В 2022 году к нам обратился сервис доставки полезных продуктов по Санкт-Петербургу Смекалка. Клиент только запустил мобильное приложение и активно занимался его маркетингом, но не понимал, насколько его действия были эффективны. Клиент подозревал, что его приложение могло приносить больше конверсий. Маркетинговый отдел компании поставил перед нами задачу настроить отслеживание аналитики так, чтобы она позволяла отслеживать изменения на разных этапах воронки продаж и легко обработать сырые данные для поиска инсайтов по улучшению UX / UI.
Аналитические инсайты
За три месяца работы с клиентом мы нашли интересные инсайты, гипотезы и точки роста:
-
В приложении некорректно срабатывало определение местоположения. Вместо Санкт-Петербурга отображалась карта другого региона и введенный в заблуждение пользователь закрывал приложение.
-
Пользователи испытывали трудности с поиском промокода. Приложение предлагало ввести промокод в поле ввода, но самого промокода нигде не было. Люди начинали искать промокод на сайте, в соцсетях, в промоматериалах и, разочаровавшись в поисках, сворачивали приложение.
-
Пользователи покидали приложение через неделю после установки. Им не хватало мероприятий по повторному взаимодействию с интернет-магазином.
Эти проблемы приводили к оттоку потенциальных клиентов. Для их решения мы сформировали ряд рекомендаций для клиента. Например, был переработан модуль определения местоположения устройства и было предложено настроить индикацию промокода у пользователя. Но обо всем по порядку.
1. Выбор событий для отслеживания
Процесс разметки in-app событий и подготовки технического задания для разработчиков мы разделили на два основных этапа:
Первый этап — разметка основных событий в воронке, свойственной той или иной категории приложений. Как правило, для каждой категории есть стандартный набор обязательных событий. Воронка приложения Смекалка, как и большинства приложений интернет-магазинов, состоит из следующих основных in-app событий:
-
Начало сессии
-
Открытие каталога
-
Просмотр страницы товара
-
Добавление товара в корзину
-
Оформление заказа
Это идеальный набор шагов, который клиент ожидал от пользователя. Если вы не уверены, какой стандартный набор in-app событий есть в вашей категории, то рекомендуем обратиться к статье аналитического сервиса AppsFlyer c несколькими примерами разметки.
Второй этап — определение событий, которые являются уникальными для каждого отдельного интерфейса и приложения. Под уникальностью здесь подразумевается, где эти элементы расположены, на каких экранах, этапах воронки,связаны ли элементы между собой какой-то логикой или механикой. Второй этап является более скрупулезным, потому что затрагивает каждый элемент интерфейса приложения, с которым пользователь может взаимодействовать и от результата взаимодействия с которым зависит дальнейшее поведение пользователя.
Изучение интерфейса проводится с помощью ручного тестирования на различных типах и моделях устройств, а также анализом CJM, предоставленной клиентом, что ускоряет процесс выбора зон для более глубокого аудита.
