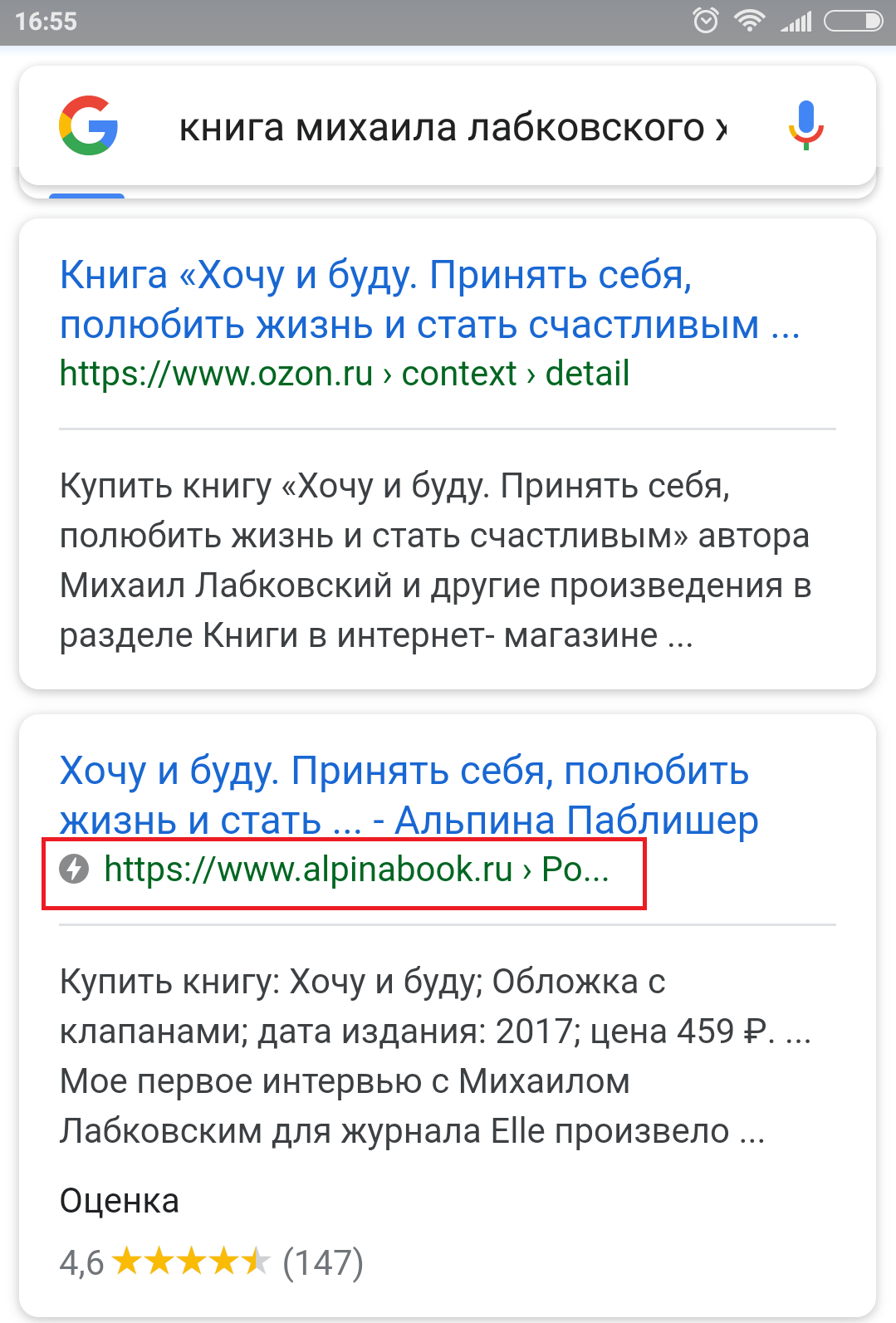
На рынке уже появился первый счастливый кейс использования АМР – это издательство Альпина с продвижением книги Михаила Лабковского. По их данным, CTR страницы с книгой увеличился на 29 %, а конверсия на той же странице выросла до 170 %. Также CTR увеличился за счет специальной иконки AMP в поиске рядом с сайтом.

Accelerated Mobile Page (AMP) – это технология с открытым исходным кодом. Страница по данной технологии создается с помощью специальной версии HTML кода - AMP HTML, а также AMP Java Script, собственной JS-библиотеки, позволяющей элементам страницы загружаться синхронно. Задача программиста состоит в том, чтобы написать страницу с применением специальных тегов и решить, какой функционал мобильной версии сайта стоит включить в AMP, а какой для нее будет лишним, “утяжелит” страницу и замедлит ее загрузку. Подробную информацию о работе с AMP можно найти на GitHub.
Специалисты MediaNation проанализировали новую технологию и пришли к такому выводу: AMP версию имеет смысл создавать для страниц, которые получают больше всего органического трафика, например, главная страница сайта, конкретный товар, статья и.т.п.
Однако такие впечатляющие результаты достигаются ценой ограничений AMP:- Запрещено использование любого авторского JavaScript кроме amp-iframe
- Для верстки необходимо использовать специальную версию HTML - AMP HTML
- Разрешено использовать только один встроенный CSS элемент не более 50 кб.
- Если сайт продающий, AMP будет перебрасывать на мобильную версию для осуществления покупки, если не доработать функционал в самой странице. AMP выступает чем-то вроде превью сайта.
- Запрещено использование элементов с прокруткой.
Если страница не соответствует приведенным выше условиям, то она просто не пройдет валидацию на https://validator.ampproject.org/ и не будет отображаться как ускоренная. Соответственно результат внедрения технологии будет нулевой.
В итоге, мы имеем новый инструмент, который позволяет существенно увеличить скорость загрузки страницы. К сожалению, увеличение быстродействия связано с наложением достаточно серьезных ограничений на функциональность страницы. Исходя из этого можно сказать что AMP – достаточно узкоспециализированная разработка, которая несомненно найдет свою область.
Источники: https://www.ampproject.org/learn/about-how/
https://developers.google.com/analytics/devguides/collection/amp-analytics/




.png)
.png)
.png)

.png)
.jpg)

.jpg)

