Число пользователей смартфонов и планшетов растет с каждым годом. Поэтому интернет-магазинам как никогда важно уделять время разработке мобильной или адаптивной версии веб-сайта, чтобы привлекать покупателей, которые предпочитают совершать покупки с мобильных устройств. О том, что проверить перед работой над мобильной версией сайта интернет-магазина, рассказал SEO-специалист MediaNation Дмитрий Лашманов.
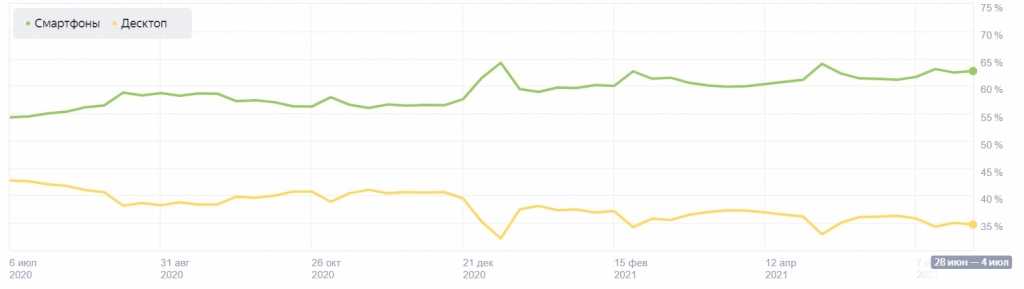
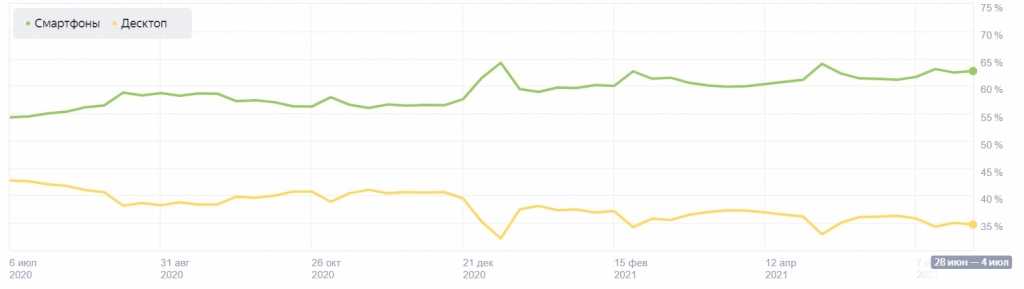
Популярность переходов на сайты из поисковых систем с мобильных устройств растет, что можно увидеть на графике ниже (данные взяты с сервиса Яндекс Радар).

Для того чтобы сайт интернет-магазина хорошо ранжировался в поисковых системах, он должен быть удобным и полезным для пользователей. В связи с этим поисковым системам важно, чтобы страницы сайта могли адаптироваться под все типы устройств, в особенности под мобильные.
Главное отличие адаптивной верстки от мобильной версии в том, что адаптивная верстка не требует разработки отдельной версии для мобильных устройств. Плюс в том, что для продвижения не требуется создание отдельной структуры продвигаемых страниц, в связи с чем не возникает дублирующий контент. Для корректировки верстки каких-либо блоков достаточно скорректировать CSS-стили на десктопной версии.
При этом мобильная версия сайта может иметь более высокую скорость загрузки страниц, чем адаптивная, что также является важным фактором для Google.
Впервые о таком подходе стало известно в 2015 году, когда Google обновил алгоритмы ранжирования и понизил позиции сайтов, у которых нет мобильной версии. В 2017 году Google снова обновил алгоритмы и в первую очередь стал индексировать мобильную или адаптивную версию сайта.
В связи с этим многие сайты, которые не имели мобильную или адаптивную версию, стали ранжироваться хуже.
Ниже мы разберем, как провести аудит адаптивной или мобильной версии сайта.
В таком случае необходимо сравнить позиции сайта для мобильных устройств и ПК и определить, какие страницы ранжируются хуже в мобильной выдаче.


Кроме скорости загрузки страниц данный инструмент позволяет найти ошибки, которые могут замедлять загрузку страниц. Рекомендуем устранять такие ошибки и увеличить скорость загрузки страниц сайта на сколько это возможно.


Однако сервисы не позволяют найти ошибки адаптивной или мобильной версии сайта, а в некоторых случаях могут, например при низкой скорости загрузки страниц. В связи с этим мы рекомендуем проверить важные типы страниц самостоятельно, заходя на сайт с мобильного устройства. Это позволит не только подтвердить наличие адаптивной версии, но и выявить, нет ли явных ошибок или блоков, которые мешают взаимодействовать с элементами сайта.

Чаще всего сервис показывает, на каких страницах сайта контент шире экрана, размещены слишком большие или слишком маленькие элементы.

