Узнайте больше про сквозную и предиктивную аналитику. Посмотрите выпуск с руководителем отдела аналитики MediaNation Александром Вахтиным и аналитиком больших данных Романом Святовым:
Создание базового кода Google Analytics
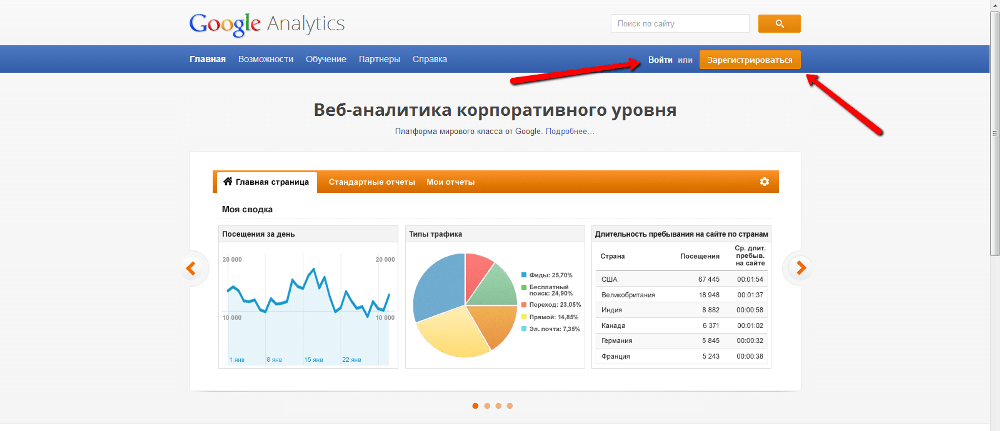
Для начала нам нужно попасть на сайт Google Analytics, для этого перейдем по ссылке и войдем либо зарегистрируемся в системе.
Рис. 1.

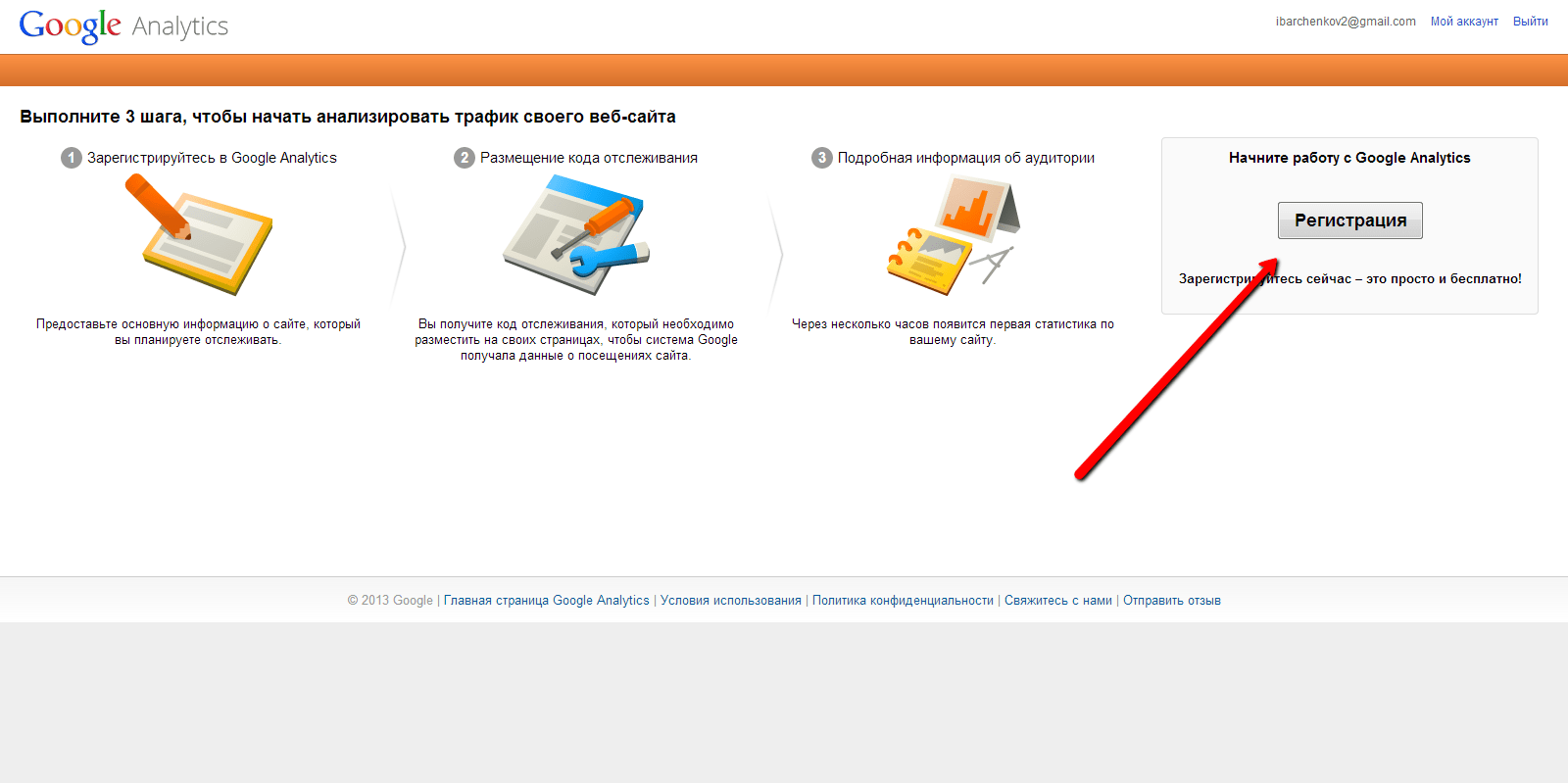
После того как вы зарегистрируетесь, вы увидите страницу, на которой необходимо нажать на кнопку «Регистрация».
Рис. 2.

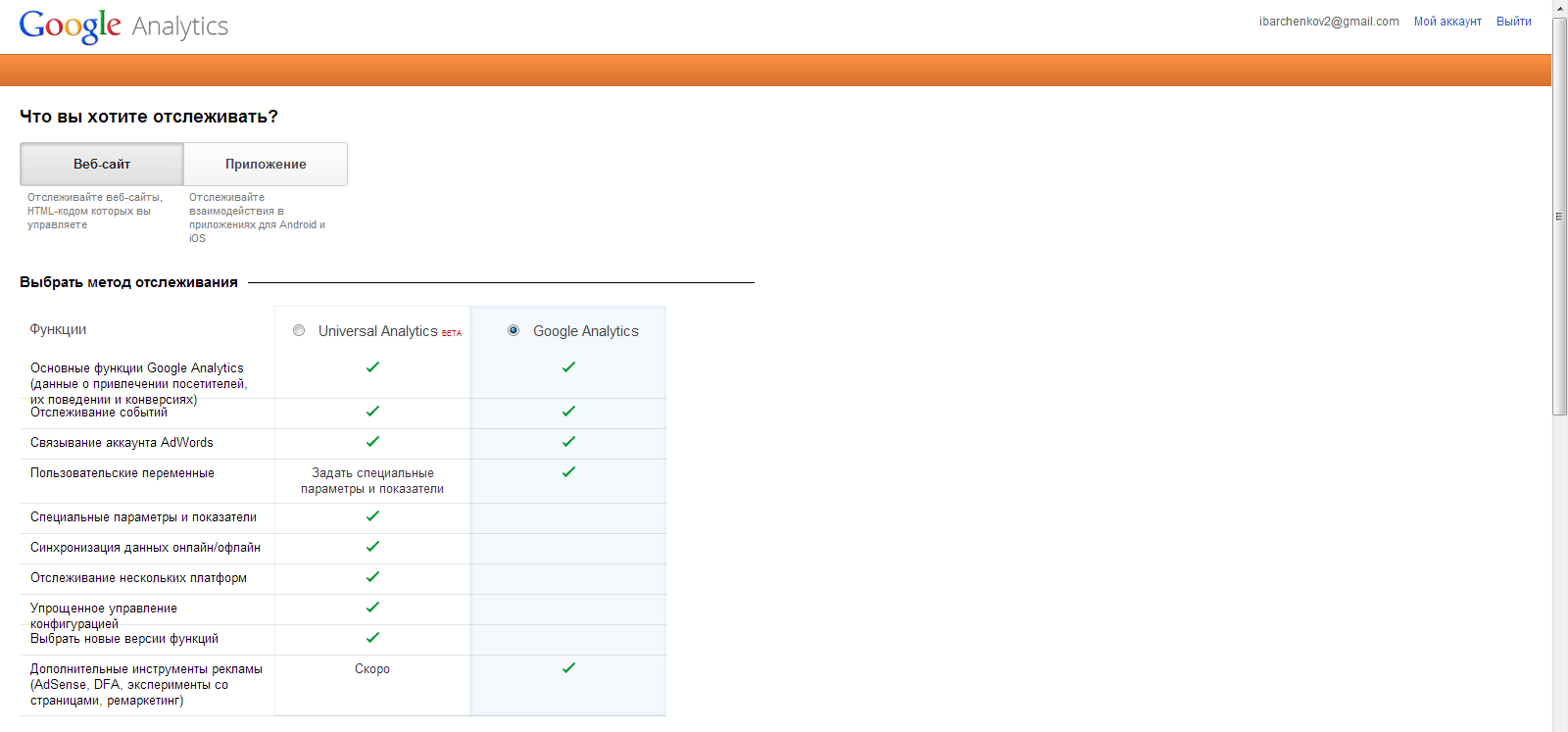
Далее нам необходимо выбрать, куда мы будем устанавливать счетчик – на сайт или на приложении – и выбрать вид счетчика Google Analytics или Universal Analytics.
Выбираем веб-сайт и Google Analytics.
Рис. 3.