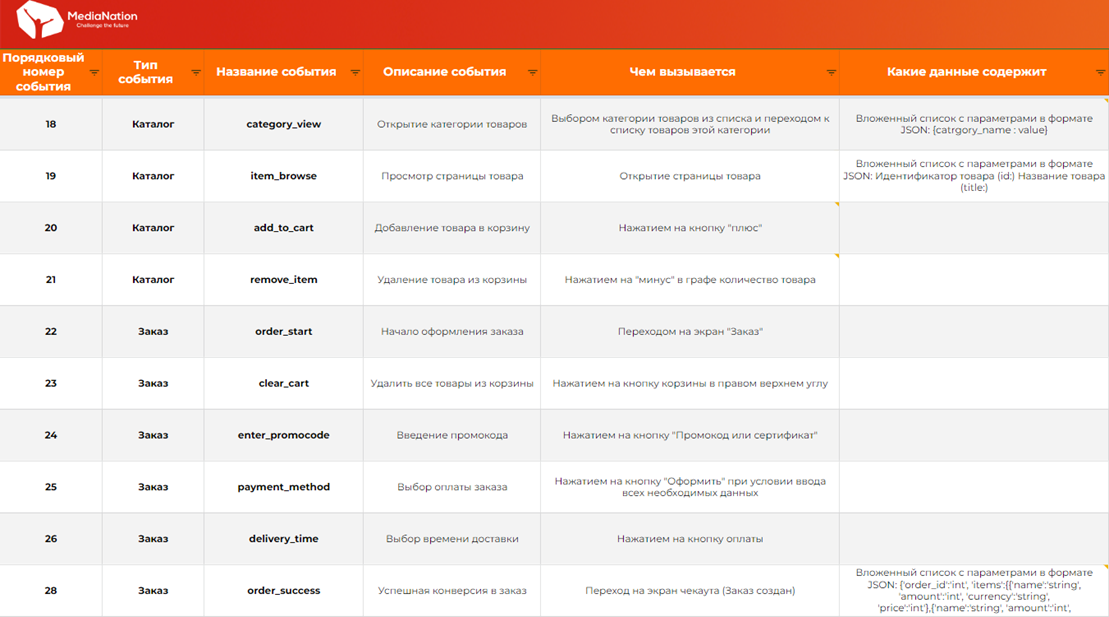
Результатом изучения интерфейса приложения стала таблица в следующем формате:

Каждое in-app событие по смыслу отнесено к каждому из этапов базовой воронки. Так мы отмечаем все промежуточные варианты действий пользователей на том или ином шаге. При дальнейшем анализе это помогает более точечно определять элемент или последовательность действий, которые могли помешать пользователю перейти на следующий этап. Важно понимать, что мы не пытаемся довести до оформления заказа абсолютно всех пользователей. Это невозможно. Но мы стремимся снизить отток пользователей на каждом из этапов воронки продаж, в особенности на финальных.
2. Настройка корректной разметки
Очень важно правильно размечать события, поскольку они могут не только сообщать маркетологам и аналитикам непосредственно о факте их наступления, но и доносить дополнительную информацию. Например, мы хотим знать, какими товарами пользователи приложения интересуются чаще всего до покупки. Самым неудачным решением было бы разметить для каждого товара отдельное in-app событие. Это неудобно, поскольку перегружает интерфейс аналитической системы и увеличивает временные затраты на работу программистов, в особенности, если мы говорим об интернет-магазинах с тысячами наименований товаров.