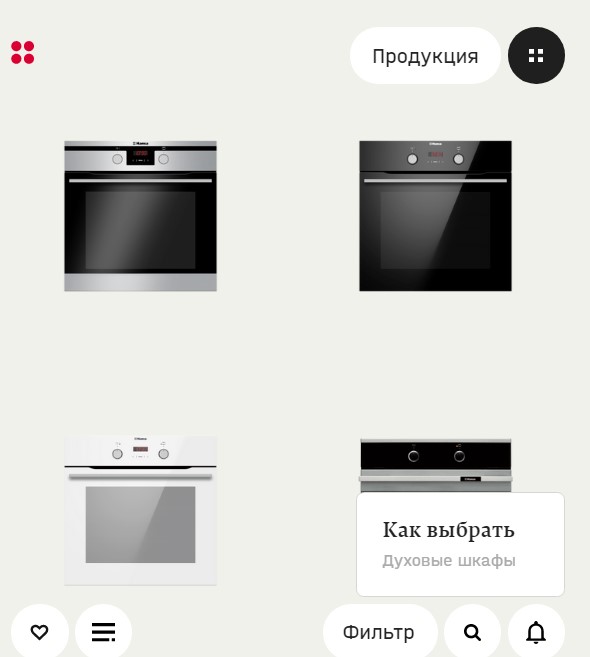
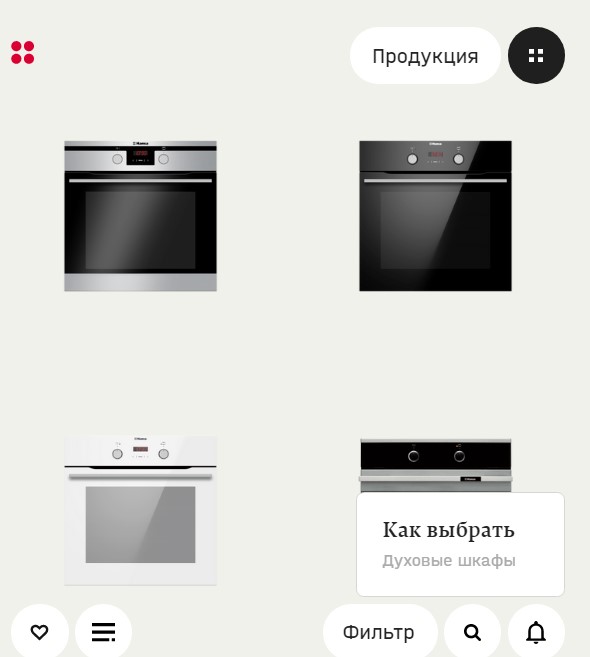
На примере ниже представлена страница, на которой ссылка на страницу товара полностью закрыта подсказкой “Как выбрать духовые шкафы”.

О том, как подключить и настроить Турбо и AMP страницы, можно прочитать в справке Яндекса и Google.
Если на сайте уже присутствуют AMP и Турбо страницы, рекомендуем проверять корректность работы данных страниц в Яндекс.Вебмастере и Google Search Console.


Тег Alternate
На страницах основной версии сайта необходимо разместить тег rel=alternate с указанием альтернативной (мобильной) версии сайта.
Пример тега:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.site.ru/catalog/">
Тег Canonical
На страницах мобильной версии сайта необходимо разместить тег Canonical с указанием канонической (основной) страницы.
Пример тега:
<link rel="canonical" href="http://m.site.ru/catalog/">
Robots.txt
Как правило, мобильная версия сайта совпадает с основной версией. Необходимо предоставить поисковым системам просканировать контент как с основной, так и с мобильной версии сайта и проиндексировать все страницы. Для этого необходимо, чтобы все нужные страницы сайта были доступны для индексации. В связи с этим следует проверить файл robots.txt на мобильной версии сайта и открыть все необходимые для продвижения страницы. Если файл robots.txt на основной версии сайта составлен верно, рекомендуем продублировать его на мобильной версии сайта.
Теги Canonical и Alternate, которые были описаны, выше помогут устранить проблемы с возникновением дублей страниц.
XML-карта
Как и на основной версии сайта, рекомендуем добавить для мобильной версии сайта xml-карту сайта со всеми страницами, которые важны для продвижения и должны быть проиндексированы поисковыми системами.
Мета-теги
Также необходимо проверить корректность заполнения мета-тегов на мобильной версии сайта. Как правило, мета-теги должны дублировать теги с основной версии сайта. Необходимо проверить, на всех ли страницах присутствуют теги title, description, h1, нет ли дублей тегов title или дублирования заголовков h1 в рамках одной страницы.
Для того чтобы пользователи могли оперативно перейти с мобильной версии на основную, необходимо на всех страницах сайта разместить кнопку «Полная версия». Данную кнопку можно разместить в главном меню или в подвале сайта.
Если у сайта адаптивная верстка под все устройства, необходимо проверять, корректно ли формируется верстка всех элементов сайта, нет ли всплывающих окон и подсказок которые мешают взаимодействовать с сайтом. Для отдельной мобильной версии необходимо проводить более подробную проверку, чтобы поисковые системы просканировали и проиндексировали весь контент.
Хотите получать статьи и новости в удобном формате? Подписывайтесь на наш Телеграм-канал
Популярность переходов на сайты из поисковых систем с мобильных устройств растет, что можно увидеть на графике ниже (данные взяты с сервиса Яндекс Радар).