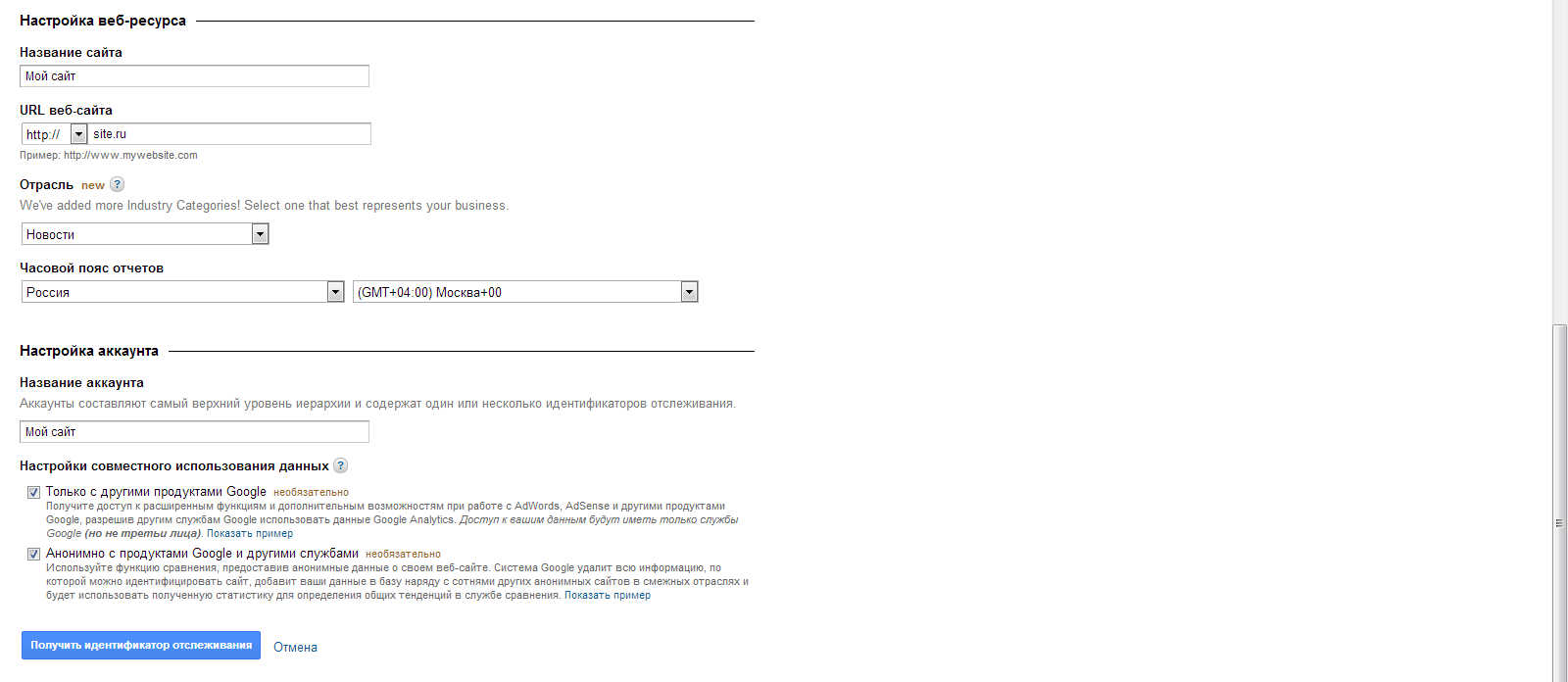
Далее нам необходимо ввести название сайта и указать http или https URL.
Отрасль постарайтесь выбрать наиболее близкую к тематике вашего сайта.
Часовой пояс выбираем тот, на основе данных которого хотим полчать информацию в отчетах. Грубо говоря, если мы знаем, что 80% нашей аудитории будут из Москвы, то и выбираем Москву.
Вбиваем название аккаунта – это самый верхний уровень иерархии, он полезен для объединения несколько счетчиков в одну структуру. Например, у нас есть два поддомена msk.site.ru и spb.site.ru.
В этом случаем мы сможем завести два счетчика, один назвать в поле «Название сайта» Москва, другой – Санкт-Петербург и разместить их в одном аккаунте «Мой сайт».
Нажимаем на синую кнопочку «Получить идентификатор отслеживания».
Рис. 4.

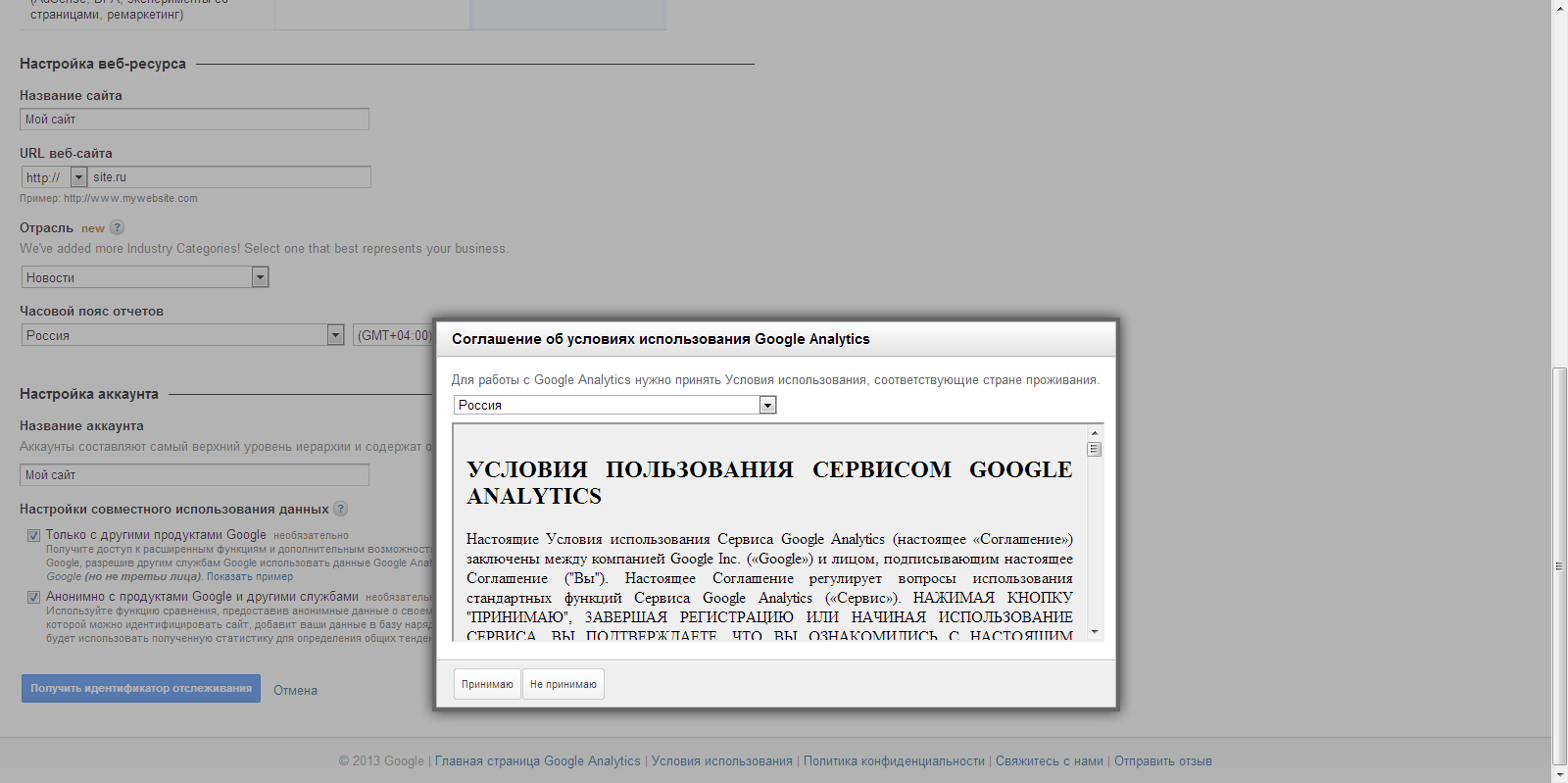
Дальше принимаем условия соглашения.
Рис. 5

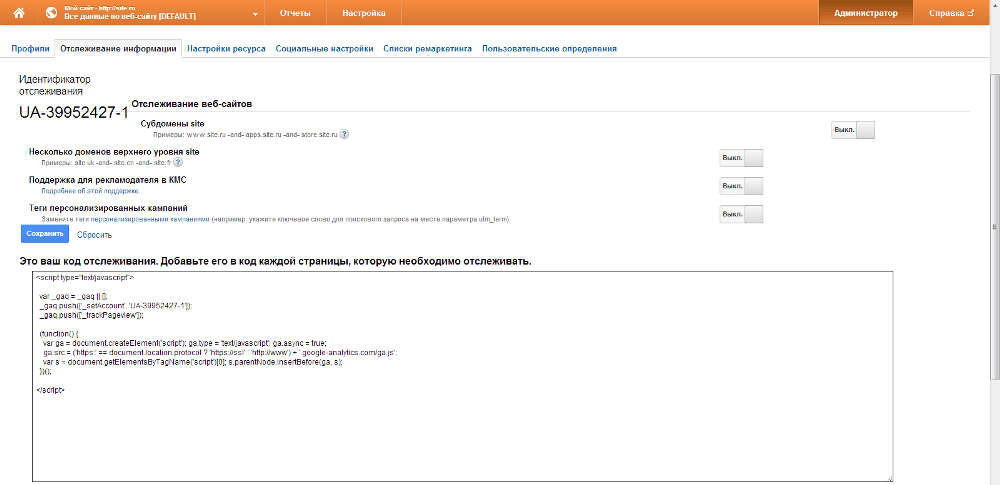
Вот и код Google Analytics, который мы уже можем смело скопировать и разместить сразу перед тегом <body>> на каждой странице нашего сайта.
Рис. 6.