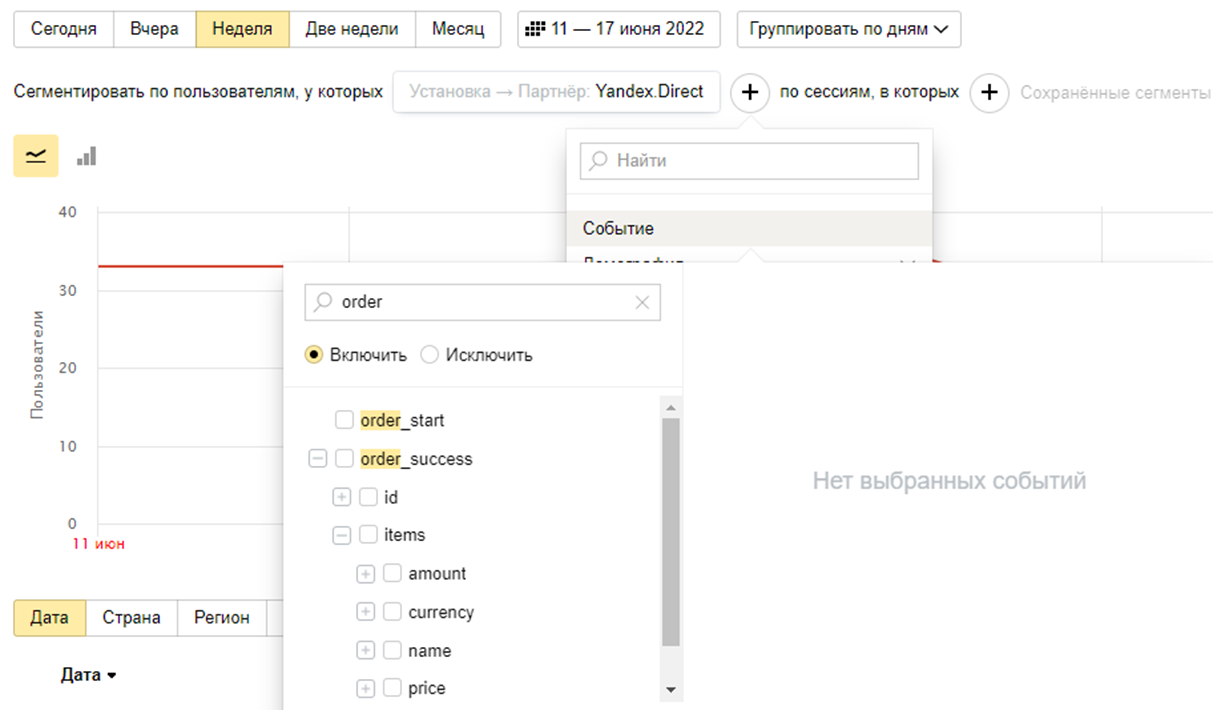
Мы применили более целесообразный подход: создали ряд вложенных параметров и сохраняли данные в формате JSON которые помещались в рамках всего одной записи в таблице. Такие параметры необходимы для идентификации товара или заказа с тем списком сопутствующих характеристик, который будет необходим клиенту. Затем их можно извлечь в формате типа данных “словарь” (неупорядоченные коллекции произвольных объектов с доступом по ключу) и преобразовать в несколько отдельных таблиц. Для каждой команды, будь то разработчики или менеджеры по продукту, такой подробный тип разметки in-app событий полезен. Каждый сможет выгрузить только ту информацию, которая ему нужна. Использовать эти данные могут и маркетологи. При подготовке к проведению акции они смогут собрать составить списки аудиторий по тем или иным параметрам, а затем уже вести этих пользователей на конкретный товар с применением диплинков в рекламных кампаниях, тем самым сокращая их путь до конверсии. При этом события будут фиксироваться как по органическому, так и по рекламному трафику. Достаточно будет лишь применить ряд фильтров в интерфейсе системы аналитики или при выгрузке сырых данных по API:

3. Поиск точек роста приложения
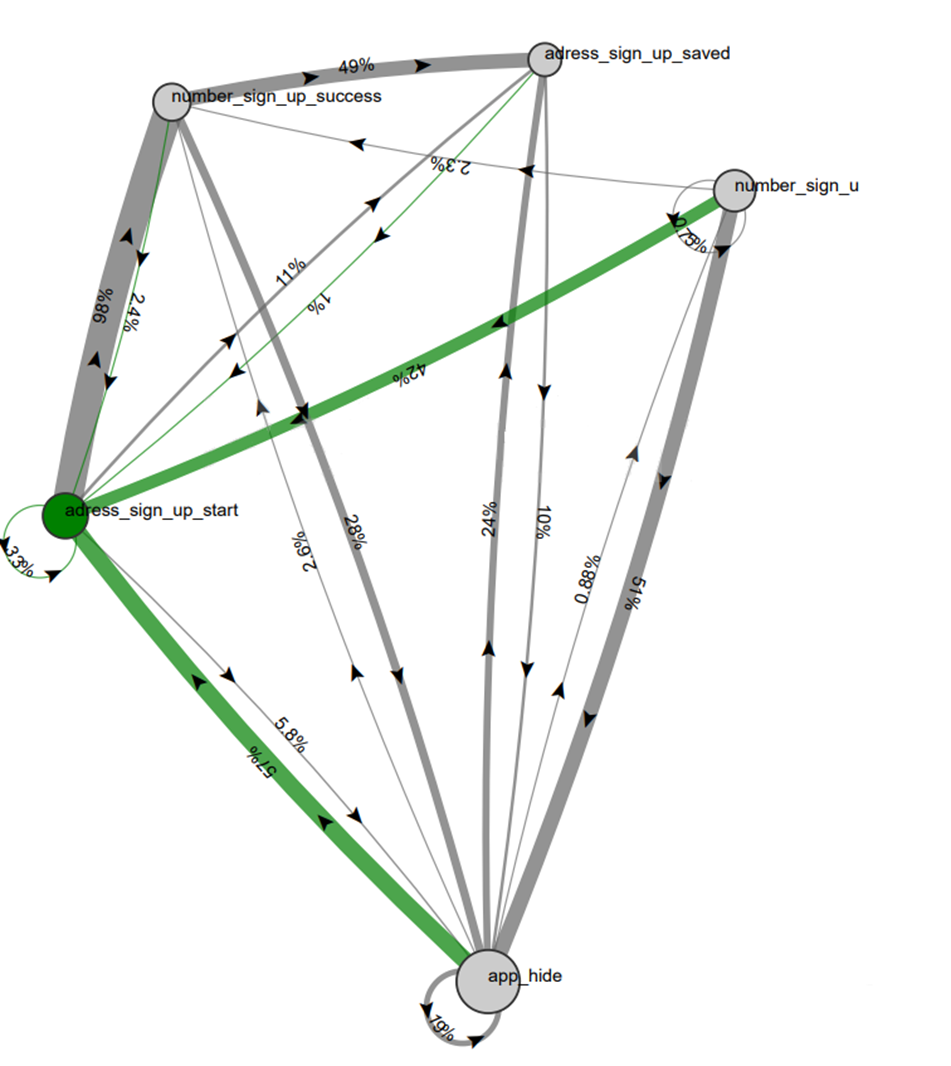
С помощью аналитики мы определяли проблемы в интерфейсе, приводящие к снижению конверсий. Для изучения поведения пользователей мы использовали визуализацию последовательности событий и формировали отображение данных. Мы смотрели, какой процент пользователей, достигших предыдущего шага (события), перешли на следующий.Геолокация
За три месяца работы с клиентом мы нашли интересные инсайты, гипотезы и точки роста. Больше всего точек роста мы обнаружили на таком ключевом этапе работы с приложением, как определение местоположения пользователя.

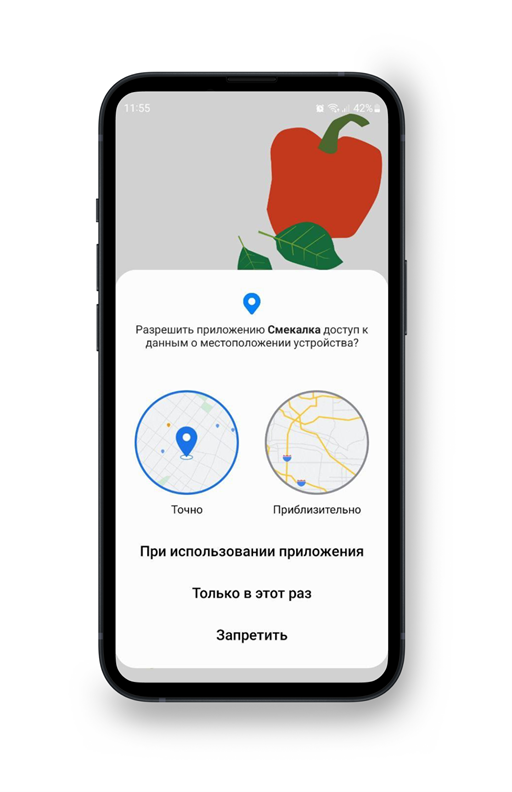
При изучении траекторий пользователей мы заметили, что на моменте выбора адреса доставки клиенты часто сворачивали приложение, будто бы они забывали свой адрес. Но, скорее всего, у пользователей некорректно срабатывало определение геопозиции на устройстве. В этом и состояла наша гипотеза. Для её проверки мы повторно провели ручное тестирование и обнаружили, что при выборе местоположения пользователям по-умолчанию открывалась карта города Москвы при том, что сервис осуществляет доставку продуктов только по Санкт-Петербургу.