Для того чтобы сайт интернет-магазина хорошо ранжировался в поисковых системах, он должен быть удобным и полезным для пользователей. В связи с этим поисковым системам важно, чтобы страницы сайта могли адаптироваться под все типы устройств, в особенности под мобильные.
Что такое мобильная версия сайта и для чего она нужна
Мобильная версия сайта – это отдельная версия сайта, которая разработана непосредственно для мобильных устройств. Данная версия имеет свой код. При внесении изменений в основную версию сайта, данные изменения не применяются к мобильной версии. В связи с этим при продвижении отдельной мобильной версии сайта увеличиваются трудозатраты.В чем разница оптимизации мобильной версии от адаптивной верстки
Адаптивная верстка — это способ создания страниц сайта таким образом, при котором страницы автоматически адаптируются под устройство и размер экрана данного устройства. Таким образом, при наличии адаптивной верстки нет необходимости создавать отдельную версию сайта для мобильных устройств.Главное отличие адаптивной верстки от мобильной версии в том, что адаптивная верстка не требует разработки отдельной версии для мобильных устройств. Плюс в том, что для продвижения не требуется создание отдельной структуры продвигаемых страниц, в связи с чем не возникает дублирующий контент. Для корректировки верстки каких-либо блоков достаточно скорректировать CSS-стили на десктопной версии.
При этом мобильная версия сайта может иметь более высокую скорость загрузки страниц, чем адаптивная, что также является важным фактором для Google.
Что такое Mobile First
Mobile First – это подход в создании сайта, когда создается сначала мобильная версия сайта, потом версия для ПК. Такой подход появился в результате того, что доля переходов на сайты с мобильных устройств превысила долю переходов с ПК.Впервые о таком подходе стало известно в 2015 году, когда Google обновил алгоритмы ранжирования и понизил позиции сайтов, у которых нет мобильной версии. В 2017 году Google снова обновил алгоритмы и в первую очередь стал индексировать мобильную или адаптивную версию сайта.
В связи с этим многие сайты, которые не имели мобильную или адаптивную версию, стали ранжироваться хуже.