Улучшенная атрибуция ссылок в Google Analytics
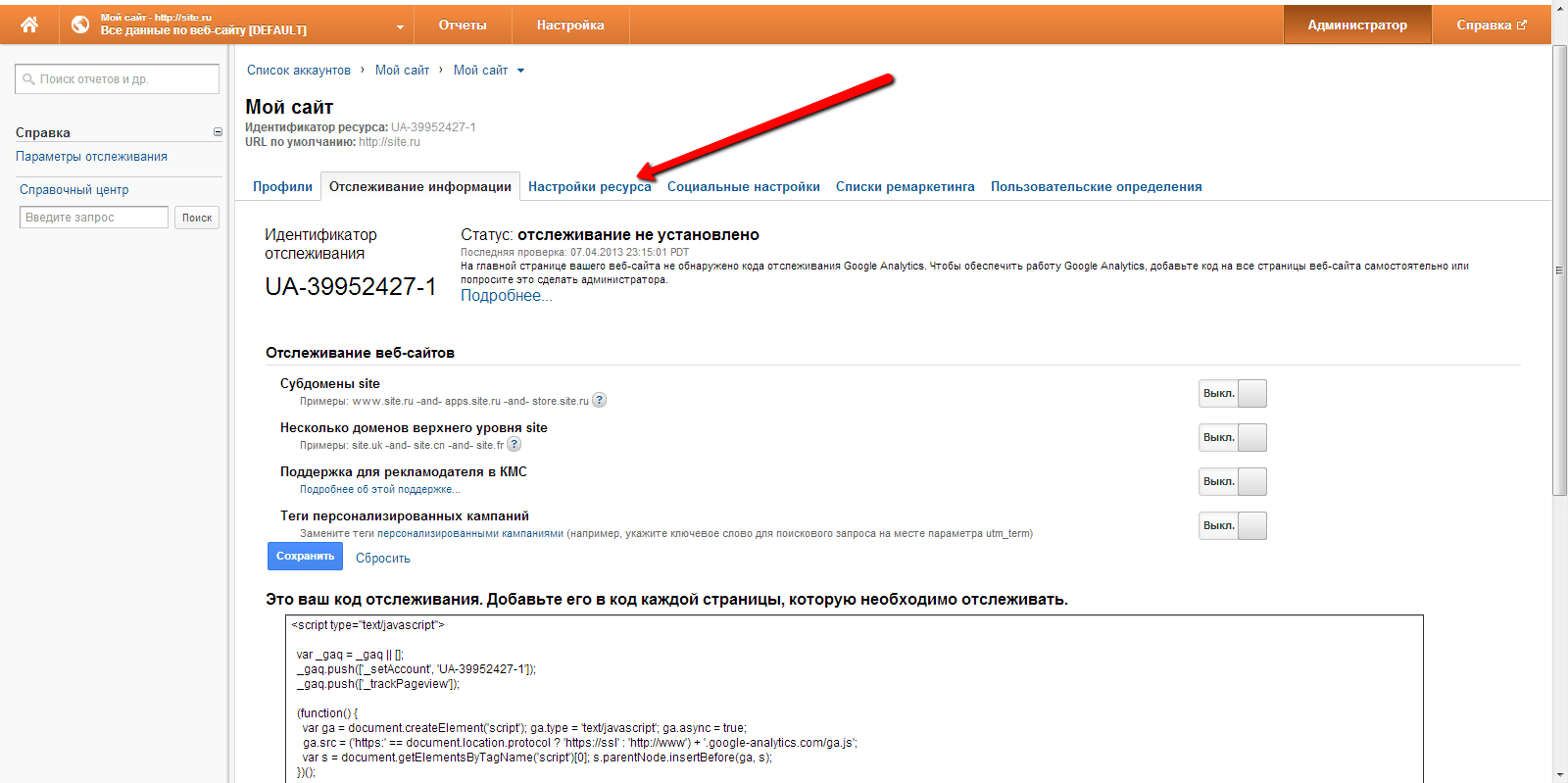
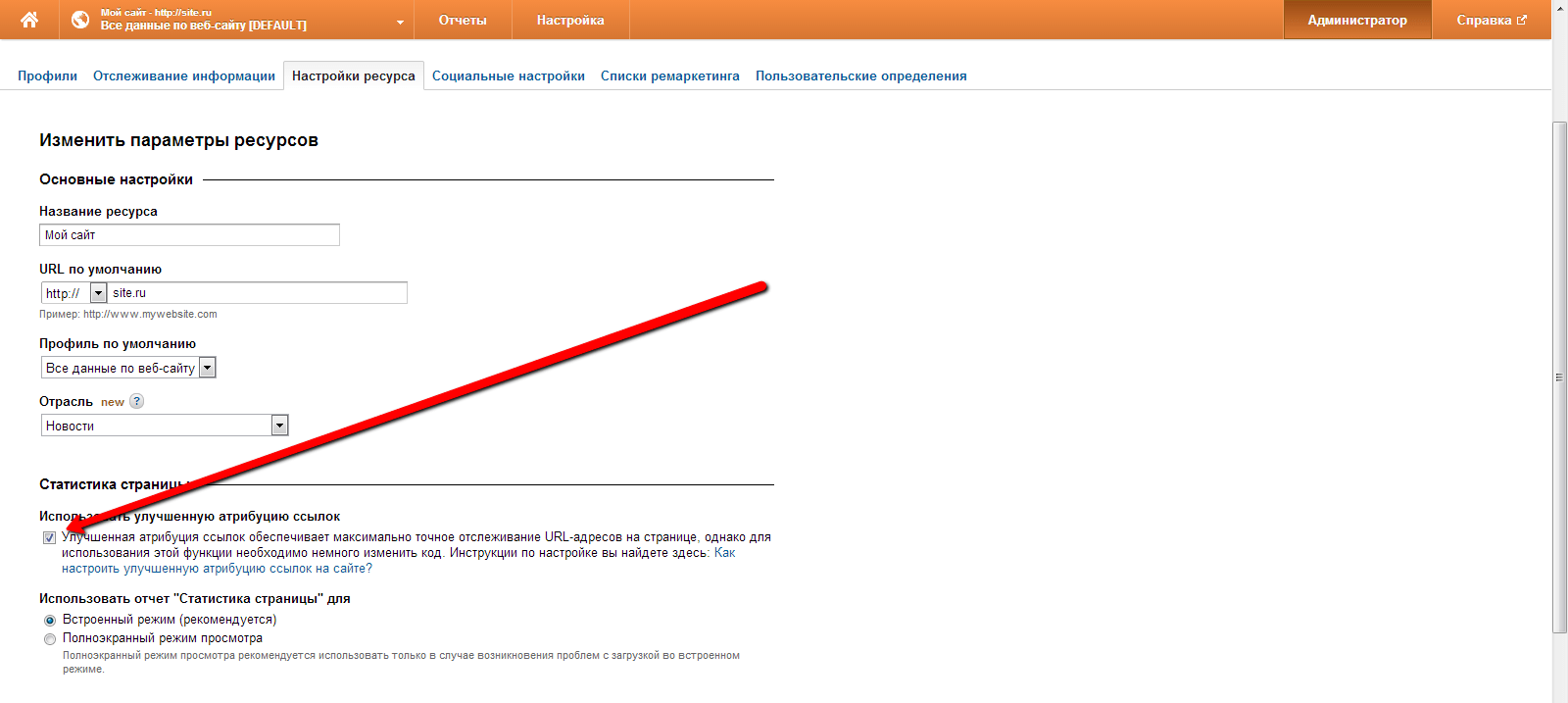
Как показывает практика, зачастую того функционала, который предоставляет базовый код Google Analytics, недостаточно. Его нужно расширять.Для начала заставим код максимально точно отслеживать URL. Для этого нам нужно перейти на вкладку «Настройки ресурса».
Рис.7.

И поставить галочку напротив Расширенной атрибуции ссылок.
Рис.8.

Увы, одной галочкой мы не ограничимся. Чтобы данная функция заработала, нам нужно незначительно видоизменить базовый код GA.
Напомню, он выглядит следующим образом:
<code>
<blockquote><script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push([’_setAccount’, ’UA-39952427-1’]);
Текст
_gaq.push([’_trackPageview’]);
(function() {
var ga = document.createElement(’script’); ga.type = ’text/javascript’; ga.async = true;
ga.src = (’https:’ == document.location.protocol ? ’https://ssl’ : ’http://www’) + ’.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(’script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script></blockquote>
Теперь нам нужно вставить следующий кусок кода между второй и третьей строками кода:
<blockquote>var pluginUrl =<br>
//www.google-analytics.com/plugins/ga/inpage_linkid.js;
_gaq.push([’_require’, ’inpage_linkid’, pluginUrl]);</blockquote>
В результате получим следующую конструкцию:
<blockquote><script type="text/javascript">
var _gaq = _gaq || [];
var pluginUrl =<br>
//www.google-analytics.com/plugins/ga/inpage_linkid.js;
_gaq.push([’_require’, ’inpage_linkid’, pluginUrl]);
_gaq.push([’_setAccount’, ’UA-39952427-1’]);
_gaq.push([’_trackPageview’]);
(function() {
var ga = document.createElement(’script’); ga.type = ’text/javascript’; ga.async = true;
ga.src = (’https:’ == document.location.protocol ? ’https://ssl’ : ’http://www’) + ’.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(’script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script></blockquote>
</code>
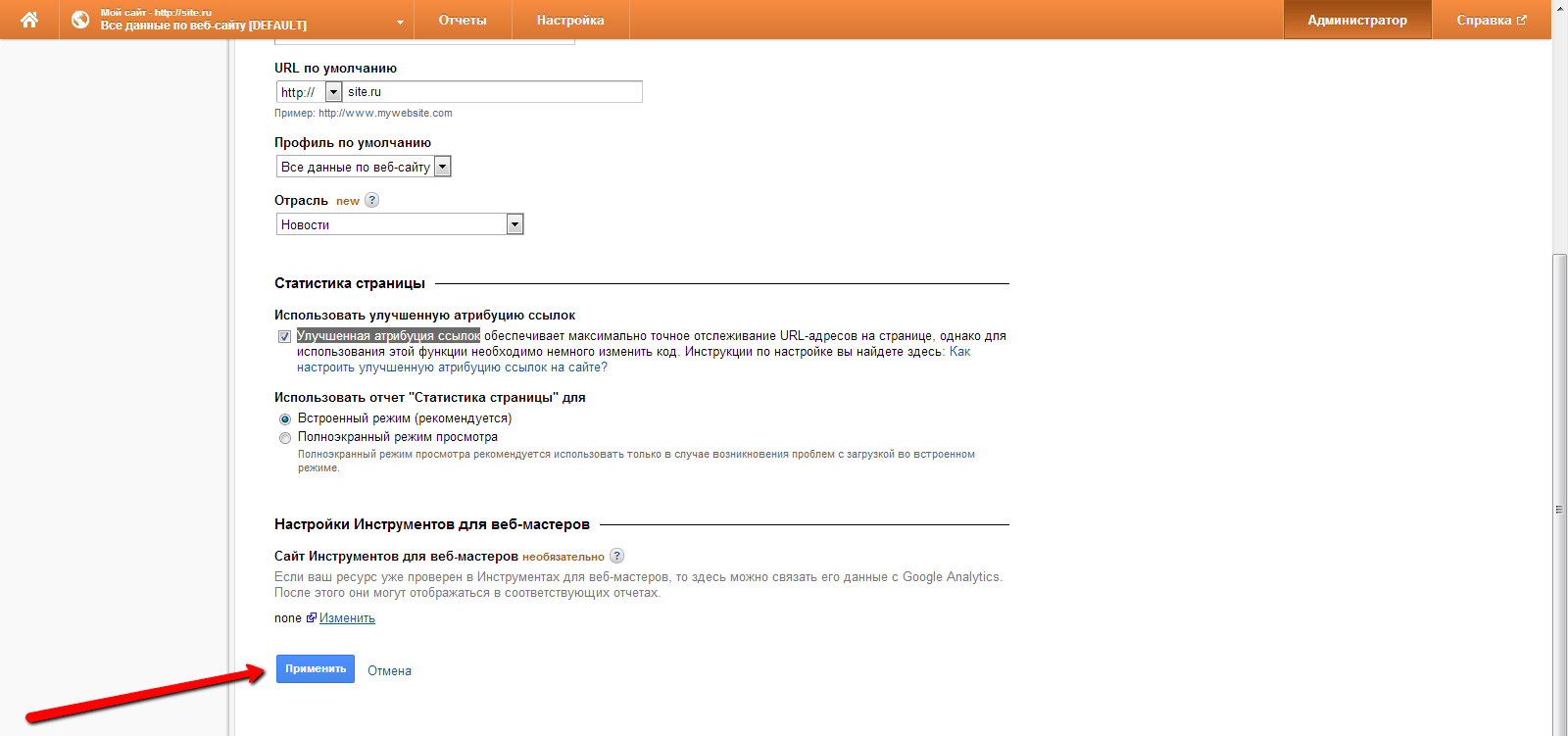
Изменили код? Сохранили его в «Блокноте»?
Тогда смело ждем на кнопочку «Применить».
Рис.9.

