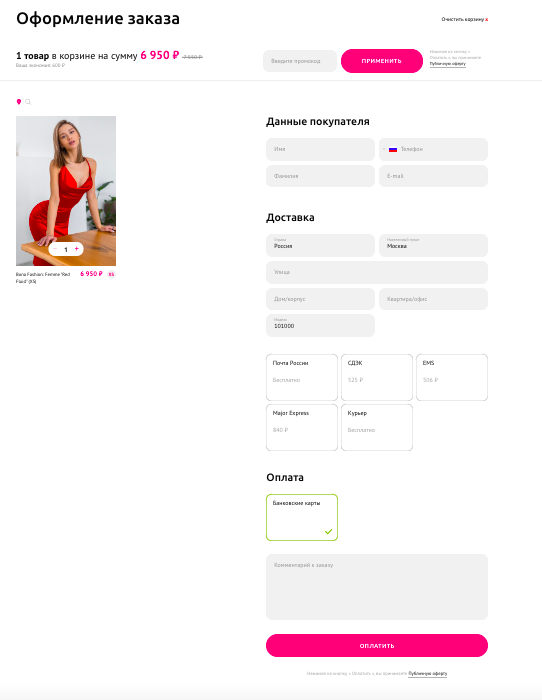
Сделали корзину с минимально возможным количестве блоков, чтобы на последнем этапе покупки не спугнуть пользователя долгим процессом заполнением информации.

Дополнительные страницы
Для некоторых пользователей стоимость товара является основным ориентиром при совершении покупки. Поэтому все акции и распродажи мы вынесли на отдельные страницы, чтобы обеспечить быстрый доступ к списку товаров со скидками.

В основное меню добавили раздел «Новинки» для пользователей, которые следят за трендами:

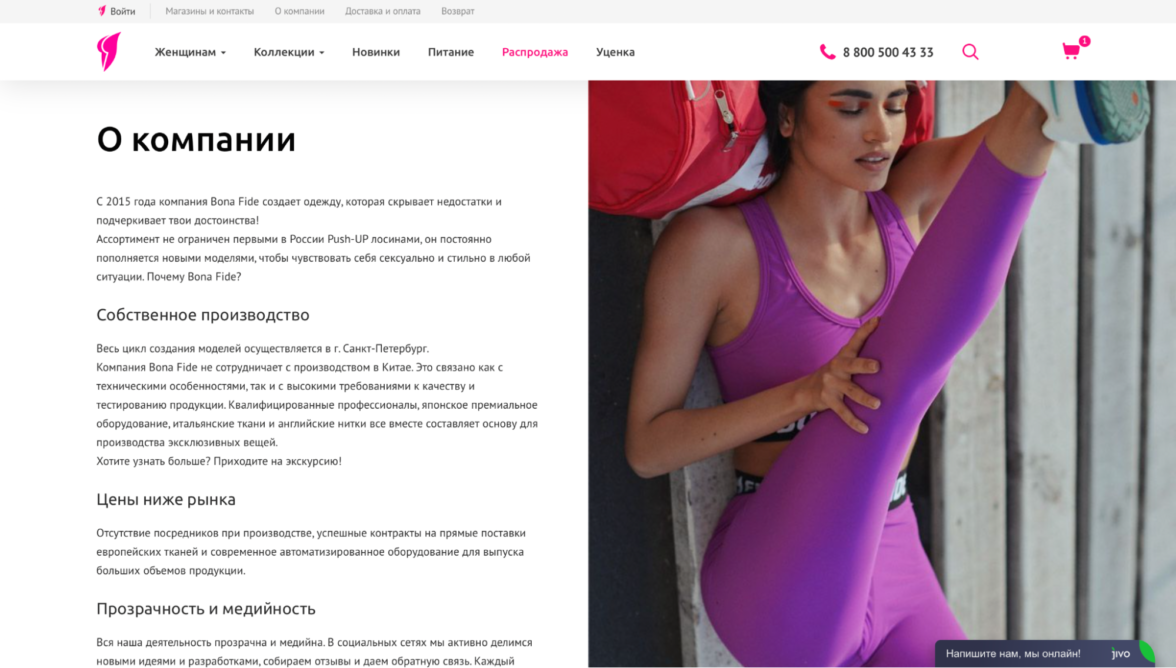
Над основным меню сделали меню с дополнительными страницами: “Магазины и контакты”, “О компании”, “Доставка и оплата”, “Возврат” - на них вся необходимая информация о работе компании.

Что получил клиент?
Мы создали интернет-магазин с ориентацией на удобство использования. Теперь трафик может направляться на маркетплейс или конвертироваться на сайте Bona Fide. Несмотря на схожесть функционала сайта с маркетплейсом, возможностей для просмотра визуального контента намного больше, а значит, и глубже погружение пользователя в мир бренда Bona Fide.

.png)

.png)
.png)






.png)

.png)





.png)
.png)

.png)