Как провести SEO-аудит мобильной версии сайта
При проведении SEO-аудита мобильной версии сайта необходимо обязательно проверять адаптивность под мобильные устройства, скорость загрузки страниц с мобильных устройств, удобство использования и ряд других факторов.Ниже мы разберем, как провести аудит адаптивной или мобильной версии сайта.
Аналитика
Для того чтобы выявить наличие явных проблем с мобильной версией сайта, необходимо провести аналитику и сопоставить количество переходов с мобильных устройств на сайт с количеством переходов с мобильных устройств на сайты схожей тематики в целом. Если в среднем в тематике процент пользователей, которые используют мобильные устройства, значительно выше, чем процент пользователей, которые переходят с мобильных устройств на конкретный сайт, значит есть вероятность того, что сайт имеет более низкие позиции в поисковой выдаче с мобильных устройств.В таком случае необходимо сравнить позиции сайта для мобильных устройств и ПК и определить, какие страницы ранжируются хуже в мобильной выдаче.
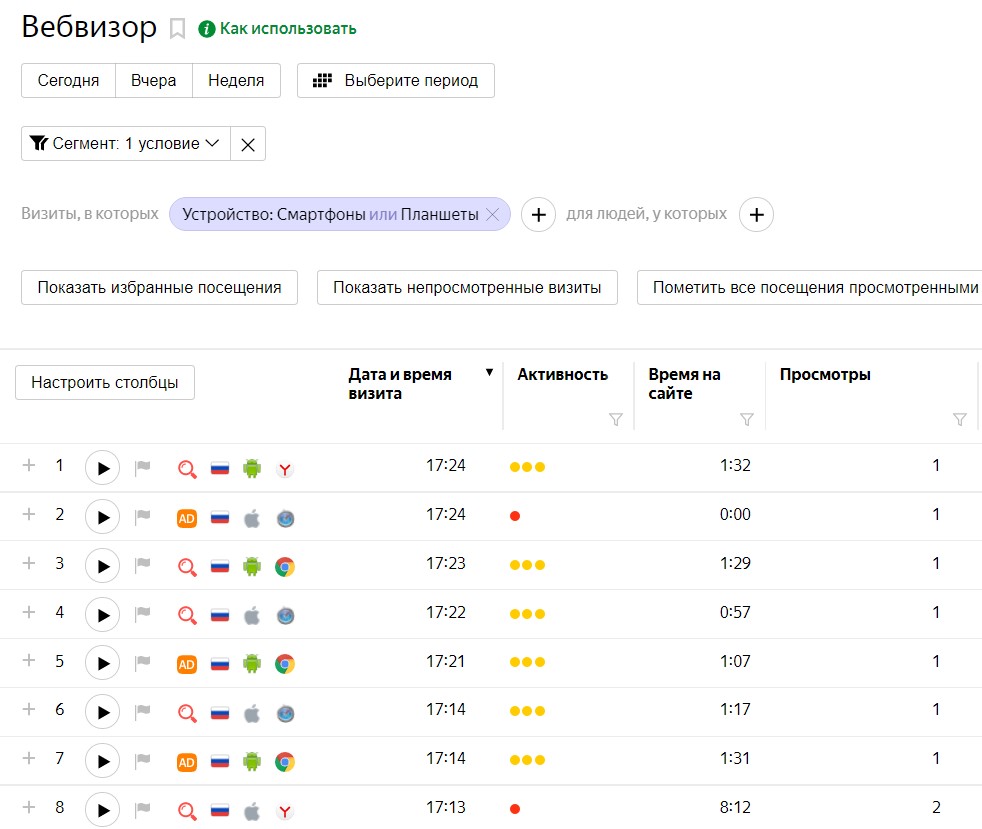
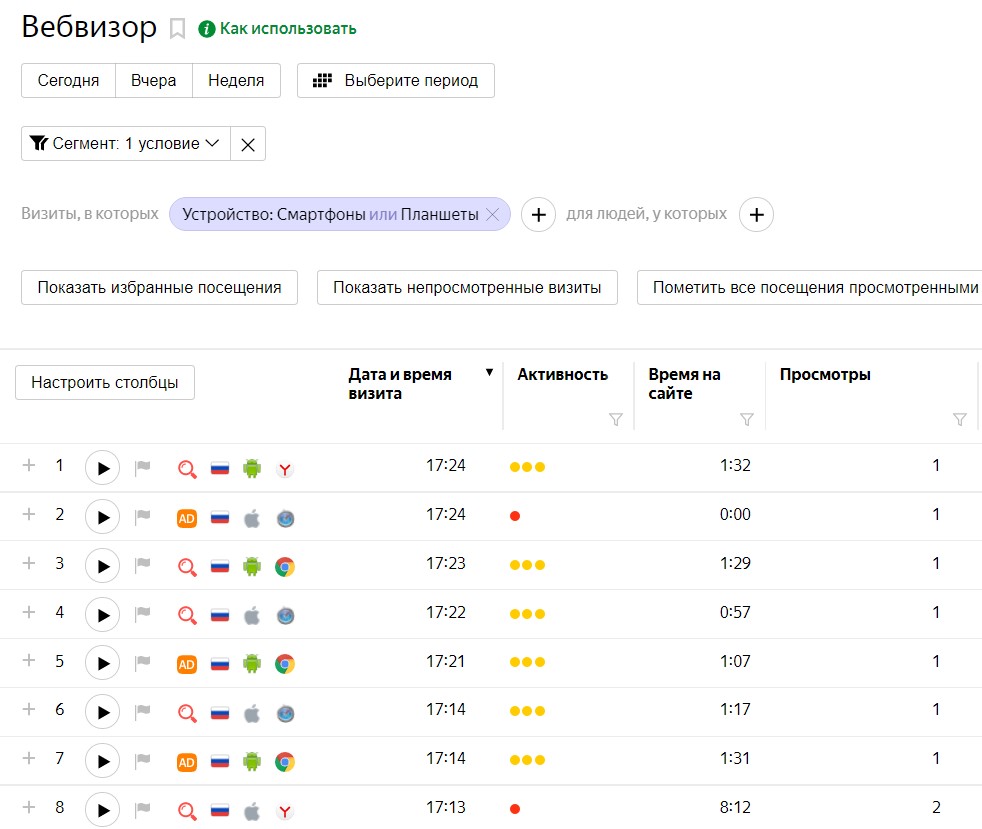
Анализ Яндекс.Вебвизора
В Яндекс.Метрике присутствует инструмент Вебвизор, который позволяет отслеживать, как пользователи ведут себя на сайте. Данный инструмент в некоторых случаях может помочь выявить какие-либо ошибки мобильной или адаптивной версии, например пользователям могут мешать всплывающие окна, подсказки и т.д.
Технический анализ мобильной версии сайта
Скорость загрузки страниц
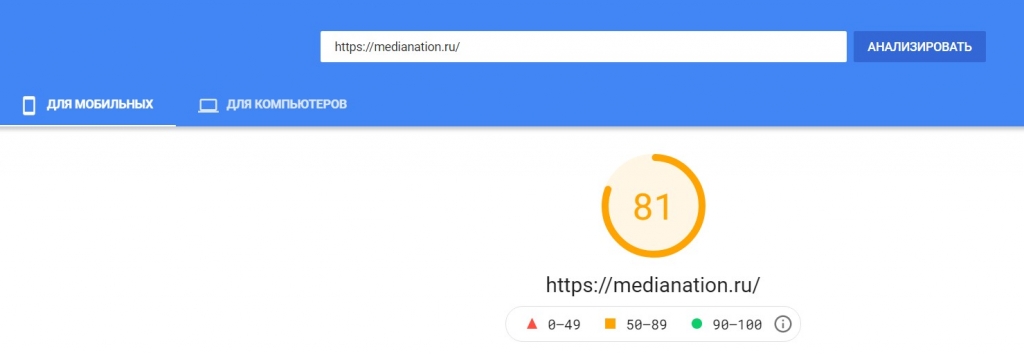
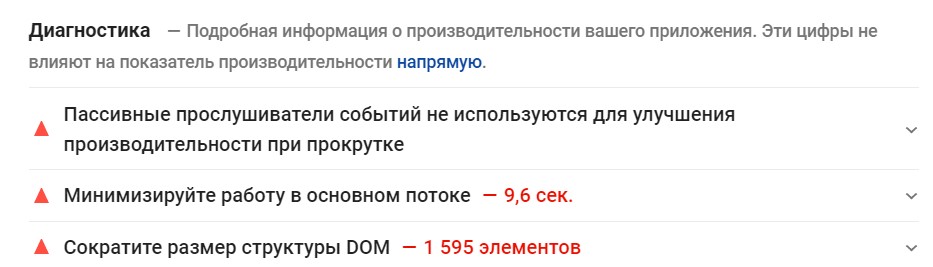
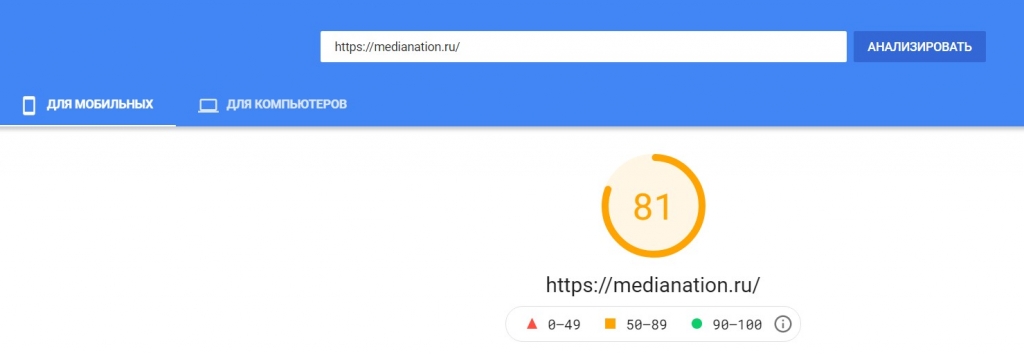
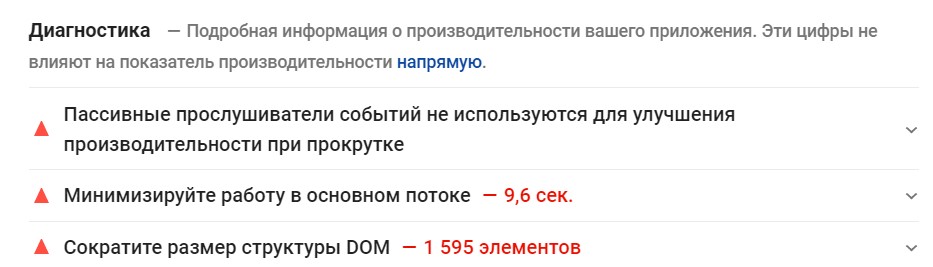
Скорость загрузки страниц является важным фактором ранжирования в особенности в поисковой системе Google. Поэтому для проверки скорости загрузки страниц мы рекомендуем проверять сайт через сервис PageSpeed Insights.
Кроме скорости загрузки страниц данный инструмент позволяет найти ошибки, которые могут замедлять загрузку страниц. Рекомендуем устранять такие ошибки и увеличить скорость загрузки страниц сайта на сколько это возможно.