Настройка инструментов для веб-мастеров в Google Analytics
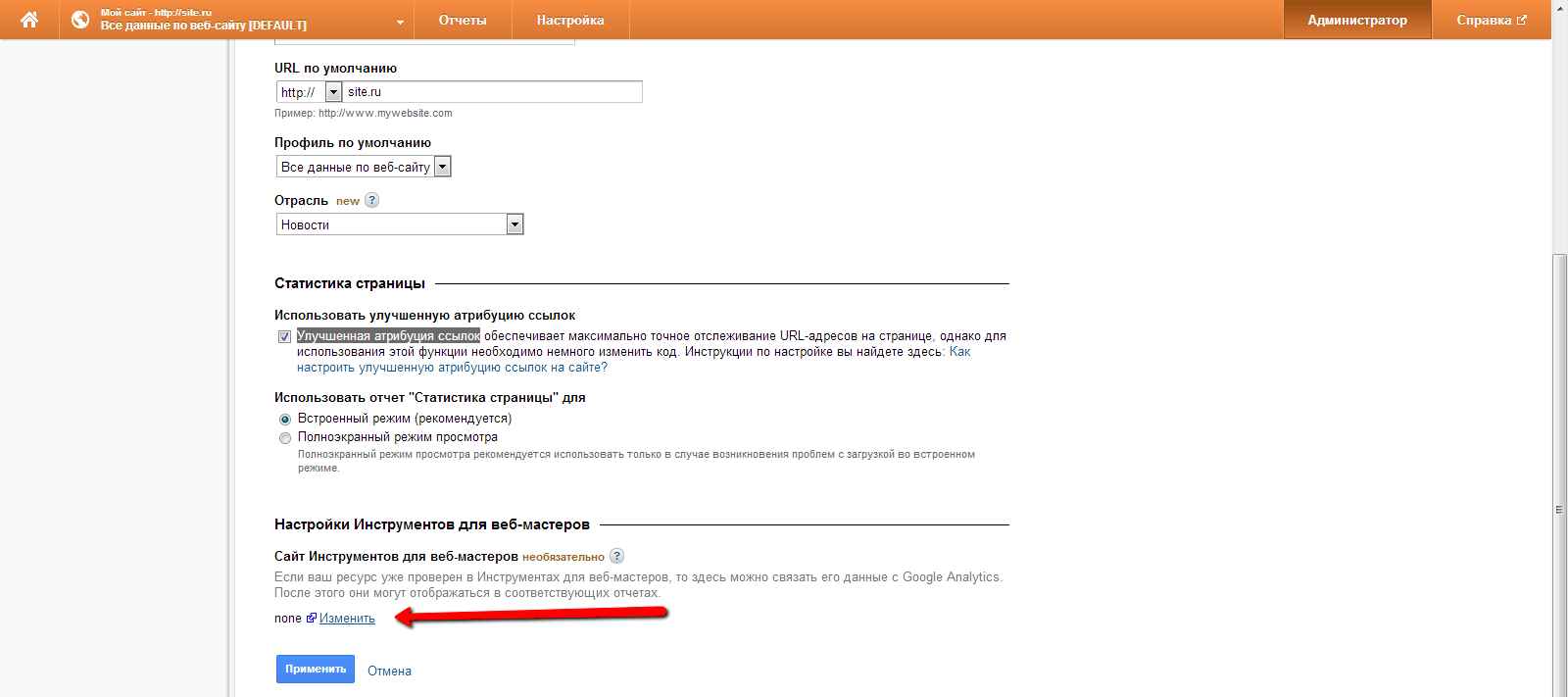
Друзья, не торопитесь убегать со страницы, на которой мы только что подключали атрибуцию ссылок. На этой странице есть замечательный пункт под названием «Настройки инструментов для ваб-мастеров», который мы должны активировать.
Для этого нажимаем на ссылку «Изменить».
Рис.10.

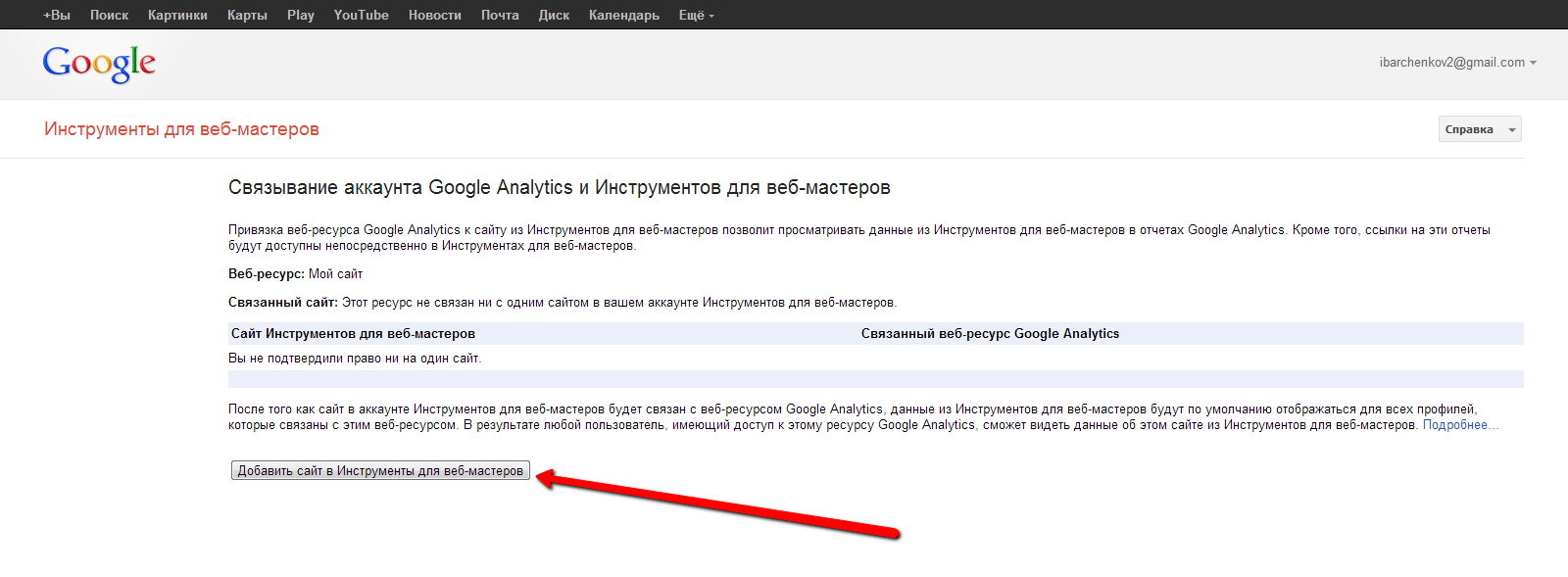
После того как мы ее нажали, если аккаунт вы создавали в первый раз, вас перебросит на страницу инструментов для веб-мастеров, где попросят еще раз авторизоваться. Авторизуемся и видим следующую страницу, на которой должны нажать на кнопку «Добавить сайт в Инструмент для ваб-мастеров».
Рис.11.

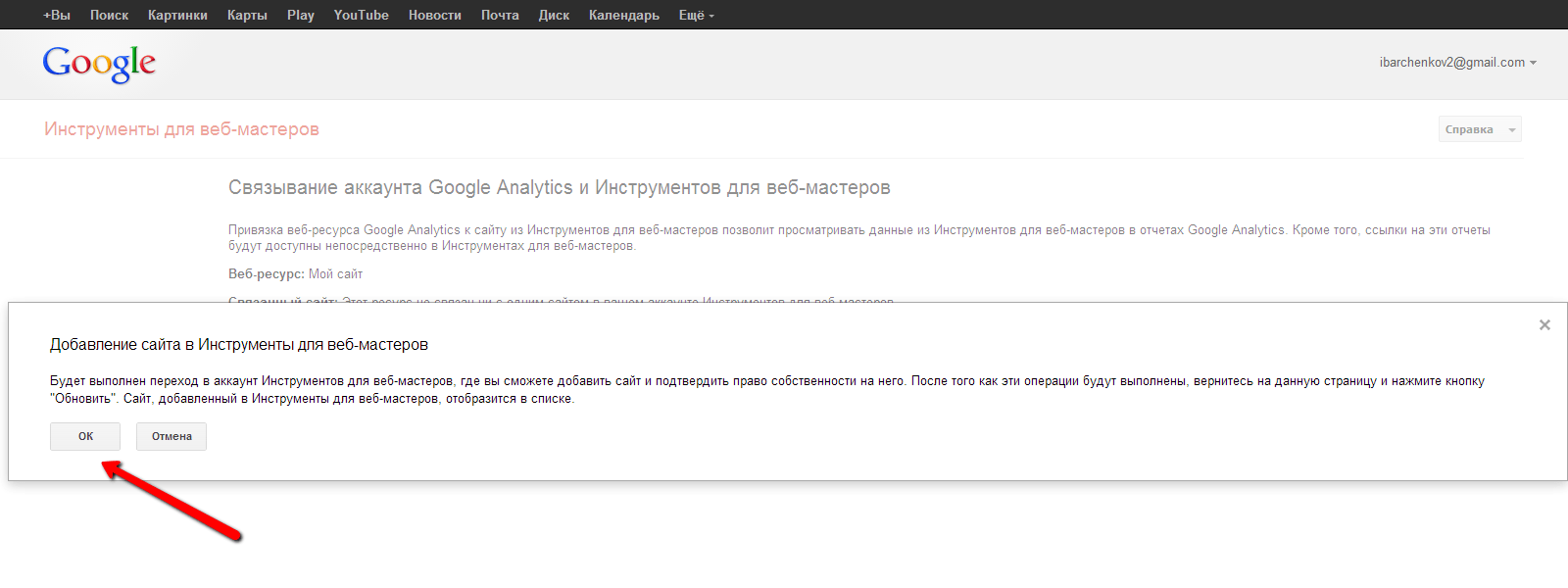
В всплывшем окне нажимаем на кнопочку «ОК».
Рис.12.