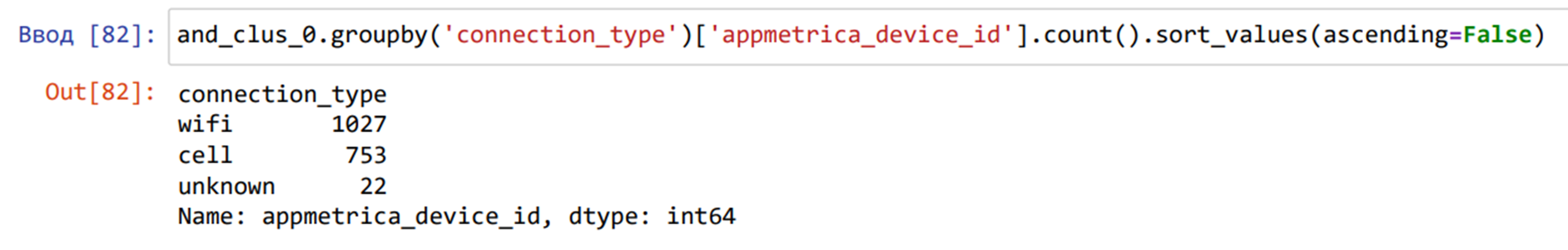
Дальнейшее изучение данных показало, что почти 42% пользователей демонстрирующих подобное поведение, использовали при работе с приложением мобильный интернет. То есть более медленный тип подключения в сравнении с wi-fi. Определение геолокации могло не сработать ввиду медленной скорости передачи данных. Это могло вводить пользователей в замешательство и вынуждать сворачивать приложение, чтобы проверить состояние подключения к интернету и работу определения геопозиции.
После получения нашего отчета разработчики на стороне клиента внесли изменение, которое теперь выводит пользователю диалоговое окно с просьбой включить геолокацию при запуске приложения.

Был также переработан модуль определения местоположения устройства. Это привело к корректному определению точной геопозиции пользователя и обнаружению возможности доставки по указанному адресу. Так мы помогли устранить лишний шаг в пути пользователя и исключить возможность ввести его в замешательство на этом этапе, а, значит, увеличили шансы на рост конверсий.
Промокод
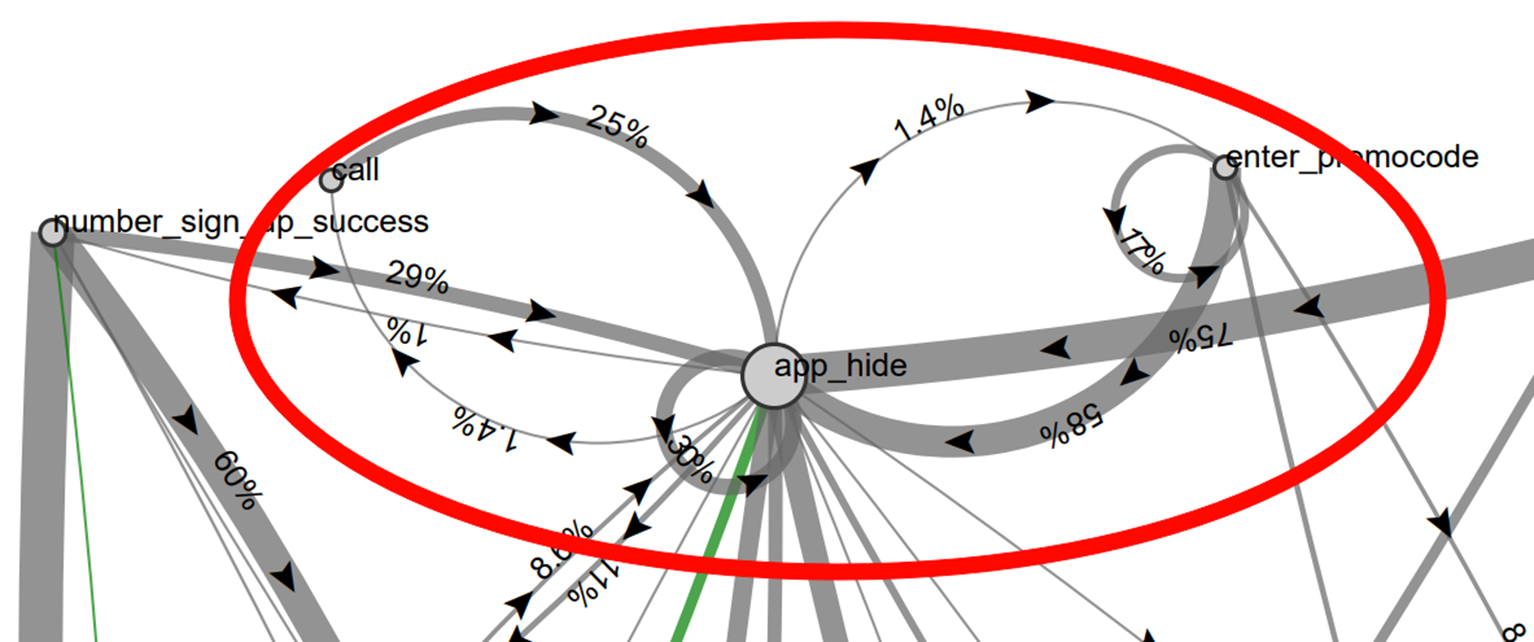
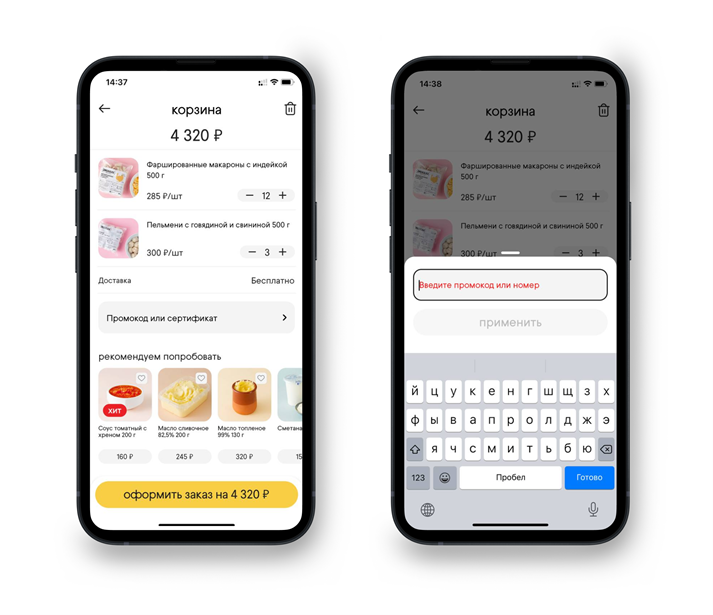
Изучение следующей траектории привело к формированию гипотезы, что у пользователей возникает проблема с поиском промокода.