Адаптивность
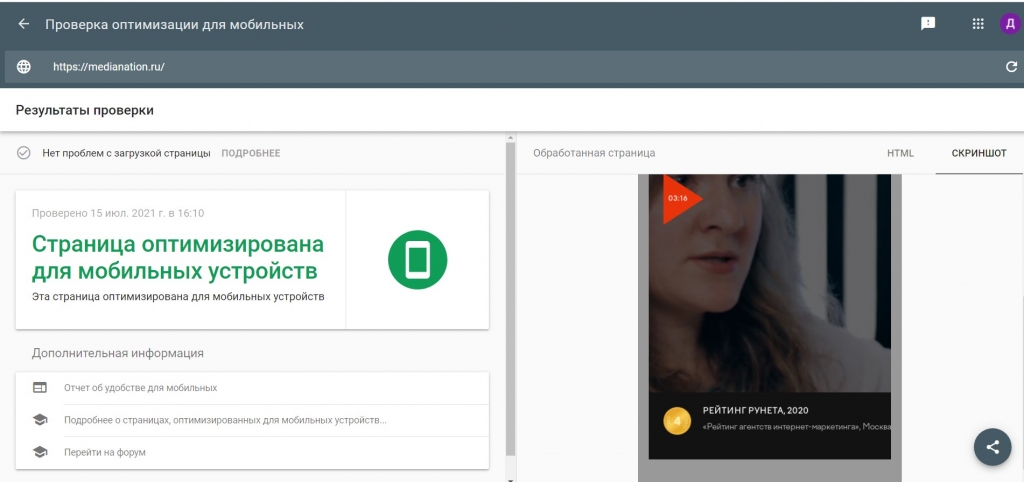
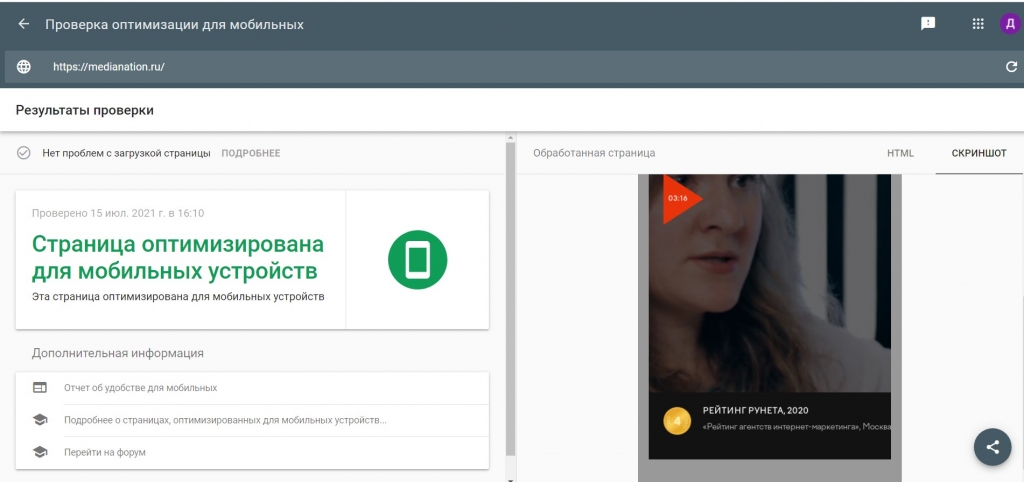
Есть несколько инструментов, которые помогают проверить сайт на адаптивность, например Search Console или Adaptivator.