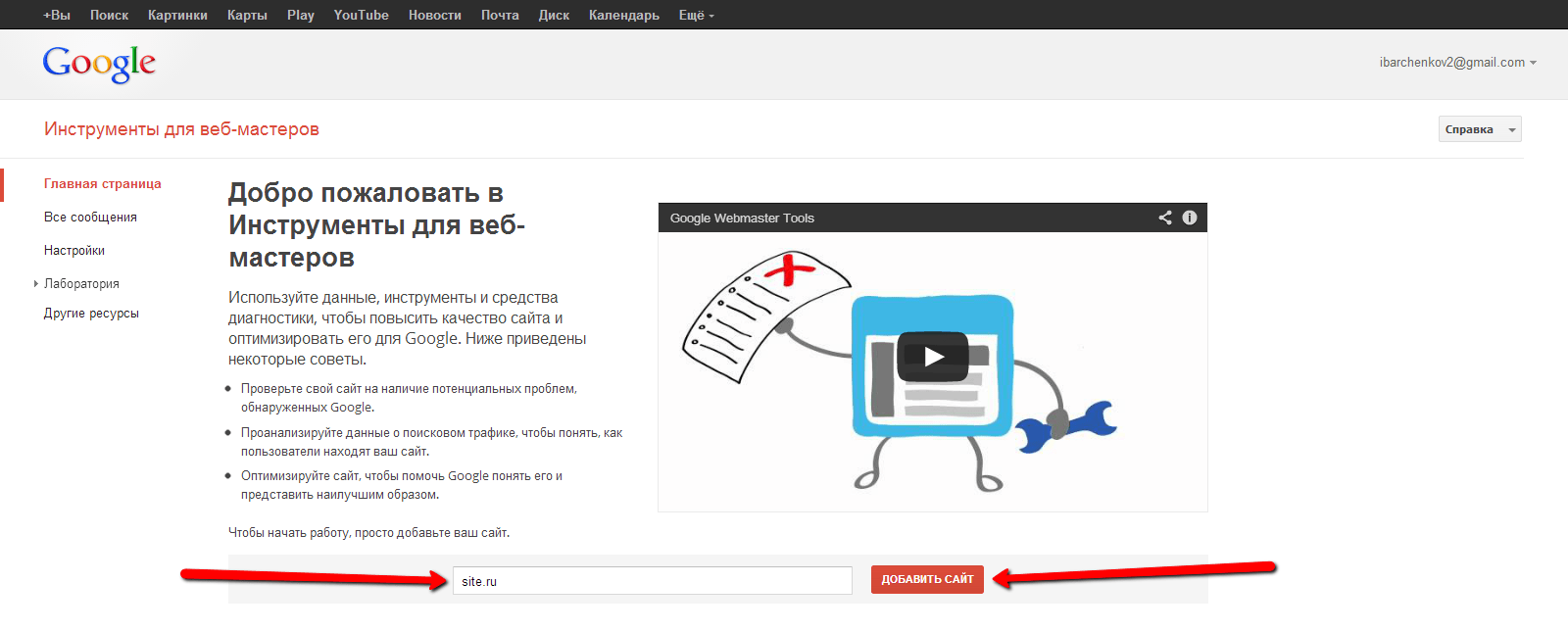
Откроется новая закладка в браузере, в которой в поле добавления сайта нужно ввести название сайта и нажать на кнопку «Добавить сайт».
Рис.13.

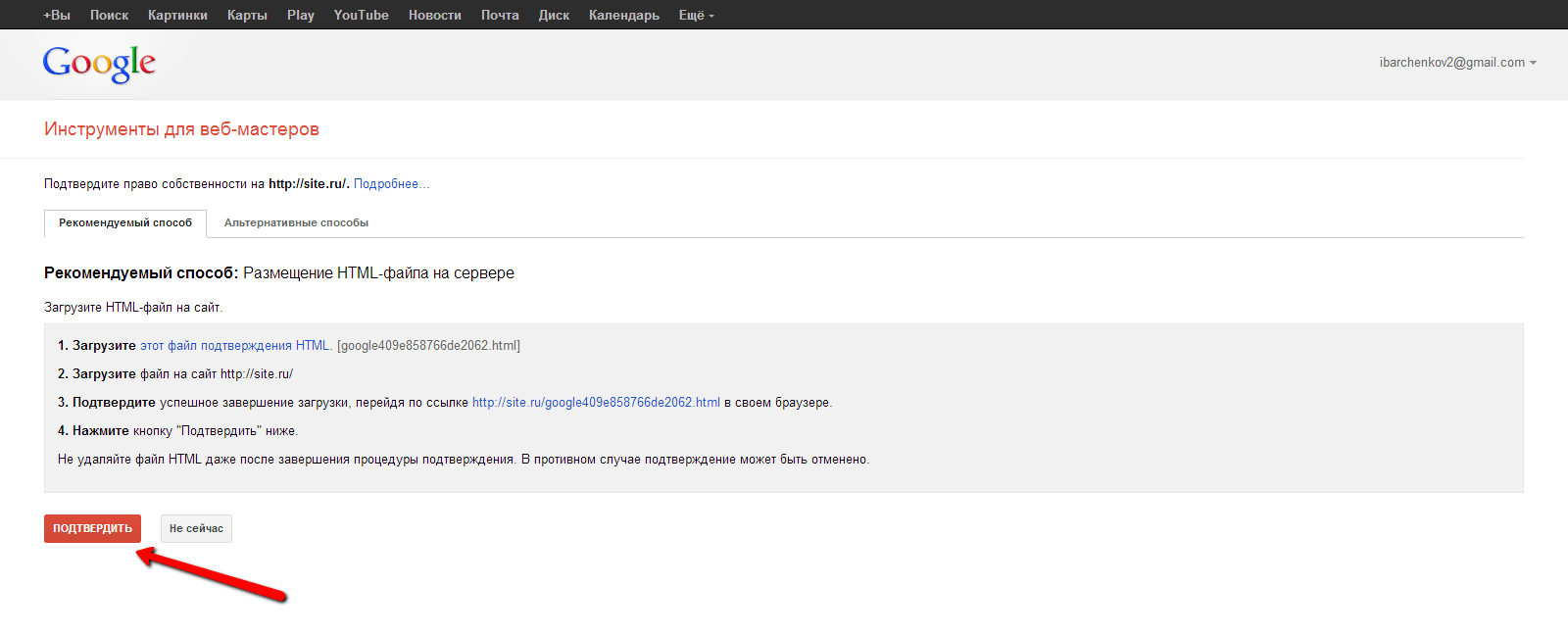
Далее следуем инструкции (можно выбрать два способа, я рекомендую «Рекомендуемый»)
И нажимаем на кнопку «Подтвердить».
Рис.14.

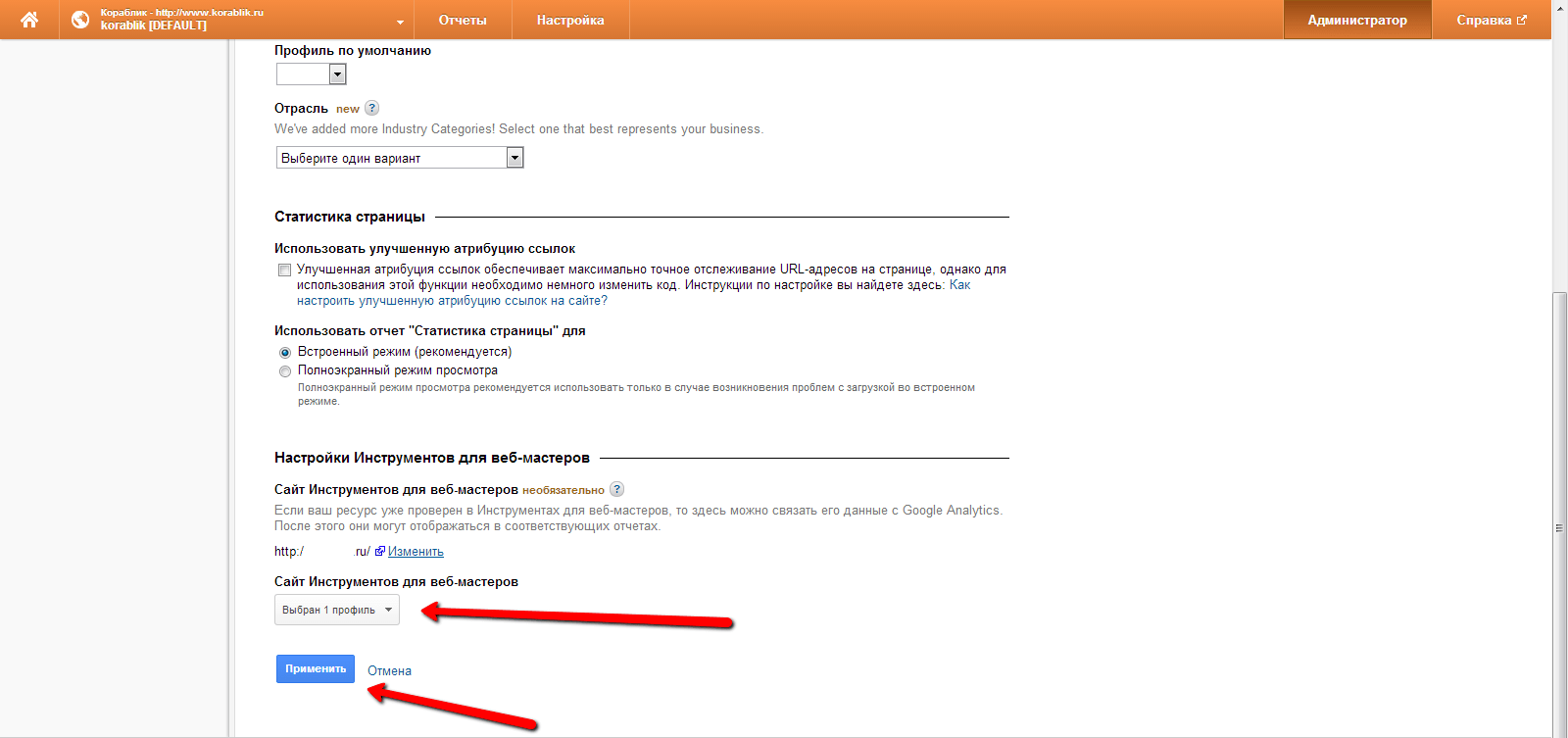
После чего возвращаемся на страничку Google Analytics, где появится информация о том, что аккаунты связаны, и нажимаем кнопку «Применить».
Стати, на этой же странице можно изменить и настройки отрасли, которые вы указывали во время создания счетчика.
Рис.15.