На диаграмме можно заметить, что пользователи часто сворачивали приложение непосредственно на этапе ввода промокода или начинают “путешествовать” по разделам приложения. Это сбивало их с изначального пути к покупке. Мы предполагали, что имеющееся на экране поле с вводом промокода вполне ожидаемо побуждало пользователя искать купон со скидкой на других экранах приложения, странице приложения в сторе, сайте или в соцсетях. В конечном итоге человек уставал искать промокод и не возвращался обратно в приложение для завершения заказа.
Источником проблемы могло быть отсутствие индикации наличия промокода у пользователя в интерфейсе, когда приложение само подсказывает пользователю промокод. Не было и возможности быстро вставить промокод в один тап (клик) при оформлении заказа. В этом сценарии конверсия после ввода промокода в успешную покупку составляла только 8%, поскольку большая часть пользователей оставила попытки найти промокод и в итоге отказалась от оформления заказа.

Однако проверка этой гипотезы очень сильно завязана на юнит-экономике проекта и на маркетинговой стратегии. Поэтому прежде, чем вводить кардинальные изменения, мы предложилипереписать логику учета in-app события, отвечающего за ввод промокода. Теперь это событие регистрируется при факте получения промокода бэкэндом в рамках сессии, а не просто активацией поля ввода промокода. В будущем это позволит понять дальнейшие действия пользователя точнее и доказать / опровергнуть гипотезу, что индикация и быстрый ввод промокода необходимы для повышения конверсии.