Однако сервисы не позволяют найти ошибки адаптивной или мобильной версии сайта, а в некоторых случаях могут, например при низкой скорости загрузки страниц. В связи с этим мы рекомендуем проверить важные типы страниц самостоятельно, заходя на сайт с мобильного устройства. Это позволит не только подтвердить наличие адаптивной версии, но и выявить, нет ли явных ошибок или блоков, которые мешают взаимодействовать с элементами сайта.
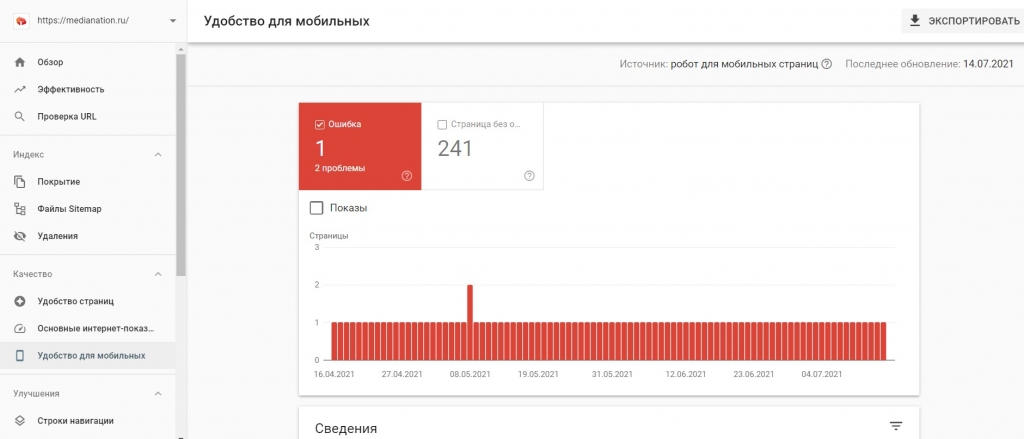
Анализ наличия ошибок в Google Search Console
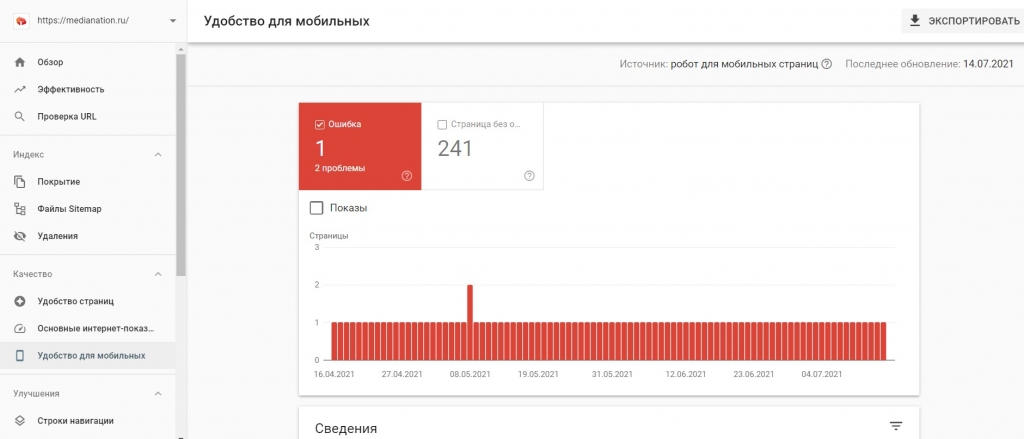
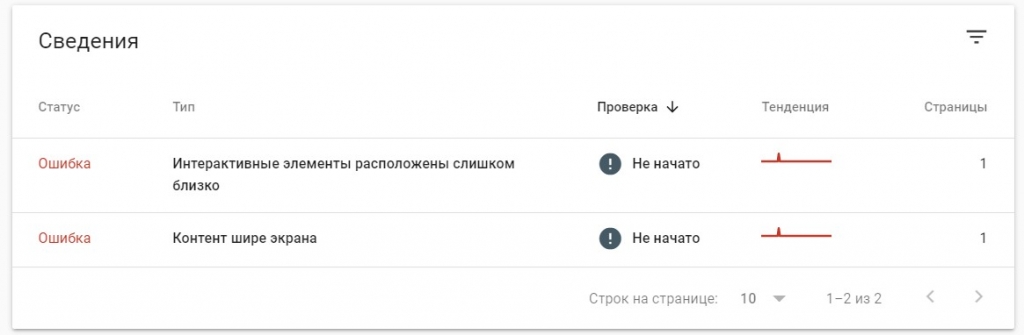
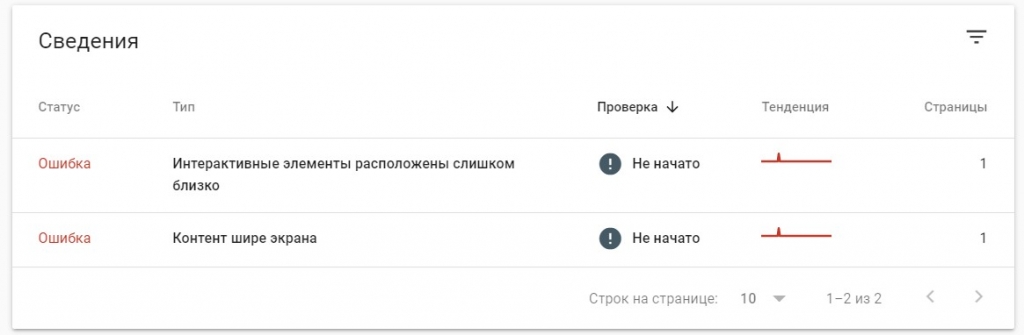
Также необходимо проверить панель вебмастера Google Search Console на наличие ошибок при использовании сайта с мобильных устройств.
Чаще всего сервис показывает, на каких страницах сайта контент шире экрана, размещены слишком большие или слишком маленькие элементы.