Настройка профиля – добавление фильтров
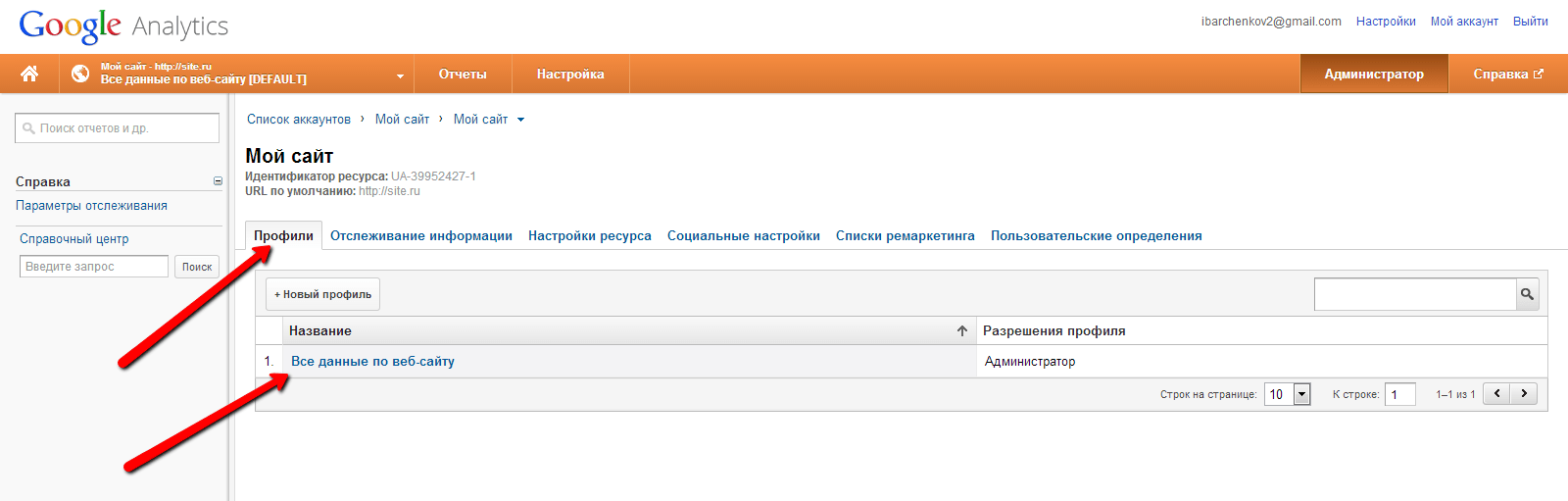
Продолжаем работать с интерфейсом. Теперь нам нужна вкладка «Профили». Открываем ее и заходим в наш профиль.
Рис.16.

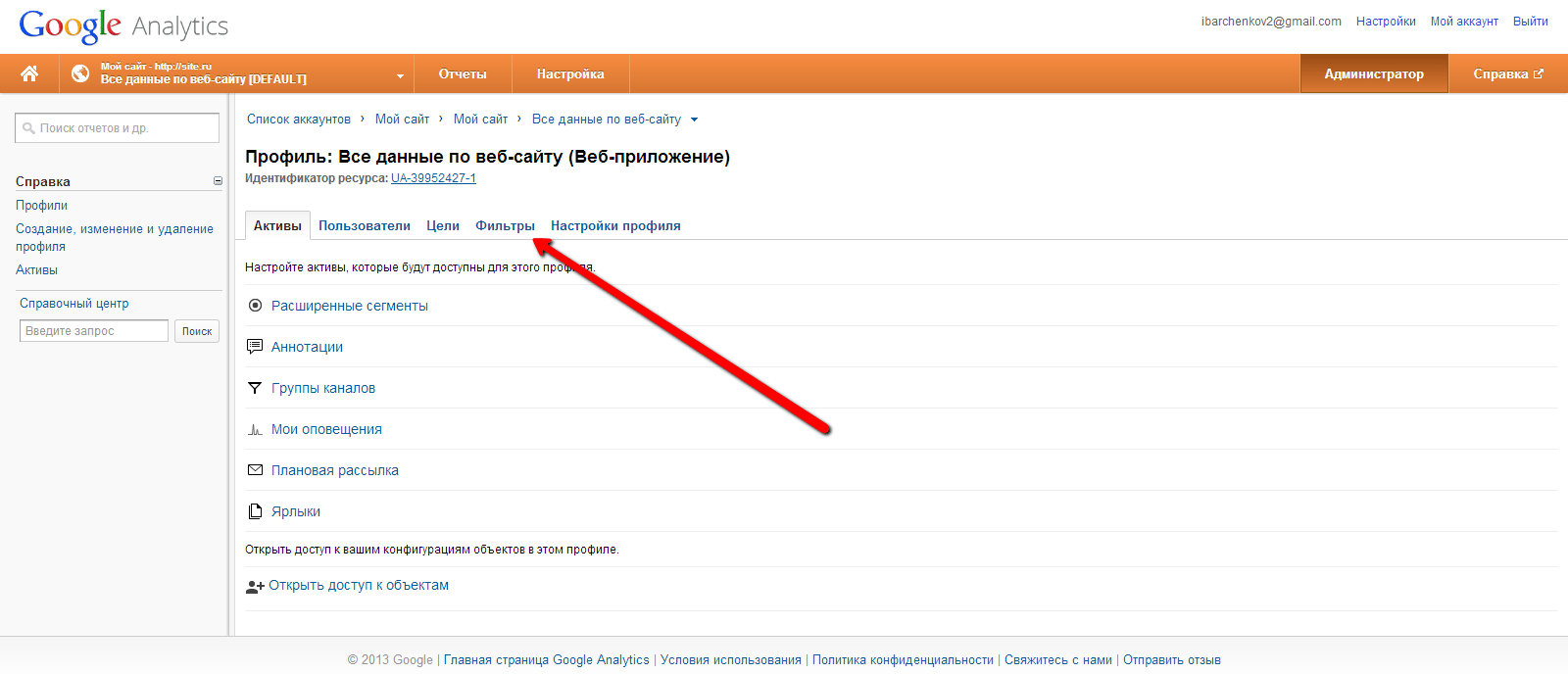
В новом окне нам нужна закладка «Фильтры».
Рис.17.

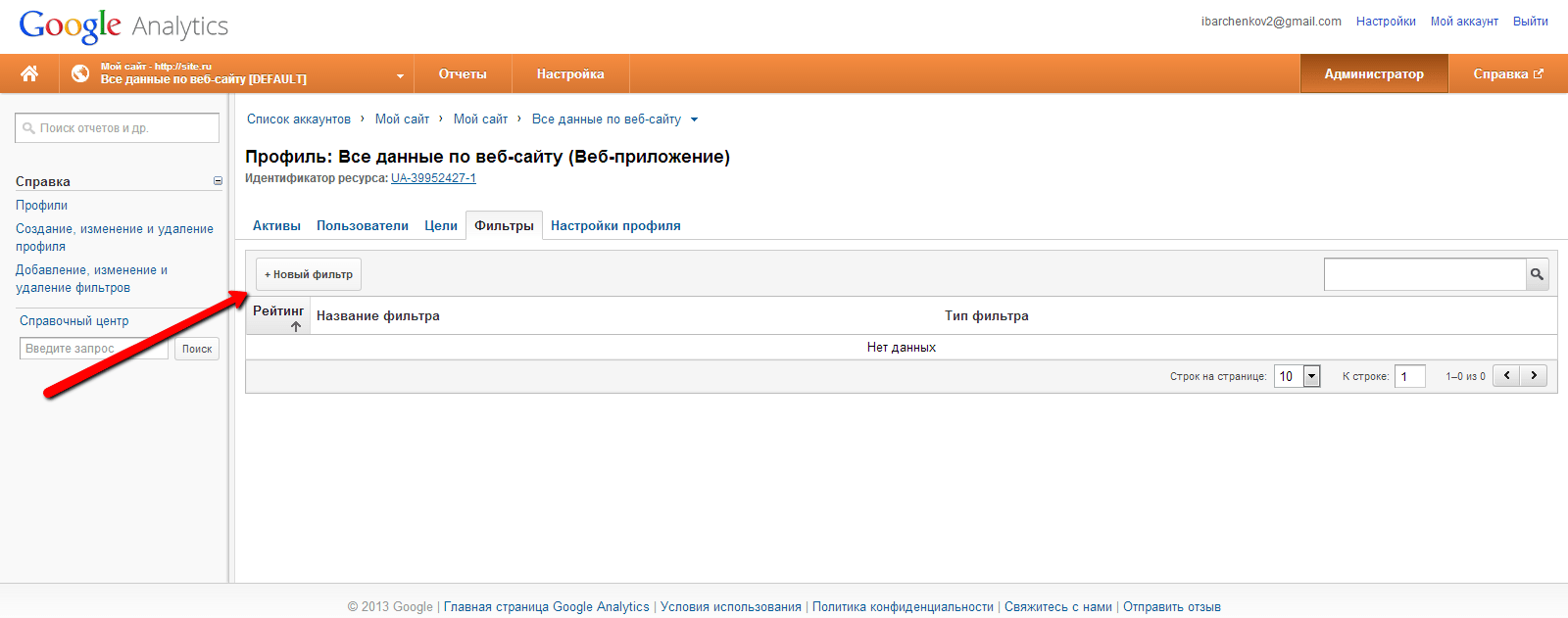
В новом окне мы можем смело добавить огромное количество фильтров. Вот только будьте осторожны. Я вам советую добавлять только статические ip адреса, принадлежащие вам, вашему рекламному агентству и сотрудникам вашей компании, дабы не портить статистику.
Для создания фильтра необходимо нажать на кнопку «Новый фильтр».
Рис.18.