Запрос данных
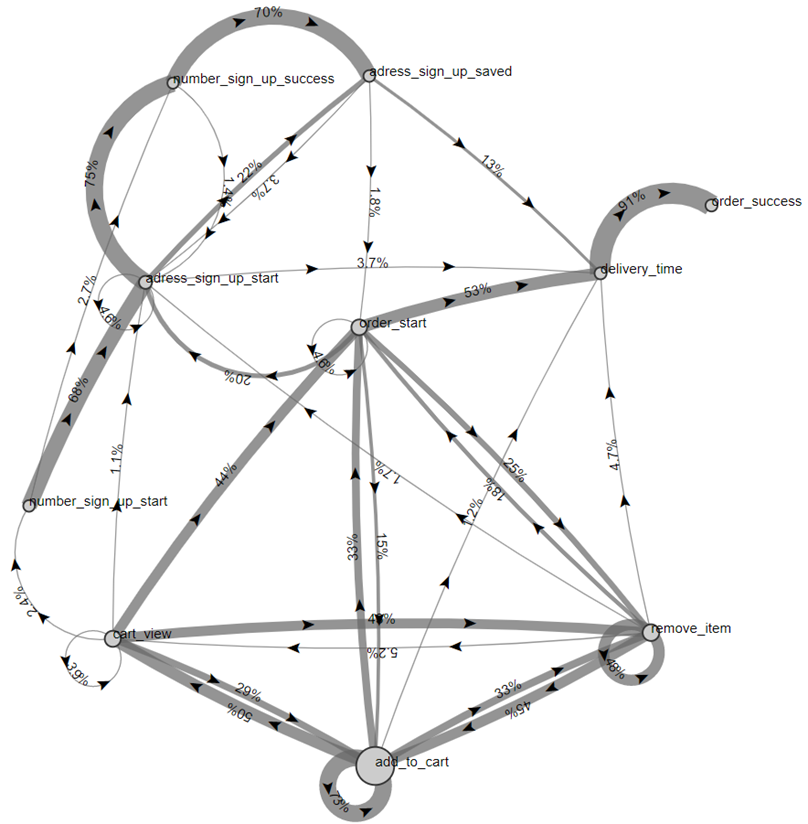
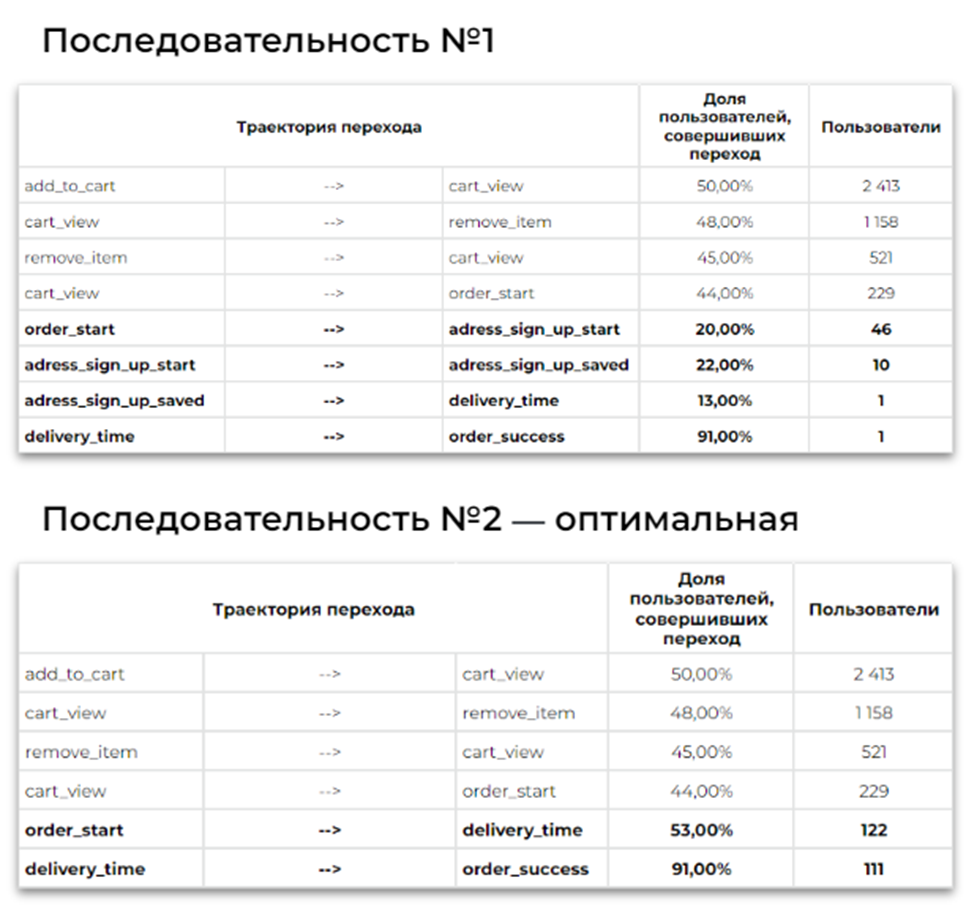
При изучении данных мы заметили, что на финальных шагах воронки происходит значительная потеря пользователей, которые ранее не оставляли данных об адресе доставки.