Анализ дизайна и юзабилити
Кроме проверки адаптивности сайта через сервисы, рекомендуем проверить верстку сайта на мобильных устройствах самостоятельно. Для этого необходимо выбрать ряд приоритетных типов страниц, например «главная страница», «страницы каталога / разделы / категории», «страницы товаров», «страницы статей», и провести проверку верстки данных страниц. Иногда можно обнаружить неработающие кнопки, слишком большие элементы, которые мешают взаимодействовать с сайтом, и другие ошибки.На примере ниже представлена страница, на которой ссылка на страницу товара полностью закрыта подсказкой “Как выбрать духовые шкафы”.

AMP и Турбо-Страницы
Турбо страницы в Яндексе и AMP страницы в Google — это технологии, которые позволяют создавать легкие и ускоренные версии страниц для мобильных устройств. Создание таких страниц особенно важно в случаях, если у сайта низкая скорость загрузки страниц. Наличие турбо и AMP страницы может увеличить поисковый трафик и количество конверсий.О том, как подключить и настроить Турбо и AMP страницы, можно прочитать в справке Яндекса и Google.
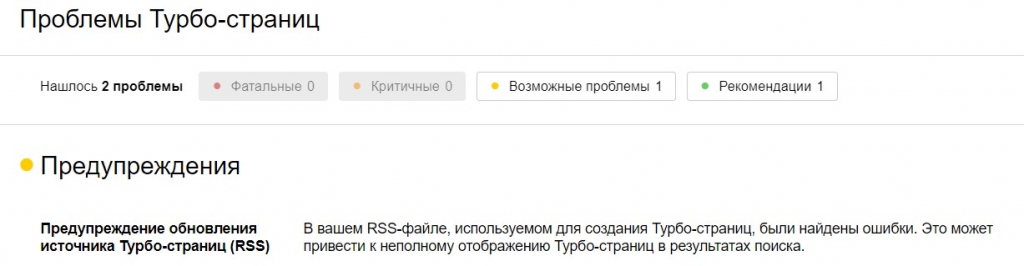
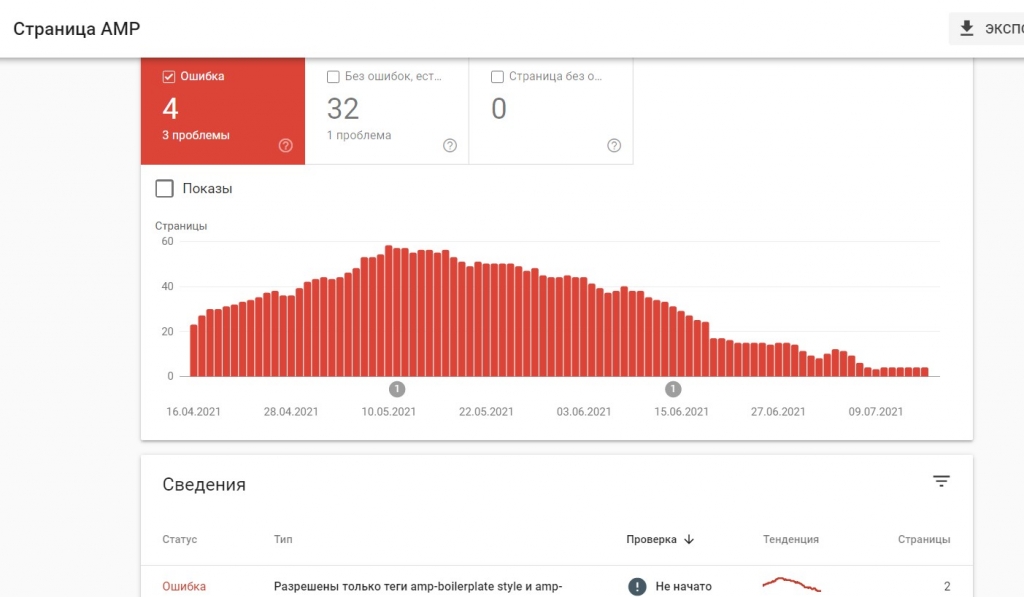
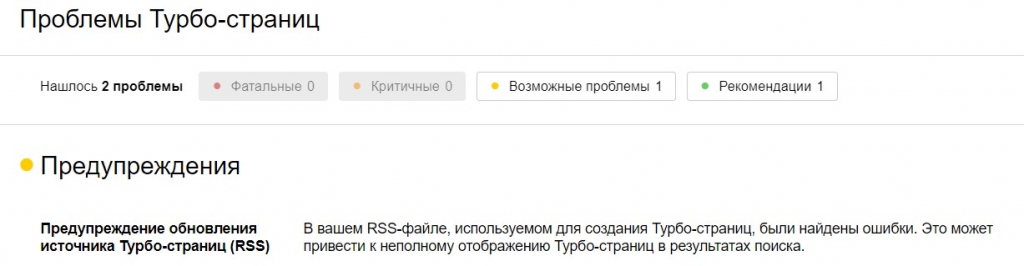
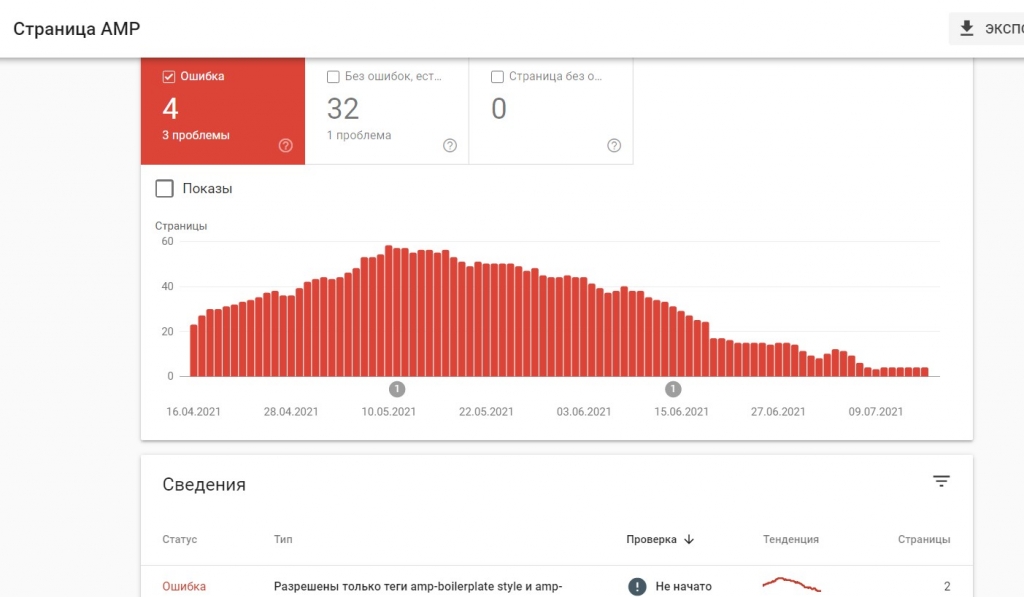
Если на сайте уже присутствуют AMP и Турбо страницы, рекомендуем проверять корректность работы данных страниц в Яндекс.Вебмастере и Google Search Console.