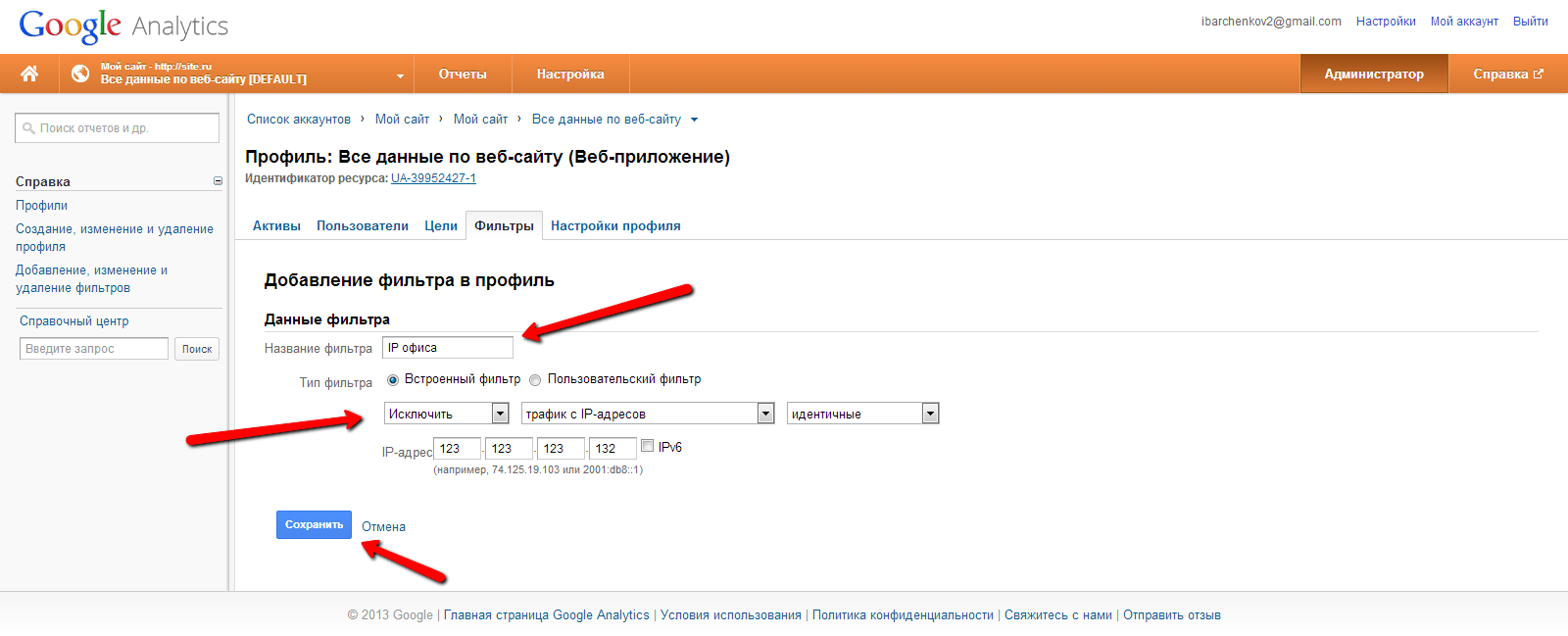
В открывшемся окне вводим название фильтра и вбиваем IP адрес, жмем «Сохранить».
Рис.19.

На этом базовая настройка счетчика Google Analytics завершается. Впереди нас ждет работа с кодом.
Учим Google Analytics различать большее количество поисковых систем
Наверное, вы обращали внимание на то, что Google Analytics, в отличие от своего конкурента на российском рынке «Яндекс.Метрики», умеет различать в разы меньше поисковых систем. Давайте устранять этот недостаток.
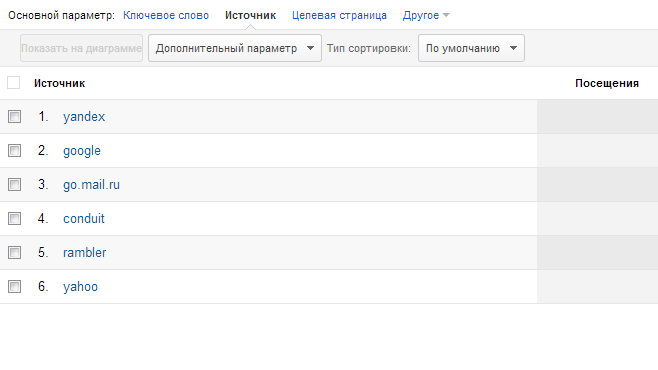
Итак, если вы откроете отчет «Источники трафика» — «Поиск» – «Бесплатный» и выберете основной параметр «Источник», то увидите всего несколько поисковых систем.
Рис. 20.

Ситуацию можно исправить при помощи замечательной функции _addOrganic().
_addOrganic(newOrganicEngine, queryParamName, opt_prepend), где
- newOrganicEngine – название поисковой системы;
- queryParamName – параметр, отвечающий за передачу ключевого слова (words, query, text, etc.);
- opt_prepend – функция, при помощи которой мы можем выдернуть поддомен поисковой системы и вывести в данный список. Значения true и false.
Пример. Если мы добавим при помощи функции _gaq.push([’_addOrganic’, ’images.yandex.ru’, ’text’]); поисковик картинок Яндекса, то он у нас засчитается как трафик с yandex.ru, а если напишем _gaq.push([’_addOrganic’, ’images.yandex.ru’, ’text’, true]);, то он пойдет у нас как отдельный поисковик.
Все что осталось сделать – вспомнить все возможные поисковики и вытащить из них параметры.
Для ленивых приведен кусок кода, который можно смело использовать. Желательно разместить после
_gaq.push([’_setAccount’, ’UA-XXXXXXXX-Y’]); _gaq.push([’_addOrganic’, ’affiliates.quintura.com’, ’request’]); _gaq.push([’_addOrganic’, ’akavita.by’, ’z’]); _gaq.push([’_addOrganic’, ’all.by’, ’query’]); _gaq.push([’_addOrganic’, ’aport.ru’, ’r’]); _gaq.push([’_addOrganic’, ’blogs.yandex.ru’, ’text’, true]); _gaq.push([’_addOrganic’, ’daemon-search.com’, ’q’]); _gaq.push([’_addOrganic’, ’gde.ru’, ’keywords’]); _gaq.push([’_addOrganic’, ’gigabase.ru’, ’q’]); _gaq.push([’_addOrganic’, ’go.km.ru’, ’sq’]); _gaq.push([’_addOrganic’, ’go.mail.ru’, ’q’]); _gaq.push([’_addOrganic’, ’gogo.ru’, ’q’]); _gaq.push([’_addOrganic’, ’google.com.ua’, ’q’]); _gaq.push([’_addOrganic’, ’images.google.ru’, ’q’]); _gaq.push([’_addOrganic’, ’images.rambler.ru’, ’query’, true]); _gaq.push([’_addOrganic’, ’images.yandex.ru’, ’text’, true]); _gaq.push([’_addOrganic’, ’index.online.ua’, ’q’]); _gaq.push([’_addOrganic’, ’liveinternet.ru’, ’ask’]); _gaq.push([’_addOrganic’, ’liveinternet.ru’, ’q’]); _gaq.push([’_addOrganic’, ’mail.ru’, ’q’]); _gaq.push([’_addOrganic’, ’maps.google.ru’, ’q’]); _gaq.push([’_addOrganic’, ’meta.ua’, ’q’]); _gaq.push([’_addOrganic’, ’nigma.ru’, ’s’]); _gaq.push([’_addOrganic’, ’nova.rambler.ru’, ’query’, true]); _gaq.push([’_addOrganic’, ’poisk.ru’, ’text’]); _gaq.push([’_addOrganic’, ’quintura.ru’, ’request’]); _gaq.push([’_addOrganic’, ’rambler.ru’, ’words’]); _gaq.push([’_addOrganic’, ’results.metabot.ru’, ’st’]); _gaq.push([’_addOrganic’, ’ru.ask.com’, ’q’, true]); _gaq.push([’_addOrganic’, ’ru.search.yahoo.com’, ’p’, true]); _gaq.push([’_addOrganic’, ’search.babylon.com’, ’q’]); _gaq.push([’_addOrganic’, ’search.bigmir.net’, ’z’]); _gaq.push([’_addOrganic’, ’search.com.ua’, ’q’]); _gaq.push([’_addOrganic’, ’search.conduit.com’, ’q’]); _gaq.push([’_addOrganic’, ’search.i.ua’, ’q’]); _gaq.push([’_addOrganic’, ’search.icq.com’, ’q’]); _gaq.push([’_addOrganic’, ’search.mywebsearch.com’, ’searchfor’]); _gaq.push([’_addOrganic’, ’search.nur.kz’, ’query’]); _gaq.push([’_addOrganic’, ’search.qip.ru’, ’query’]); _gaq.push([’_addOrganic’, ’search.tut.by’, ’query’]); _gaq.push([’_addOrganic’, ’search.ua’, ’q’]); _gaq.push([’_addOrganic’, ’search.ukr.net’, ’search_query’]); _gaq.push([’_addOrganic’, ’sm.aport.ru’, ’r’]); _gaq.push([’_addOrganic’, ’video.yandex.ru’, ’text’]); _gaq.push([’_addOrganic’, ’web20.a.ua’, ’query’]); _gaq.push([’_addOrganic’, ’webalta.ru’, ’q’]);
Лайки, твитты, шары и Google Analytics
Наверное, всем вам известны замечательные кнопочки, при помощи которых можно лайкать, твиттить и шарить материалы по всему интернету. Кто-то говорит, что без них нельзя жить, кто-то говорит, что можно, но это лирика. Смысл в том, что данные кнопки являются очень полезными в распространении контента по интернету. И нажатия на эти кнопки нужно отслеживать.
Для отслеживания данных нажатий необходимо изменить код каждой кнопки, добавив в него функцию _trackSocial(network, socialAction, opt_target, opt_pagePath);. Чтобы ее добавить, нужно будет писать инструкцию, отправлять ее на согласование клиенту, ждать, пока веб-мастер со стороны клиента все настроит, и т. д. и т. п. Времени потеряем вагон и маленькую тележку.
А ведь все можно сделать намного проще.
Код Google Analytics представляет из себя не что иное, как JavaScript, при помощи которого можно реализовать кучу интересных вещей. Самые интересные вещи реализуются при помощи функции Try…Catch. С ее помощью мы можем на лету создавать события (Event) и вешать их на кнопочку.
Я не буду тратить много времени на объяснение работы кода, скажу только, что исходник нашел где-то на просторах интернета, немного его видоизменил и добавил функцию отслеживания шар «ВКонтакте».
В результате мы получаем вот такой код, который нужно расположить перед закрывающимся кодом .
var _ga = _gaq;
_ga.getSocialActionTrackers_ = function(
network, socialAction, opt_target, opt_pagePath) {
return function() {
var trackers = _gat._getTrackers();
for (var i = 0, tracker; tracker = trackers[i]; i++) {
tracker._trackSocial(network, socialAction, opt_target, opt_pagePath);
}
};
};
_ga.trackFacebook = function(opt_pagePath) {
try {
if (FB && FB.Event && FB.Event.subscribe) {
FB.Event.subscribe(’edge.create’, function(opt_target) {
_gaq.push(_ga.getSocialActionTrackers_(’facebook’, ’like’,
opt_target, opt_pagePath));
});
FB.Event.subscribe(’edge.remove’, function(opt_target) {
_gaq.push(_ga.getSocialActionTrackers_(’facebook’, ’unlike’,
opt_target, opt_pagePath));
});
FB.Event.subscribe(’message.send’, function(opt_target) {
_gaq.push(_ga.getSocialActionTrackers_(’facebook’, ’send’,
opt_target, opt_pagePath));
});
}
} catch (e) {}
};
_ga.trackTwitterHandler_ = function(intent_event, opt_pagePath) {
var opt_target; //Default value is undefined
if (intent_event && intent_event.type == ’tweet’ ||
intent_event.type == ’click’) {
if (intent_event.target.nodeName == ’IFRAME’) {
opt_target = _ga.extractParamFromUri_(intent_event.target.src, ’url’);
}
var socialAction = intent_event.type + ((intent_event.type == ’click’) ?
’-’ + intent_event.region : ’’); //append the type of click to action
_gaq.push(_ga.getSocialActionTrackers_(’twitter’, socialAction, opt_target,
opt_pagePath));
}
};
_ga.trackTwitter = function(opt_pagePath) {
intent_handler = function(intent_event) {
_ga.trackTwitterHandler_(intent_event, opt_pagePath);
};
//bind twitter Click and Tweet events to Twitter tracking handler
twttr.events.bind(’click’, intent_handler);
twttr.events.bind(’tweet’, intent_handler);
};
//получаем и выводим uri
_ga.extractParamFromUri_ = function(uri, paramName) {
if (!uri) {
return;
}
var regex = new RegExp(’[\\?&#]’ + paramName + ’=([^&#]*)’);
var params = regex.exec(uri);
if (params != null) {
return unescape(params[1]);
}
return;
};
_ga.buildTrackerName_ = function(opt_trackerName) {
return opt_trackerName ? opt_trackerName + ’.’ : ’’;
};
_ga.trackVkontakte = function(opt_pageUrl, opt_trackerName, opt_targetUrl) {
var trackerName = _ga.buildTrackerName_(opt_trackerName);
try {
if (VK && VK.Observer && VK.Observer.subscribe) {
VK.Observer.subscribe(’widgets.like.liked’, function() {
_gaq.push([trackerName + ’_trackSocial’, ’vkontakte’, ’like’,
opt_targetUrl, opt_pageUrl]);
});
VK.Observer.subscribe(’widgets.like.unliked’, function() {
_gaq.push([trackerName + ’_trackSocial’, ’vkontakte’, ’unlike’,
opt_targetUrl, opt_pageUrl]);
});
VK.Observer.subscribe(’widgets.like.shared’, function() {
_gaq.push([trackerName + ’_trackSocial’, ’vkontakte’, ’send’,
opt_targetUrl, opt_pageUrl]);
});
}
} catch (e) {}
};
_ga.trackVkontakte();
_ga.trackFacebook();
_ga.trackTwitter();
Теперь давайте посмотрим, как он работает. Возьмем в качестве подопытного сайт, где открываем консоль, закидываем в нее наш страшный код и жмем Enter.
Рис.21.