Как ни странно, пользователи спокойно оставляют номер телефона, а вот с указанием адреса будто бы возникали трудности. Что интересно, этот инсайт был замечен уже после того, как был доработан функционал выбора местоположения и адреса доставки. Поэтому вероятность, что такое поведение связано с техническими неполадками, крайне мала. Скорее всего, дело было в том, что запрос адреса происходил сразу после запроса номера телефона, если он не был указан ранее. Таким образом, пользователь слишком долго находится на одном этапе, не может осуществить заказ, и потребность в нем постепенно становится меньше. Если сравнить последовательности пользователей, у которых данный этап в воронке присутствовал, с теми, кому не пришлось указывать адрес, то негативное влияние просьбы адрес становится еще более наглядным:

Осложнял оформление заказа еще и переброс пользователя с экрана указания адреса на экран категорий вместо возврата на экран оформления заказа для совершения покупки.
На основании данной гипотезы мы вынесли клиенту следующие предложения:
-
Разделить запрос номера и запрос адреса так, чтобы они не шли подряд при оформлении заказа. Например, запрос адреса происходит в начале сессии с включенной геолокацией или без, а номер запрашивается на этапе оформления, поскольку на этом этапе при запросе указать номер происходит наименьший отсев по сравнению с указанием адреса.
-
Отладить редирект на экран оформления заказа и выбора времени доставки для завершения данного этапа.
Другие инсайты:
-
Часть пользователей оставили данные, но на момент оформления заказа очистили корзину и ушли. Потенциальные факторы: высокая цена, отсутствие реальной потребности в товаре, бесплатная доставка только при заказе от 1000 рублей, информация о которой не указана в описании. Вероятно, в процессе оформления заказа это может напугать пользователей, не готовых платить за доставку.
-
Большая часть органических пользователей приложения на Android (80%) покидает приложение в течение первой недели. Требуется проведение мероприятий для повторного вовлечения в период одной недели после установки приложения (пуш-уведомления, ретаргетинг).
-
Срок жизни пользователей приложения iOS из канала Яндекс.Директ составляет менее недели. Требуется проведение мероприятий для повторного вовлечения, например запуск ретаргетинговых кампаний со специальным предложением или замена рекламного канала.
Результаты
Благодаря четкой постановке задач и налаженной коммуникации с клиентом мы смогли за месяц выполнить работу по настройке in-app событий, созданию диплинков для рекламы приложения и визуализации пути пользователя.
Это помогло в дальнейшей работе: мы понимали, на каком этапе пользователи перестают пользоваться приложением, и какие действия тормозят их на этапе совершения покупки. С помощью аналитики мы вместе с клиентом решили основные проблемы пользователя, оптимизировали работу приложения на ранних стадиях его запуска, исправили ошибки в приложении, повысить эффективность маркетинговых вложений и конверсионность.
Помните, что выбор аналитической системы — ответственный процесс. Одна и та же система аналитики может использоваться в проекте годами и дополнять другие источники аналитических данных. Чтобы вам было легче определиться с выбором системы аналитики, которая удовлетворит потребности вашего продукта, мы подготовили статью со сравнительными характеристиками наиболее популярных из них.




.jpg)
.png)



.png)
.jpeg)

.png)