Что необходимо проверить, если у сайта вместо адаптивной есть отдельная версия для мобильных устройств
Если у сайта есть отдельная мобильная версия, необходимо проверить следующие элементы:Тег Alternate
Пример тега:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.site.ru/catalog/">
Тег Canonical
На страницах мобильной версии сайта необходимо разместить тег Canonical с указанием канонической (основной) страницы.
Пример тега:
<link rel="canonical" href="http://m.site.ru/catalog/">
Robots.txt
Как правило, мобильная версия сайта совпадает с основной версией. Необходимо предоставить поисковым системам просканировать контент как с основной, так и с мобильной версии сайта и проиндексировать все страницы. Для этого необходимо, чтобы все нужные страницы сайта были доступны для индексации. В связи с этим следует проверить файл robots.txt на мобильной версии сайта и открыть все необходимые для продвижения страницы. Если файл robots.txt на основной версии сайта составлен верно, рекомендуем продублировать его на мобильной версии сайта.
Теги Canonical и Alternate, которые были описаны, выше помогут устранить проблемы с возникновением дублей страниц.
XML-карта
Как и на основной версии сайта, рекомендуем добавить для мобильной версии сайта xml-карту сайта со всеми страницами, которые важны для продвижения и должны быть проиндексированы поисковыми системами.
Мета-теги
Также необходимо проверить корректность заполнения мета-тегов на мобильной версии сайта. Как правило, мета-теги должны дублировать теги с основной версии сайта. Необходимо проверить, на всех ли страницах присутствуют теги title, description, h1, нет ли дублей тегов title или дублирования заголовков h1 в рамках одной страницы.
Наличие кнопки «Полная версия сайта»
Для того чтобы пользователи могли оперативно перейти с мобильной версии на основную, необходимо на всех страницах сайта разместить кнопку «Полная версия». Данную кнопку можно разместить в главном меню или в подвале сайта.
Выводы
Наличие мобильной версии или адаптивной верстки сайта под мобильные устройства является важным фактором ранжирования в особенности для поисковой системы Google. В связи с обновлением алгоритмов поисковых систем и введением алгоритма Mobile First в Google, при создании и продвижении сайта в поисковых системах, необходимо уделять особое внимание мобильной версии сайта.Если у сайта адаптивная верстка под все устройства, необходимо проверять, корректно ли формируется верстка всех элементов сайта, нет ли всплывающих окон и подсказок которые мешают взаимодействовать с сайтом. Для отдельной мобильной версии необходимо проводить более подробную проверку, чтобы поисковые системы просканировали и проиндексировали весь контент.
Хотите получать статьи и новости в удобном формате? Подписывайтесь на наш Телеграм-канал
Другие статьи по теме
Наверх




.png)

.jpg)



.jpg)
.jpg)
.jpg)
.jpeg)