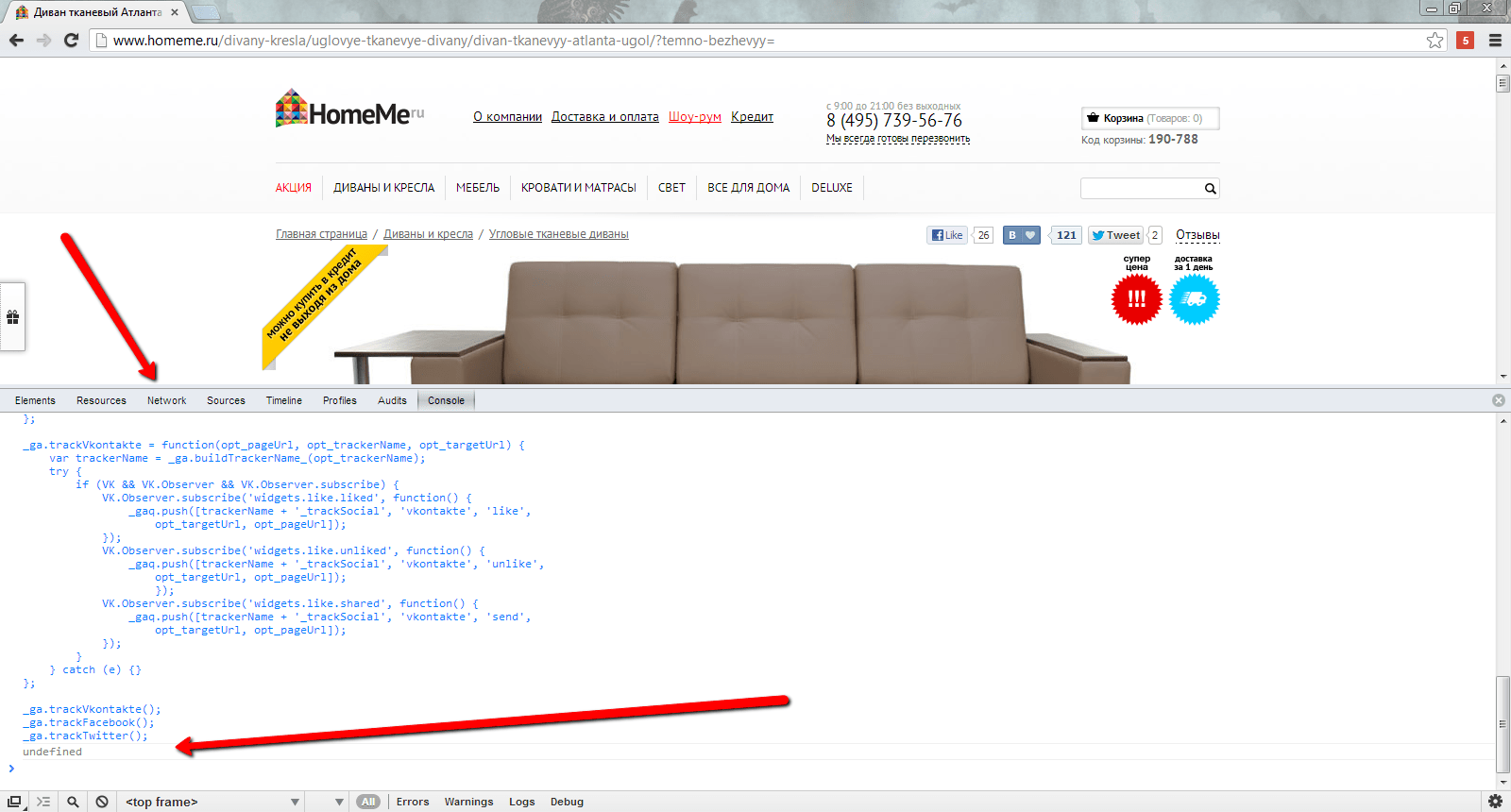
Как вы можете увидеть, код подсветился голубым цветом, значит все ок, работает.
Рис.22.

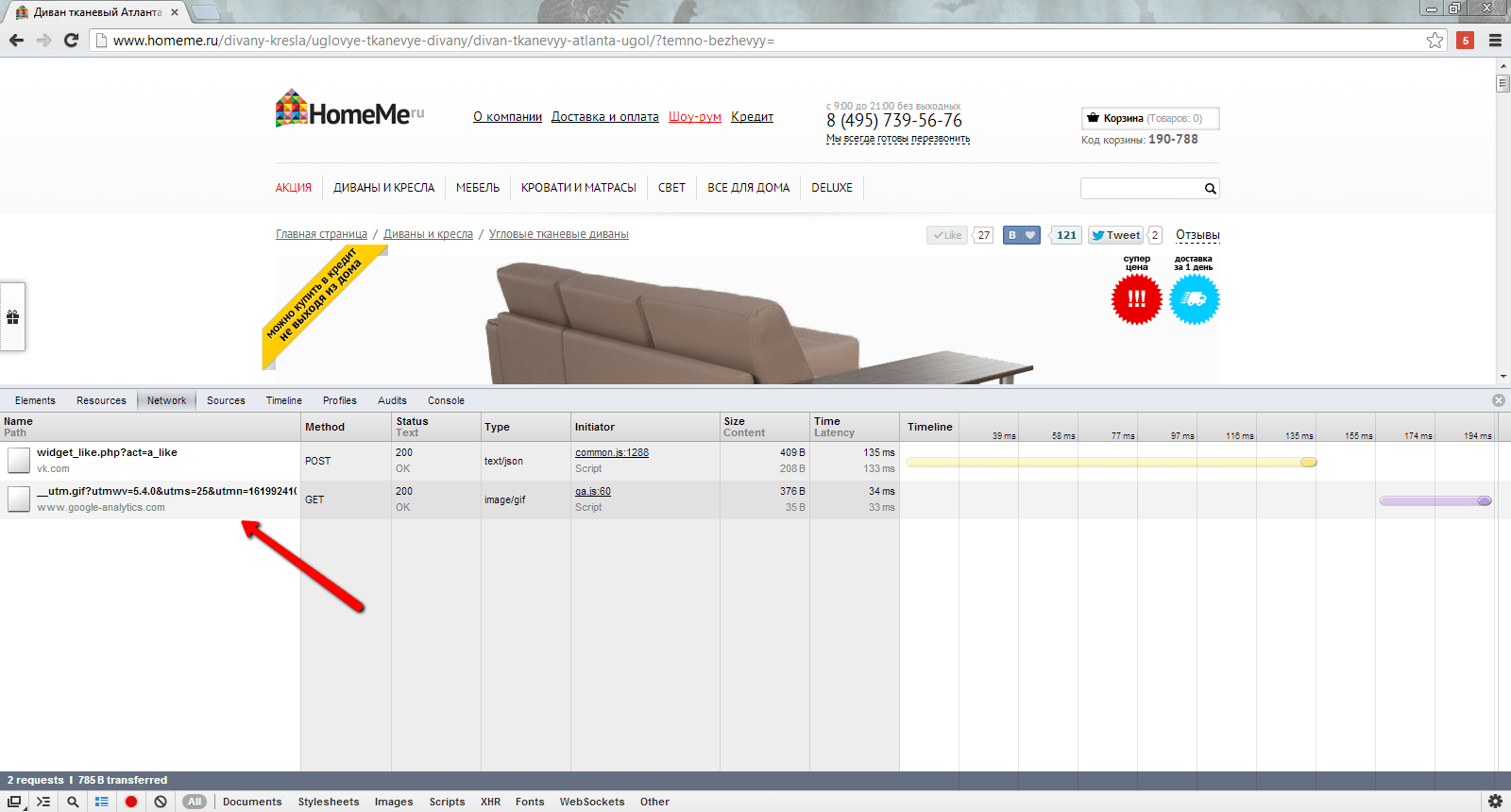
Дальше идем на страничку Networks, жмем на лайк и видим, как событие само вешается на кнопочку и передается в Google Analytics.
Рис.23.

P. S. К сожалению, данный алгоритм не будет работать с iframe.
Хотите получать статьи и новости в удобном формате? Подписывайтесь на наш Телеграм-канал.
Другие статьи по теме
и получите чек-лист по аналитике
А в качестве бонуса дарим бесплатный чек-лист по аналитике.


.png)

.jpg)



.jpg)